完美解决axios在ie下的兼容性问题
首先说下axios虽说是支持ie8+,不过其原理是基于promise之上实现的
所以会有不兼容ie的问题 也就是trident内核的全不行,
会报:vuex requires a Promise polyfill in this browser
解决方法:
1、安装 babel-polyfill
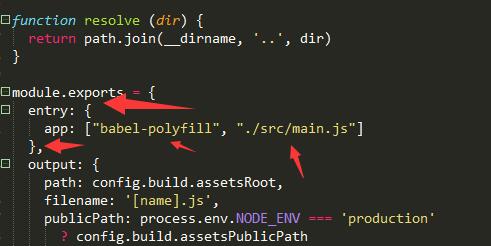
2、修改build配置环境为下图或者 直接import

完事、重启下项目就搞定了、
数据获取正常了~
以上这篇完美解决axios在ie下的兼容性问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
axios学习教程全攻略
前言 随着 vuejs 作者尤雨溪发布消息,不再继续维护vue-resource,并推荐大家使用 axios 开始,axios 被越来越多的人所了解.本来想在网上找找详细攻略,突然发现,axios 的官方文档本身就非常详细!!有这个还要什么自行车!!所以推荐大家学习这种库,最好详细阅读其官方文档.大概翻译了一下 axios 的官方文档,相信大家只要吃透本文再加以实践,axios 就是小意思啦!! 如果您觉得本文对您有帮助,不妨点个赞或关注收藏一下,您的鼓励对我非常重要. axios 简介 axi
-
完美解决axios在ie下的兼容性问题
首先说下axios虽说是支持ie8+,不过其原理是基于promise之上实现的 所以会有不兼容ie的问题 也就是trident内核的全不行, 会报:vuex requires a Promise polyfill in this browser 解决方法: 1.安装 babel-polyfill 2.修改build配置环境为下图或者 直接import 完事.重启下项目就搞定了. 数据获取正常了~ 以上这篇完美解决axios在ie下的兼容性问题就是小编分享给大家的全部内容了,希望能给大家一个参考,
-
完美解决手机浏览器顶部下拉出现网页源或刷新的问题
问题如下图所示: 一般处理此类问题都会有一个属性:"event.preventDefault()",但是如果直接使用会导致页面的内部滚动也失效导致不能滚动,我所处理的方式也与其类似. 因为滑动区域是向走的,所以滑动块的顶部到浏览器顶部的距离最大为0(其余为负值[$('#bodycthead').offset().top]),当为0的时候说明已经回到了顶部,继续向下拉动的时候就不应该有反应,可以禁止默认滑动,而向上拉动的时候应该取消默认的滑动,所以应该将"event.preve
-
完美解决axios跨域请求出错的问题
错误信息: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:9000' is therefore not allowed access. The response had HTTP status code 403
-
完美解决iview 的select下拉框选项错位的问题
在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件.但是当弹出框超过一屏需要滚动时,select的下拉选项会出现错位(下图1为正常,图2为滚动后,下拉选项错位.) 图1: 图2: 在分析组件代码后,发现以下一个样式: .ivu-modal .ivu-select-dropdown { position: absolute !important; } 解决方案 正是这个样式影响了下拉框的定位,解决的方式是覆盖作者的原来样式. 但是,很不巧的是,作者加了一个 !i
-
Mac OS X 下 IntelliJ IDEA、jEdit 等 Java 程序中文标点输入无效的完美解决方法
Mac OS X 下基于 Java 的程序(如 IntelliJ IDEA.jEdit 等)会出现中文标点输入无效的问题,在中文输入法状态,可以输入中文字,但输入中文标点最后上去的是英文标点.查阅了相关资料,原来这是 Java 自己的 bug.从 Java 8u51 版本开始就出现了这个 bug,一直到现在最新的 Java 8u72 仍然如此,但是老版本 Java 8u45 是没有这个问题的.所以,可以采取变通的方法,在 Mac OS X 上同时装一个老版本的 JDK 8u45,不会影响已经安装
-
CentOS下使用yum安装python-pip失败的完美解决方法
以前用Ubuntu的时候感觉很简单的事到ContOS上却变得很头痛,在执行以下命令安装python-pip居然什么也没执行. yum install python-pip 后来google了一下说是这个包在EPEL源里,要添加EPEL源才可以.然后按博客里说的方法添加,执行以下命令: sudo rpm -ivh epel-release* 但是最后提示系统里已经安装了最新的epel包,但为什么却用不了呢?google了一天多都没有结果,最后在一个博客看到一句话让我找到了方向.CentOS中有的源
-
完美解决android M上锁屏情况下,禁止pc通过MTP访问手机存储单元
1.问题解决主要文件:/m8976/packages/providers/MediaProvider/src/com/android/providers/media/MtpService.java 需要在MtpService.java中updateDisabledStateLocked 方法添加锁屏情况限制: final KeyguardManager keyguardManager = (KeyguardManager) getSystemService( Context.KEYGUARD_S
-
win7下mysql6.x出现中文乱码的完美解决方法
1.在命令行里停止MySQL服务:net stop mysql 2.修改mysql安装目录下的my,ini,将default-character-set=latin改为default-character-set=gbk(有几个改几个,改成utf-8我不知道可不可以) 3.将刚刚修改好的my.ini复制到C:\Windows目录下,覆盖掉. 4.命令行里启动mysql服务:net start mysql,进入mysql 5.输入:show variables like 'char%';看看哪些是l
-
ajax完美解决的下拉框的onchange问题
即在触发地区下拉框的onchange事件时,代理商的下拉框选项也相应的改变,比如选择地区 湖南-〉长沙,那么代理商下拉框只显示长沙的代理商. 本来认为这个很好实现,但实际改起来的时候发现问题多多,主要问题是原有的地区联动是用js实现的,它的数据源是一个xml文件,当然如果下拉框是服务器端控件那么问题是很好解决的,现在是html控件一下子似乎还真有些不好改,想了几种办法实现起来都不理想,最后将思路转向用ajax来实现问题才迎刃而解,现在仔细一想,像这种情况似乎只有用ajax才能比较好的解决,如果是
-
完美解决ajax跨域请求下parsererror的错误
ajax请求报parsererror错误是很宽泛的概念,很多情况下都报这个错, 在很多时候,即使ajax提交.返回都正常 XMLHttpRequest.status=200 (正常响应) XMLHttpRequest.readyState=4 (正常接收) ajax也会提示一个parseerror的错误. 出现这个错误,大都是不良书写习惯,或者语法不当造成的. 关于ajax的错误,请使用: error:function(XMLHttpRequest, textStatus, errorThro
随机推荐
- Access连接数据源(ODBC)配置(新手必知)
- Ext对基本类型的扩展 ext,extjs,format
- thinkphp实现面包屑导航(当前位置)例子分享
- 用vbs实现取消隐藏文件夹中的所有文件
- JS、CSS以及img对DOMContentLoaded事件的影响
- 理解JS事件循环
- asp.net实现非常实用的自定义页面基类(附源码)
- 在项目中寻找代码的坏命名
- 检测输入的字符是否为0-9的数字(测试)
- C#泛型相关讲解
- 基于C#中IDisposable与IEnumerable、IEnumerator的应用
- 在linux或unix服务器上安装、使用MySQL的注意事项
- Nodejs 复制文件/文件夹的方法
- ThinkPHP实现动态包含文件的方法
- jquery中change()用法实例分析
- 创建自定义的Ruby gem包的教程
- Python实现随机生成有效手机号码及身份证功能示例
- 基于jQuery的网页右下角弹出广告(IE7,firefox)
- javaScript 事件绑定、事件冒泡、事件捕获和事件执行顺序整理总结
- 模仿动画的放大缩小容器

