解决安装mysqlclient的时候出现Microsoft Visual C++ 14.0 is required报错
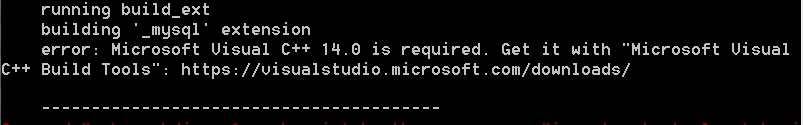
在安装mysqlclient的时候出现了以下报错:

解决办法:
1.到提示网址:https://visualstudio.microsoft.com/download/里面下载对应VC++版本安装后继续安装mysqlclient。但是本人没有找到对应文件,故不再过多赘述,这里说下第二种方法。
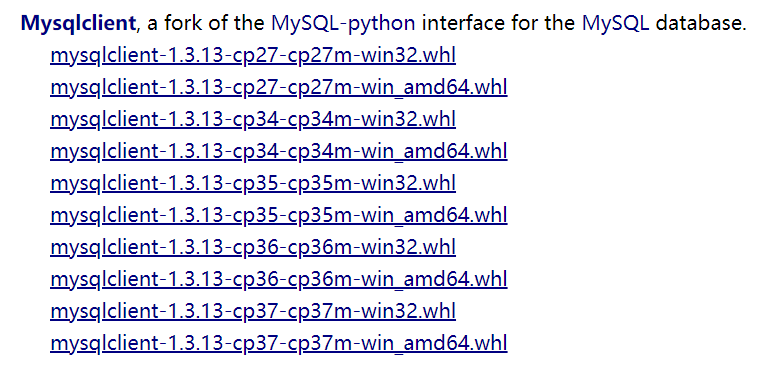
2.1到https://www.lfd.uci.edu/~gohlke/pythonlibs/找到mysqlclient编译包下载对应版本:

注:前面代表python版本,后面的win代表Python位数。
2.2进入到文件放置的文件夹,比如我是将下载好的文件放在了c:\envs\django1-env并安装:

2.3提示安装成功,问题解决
总结
以上所述是小编给大家介绍的解决安装mysqlclient的时候出现Microsoft Visual C++ 14.0 is required报错,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
MySQLdb ImportError: libmysqlclient.so.18解决方法
安装MySQLdb后,import MySQLdb出错如下: 复制代码 代码如下: [root@lizhong MySQL-python-1.2.3]# /usr/local/bin/python2.7 Python 2.7.6 (default, Apr 10 2014, 15:45:39) [GCC 4.4.7 20120313 (Red Hat 4.4.7-4)] on linux2 Type "help", "copyright", "credit
-
编译PHP报错configure error Cannot find libmysqlclient under usr的解决方法
今天在64位Red Hat Enterprise Linux AS release 4 .7上编译PHP5.2.6出错,mysql是使用的RPM方式安装的,PHP编译代码如下: ./configure --prefix=/usr/local/php --with-mysql --with-apxs2=/usr/local/apache/bin/apxs --with-openssl --with-curl --enable-xml --with-mcrypt --with-ttf --enabl
-
解决安装mysqlclient的时候出现Microsoft Visual C++ 14.0 is required报错
在安装mysqlclient的时候出现了以下报错: 解决办法: 1.到提示网址:https://visualstudio.microsoft.com/download/里面下载对应VC++版本安装后继续安装mysqlclient.但是本人没有找到对应文件,故不再过多赘述,这里说下第二种方法. 2.1到https://www.lfd.uci.edu/~gohlke/pythonlibs/找到mysqlclient编译包下载对应版本: 注:前面代表python版本,后面的win代表Python位数.
-
解决Scrapy安装错误:Microsoft Visual C++ 14.0 is required...
问题描述 当前环境win10,python_3.6.1,64位. 在windows下,在dos中运行pip install Scrapy报错: building 'twisted.test.raiser' extension error: Microsoft Visual C++ 14.0 is required. Get it with "Microsoft Visual C++ Build Tools": http://landinghub.visualstudio.com/vis
-
Python3安装模块报错Microsoft Visual C++ 14.0 is required的解决方法
问题一:安装模块时出现报错 Microsoft Visual C++ 14.0 is required,也下载安装了运行库依然还是这个错误 解决: 1.打开Unofficial Windows Binaries for Python Extension Packages(http://www.lfd.uci.edu/~gohlke/pythonlibs/),这里面有很多封装好的Python模块的运行环境 2.找到所需要下载的模块文件对应版本进行下载. 如,需要下载Pymssql,本机安装是32位
-
解决Android studio 2.3升级到Android studio 3.0 后apt报错问题
1.现象描述 原来项目在Android studio 2.3一切正常,升级3.0之后报如下错误: Error:Cannot choose between the following configurations of project :android_sdk: - debugApiElements - debugRuntimeElements - releaseApiElements - releaseRuntimeElements All of them match the consumer
-
未在本地计算机上注册“microsoft.ACE.oledb.12.0”提供程序报错的解决办法
错误描述: 在开发.net项目中,通过microsoft.ACE.oledb读取excel文件信息时,报错: "未在本地计算机上注册"microsoft.ACE.oledb.12.0"提供程序" 代码示例: static void Main(string[] args) { readexcel("D:\\test\\xlsxtest.xlsx"); } public static void readexcel(string _path) { Da
-
Microsoft Visual C++ 6.0开发环境搭建教程
上一篇演示的是如何安装VS2010,本文演示的是如何安装Microsoft Visual C++ 6.0 简称VC6. 有同学经常VC6都是很古董的版本了,为啥他还存在,不得不说VC6是微软一个很经典的版本. 现在很多公司都还是采用这个开发环境,不过大多数同学们的系统可能已经是win7或者win8.1了,导致VC6奔溃. 本文演示的VC++6.0绿色版本不存在这样的问题. 1.绿色版,先解压缩VC++6.0绿色版, 2.然后打开 运行.bat 3.输入项目名称 4.选择hello world
-
vue-cli 3.0 引入mint-ui报错问题及解决
目录 vue-cli 3.0 引入mint-ui报错 场景 解决 mintUi在vue-cli3部分使用的问题 以下是mint-ui文档上需要增加的配置 命令 vue-cli 3.0 引入mint-ui报错 场景 官网:http://mint-ui.github.io/docs/#/zh-cn2/quickstart npm i mint-ui -S main.ts 文件中引入并使用 import MintUI from 'mint-ui' import 'mint-ui/lib/style.c
-
mybatis-plus3.4.0逻辑删除报错的解决
特别注意!!! 无论数据库字段,实体类字段,还是平时取其它字段名字时候,或者方法这些名字,一定不能和关键字重名,因为这样可能出现一些让人无法看出的错误 在进行mybatis-plus逻辑删除字段时候,我在数据库定义了delete字段定义为int类型,默认值是0,然后又在实体类中定义了这个字段delete并且在实体类的这个字段上面添加了注解@TableLogic,并且在application.properties中开启.(我使用的是3.4.0) 根据官方文档,在3.4.0版本中只需要以上两个步骤即
-
python xmind 包使用详解(其中解决导出的xmind文件 xmind8可以打开 xmind2020及之后版本打开报错问题)
pip install xmind 使用 場景 xmind8 可以打开 xmind2020 报错 main_fest.xml(xmind8 打开另存后 更改后缀为.zip 里边包含META-INF/manifest.xml) ** 将xmind文件修改后缀为zip ---->解压---->放入main_fest.xml ->压缩为zip ->修改后缀为xmind** import xmind import os import re import shutil import zipf
-
解决VUE项目在IIS部署出现:Uncaught SyntaxError: Unexpected token < 报错
一.第一个解决方法是把mode改成history这个问题就会消失 二.第二个解决方法是publicPath设置成’/’,不能是’./’ const publicPath=''; module.exports = { // publicPath: process.env.NODE_ENV === 'production' ? '/lucky-draw' : '/' publicPath: `/${publicPath}` }; 三.报错404 Not Found,请重写url 在IIS正常部署完v
随机推荐
- document.write与writeln的输出内容区别说明
- Mac操作系统下MySQL密码忘记后重置密码的方法
- php echo()和print()、require()和include()函数区别说明
- linux下开启php的sockets扩展支持实例
- html+js+highcharts绘制圆饼图表的简单实例
- 迅闪2007性能改进总结
- 十天学会php之第七天
- 从零学Python之入门(五)缩进和选择
- 详解Android使用Socket对大文件进行加密传输
- FireBug 调试JS入门教程 如何调试JS
- js根据给定的日期计算当月有多少天实现思路及代码
- Node.js+Express+MySql实现用户登录注册功能
- JavaScript实现获取某个元素相邻兄弟节点的prev与next方法
- 浅析javascript操作 cookie对象
- jquery图片轮播特效代码分享
- python实现折半查找和归并排序算法
- jQuery根据纬度经度查看地图处理程序
- jQuery实现CheckBox全选、全不选功能
- jquery操作checkbox示例分享
- Java实现敏感词过滤实例

