Jquery带搜索框的下拉菜单
1.样式引用:
<link rel="stylesheet" href="~/Js/Ddl_Chosen/chosen.css" />
2.由于应用了Jquery,所以引用Jquery。(下载地址)
<script src="<%= ResolveUrl("~/Js/Jquery.js")%>" type="text/javascript"></script>
3.相关Js配置
<asp:DropDownList ID="ddlCountry" runat="server" data-placeholder="Choose a Country..."
Width="200px" class="chzn-select">
</asp:DropDownList>
<script src="<%= ResolveUrl("~/Js/Ddl_Chosen/chosen.jquery.js")%>" type="text/javascript"></script>
<script type="text/javascript">
$(".chzn-select").chosen();
</script>
4.相关Js下载地址
下载
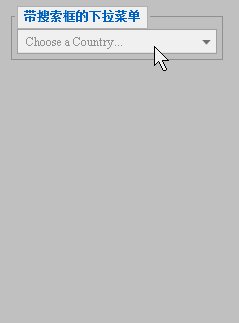
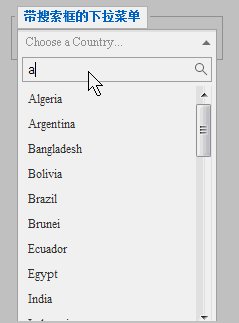
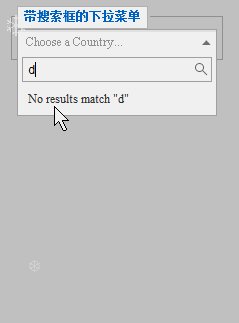
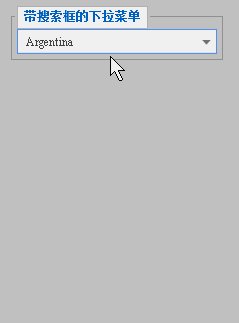
5.效果图:
相关推荐
-
jquery创建一个ajax关键词数据搜索实现思路
在web开发过程当中,我们经常需要在前台页面输入关键词进行数据的搜索,我们通常使用的搜索方式是将搜索结果用另一个页面显示,这样的方式对于搭建高性能网站来说不是最合适的,今天给大家分享一下如何使用 jQuery,MySQL 和 Ajax创建简单和有吸引力的 Ajax 搜索,这是继<使用jQuery打造一个实用的数据传输模态弹出窗体>第二篇jquery项目实际运用的教程,希望大家在开发项目的时候能够根据自己的实际情况灵活运用 点击搜索默认显示所有的结果 输入A之后显示的搜索结果 输入 p之后显示的
-
JQuery+JS实现仿百度搜索结果中关键字变色效果
1.源码 复制代码 代码如下: <script type="text/javascript"> $(function() { $("#btn_1").click(function() { var $keyword = $("#Text1").val() setHeightKeyWord('bbb', $keyword, 'Red', true) }); }); function setHeightKeyWord(id, keyword
-
jQuery实现的简单前端搜索功能示例
本文实例讲述了jQuery实现的简单前端搜索功能.分享给大家供大家参考,具体如下: html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>工程轻量化与可靠性技术实验室</title> </head> <body> <div class="content-r
-
jQuery搜索同辈元素方法
本文实例讲述了jQuery搜索同辈元素方法.分享给大家供大家参考.具体分析如下: 1. next()方法 用于搜索紧跟在每个匹配元素之后的单个同辈元素,根据需要还可以指定一个选择器对同辈元素进行筛选,语法格式如下: 复制代码 代码如下: next([selector]) $("p").next("p").css("color", "#FCF"); 2. nextAll()方法 用于搜索紧跟在每个匹配元素之后的所有同辈元素,根据
-
jquery 模拟类搜索框自动完成搜索提示功能(改进)
autopoint.js代码: 复制代码 代码如下: /* * @date: 2010-5-22 21:42:15 * @author: 胡灵伟 * Depends: * jquery.js * * function:类似GOOGLE搜索框提示功能 */ (function($) { $.fn.autopoint = function (options) { defaults = { url:options.url, keyLeft : 37,//向左方向键 keyUp : 38,//向上方向键
-
Jquery实现搜索框提示功能示例代码
博客的前某一篇文章中http://www.jb51.net/article/35175.htm写过一个用Ajax来实现一个文本框输入的提示功能.最近在一个管理项目的项目中,使用后发现,真的反应很慢,数据量很大的情况下使用Ajax去实现真的不合适,于是,我又写了一个使用Jquery来实现方法. 废话不多说,上图上代码: 引用方式: 复制代码 代码如下: <body style="background-color: White;"> <form id="for
-
基于jquery的仿百度搜索框效果代码
先看看整个的效果图:图一: 图二: 图三: 图四: 大概的效果图就这样,接下来直接看源码页面: 复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="autoSearch._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DT
-
基于jQuery实现搜索关键字自动匹配功能
今天我们就一起来看一个简单的基于jquery的关键字自动匹配的例子,希望文章能够对各位有帮助. 例子一 在项目中,有时候需要用户选择城市,但是城市太多,用户选择起来不太方便,所以提供了一个用户可以通过输入框输入城市的汉字或者拼音简写.结果示意图如下: 当输入拼音后结果示意图如下: 实现代码如下: <html><head><title>实时查询城市通过姓名或拼音简写</title></head><meta charset = "ut
-
jquery ztree实现模糊搜索功能
本文分享了jquery ztree实现模糊搜索功能两个实例,供大家参考,具体内容如下 ztree官方demo代码里的: 根据参数查找节点 以上文件修改成如下代码 <!DOCTYPE html> <HTML> <HEAD> <TITLE> ZTREE DEMO - getNodeByParam / getNodesByParam / getNodesByParamFuzzy</TITLE> <meta http-equiv="con
-
基于jquery实现的类似百度搜索的输入框自动完成功能
废话不多说,直观的看一下: 实现这个功能需要服务端配合.客户端通过脚本来展示从服务端取得的数据. 先看客户端的HTML: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/x
-
jquery+php实现搜索框自动提示
今天突然想给本站做个搜索页面,这样用户可以通过搜索来找到自己喜欢的内容,也避免了在海量信息中手动查找资源的麻烦,我的目标和百度首页的效果类似,当用户输入要搜索的文字时,我们在下方给出相关的十条信息,如果用户要找的就是这十条信息内的某一条,那么简单,直接点击就可在新页面中打开页面,主要就是想更人性化一点,让用户使用起来更方便. 先看一下效果图吧,这样更有动力,要不然大家还不知道我在讲什么,到底要达到什么样的效果! jquery+php实现搜索框自动提示 下面先主要讲解原理: 在search.htm
随机推荐
- angularjs学习笔记之三大模块(modal,controller,view)
- PHP 中 DOMDocument保存xml时中文出现乱码问题的解决方案
- python实现图片批量剪切示例
- jsp给后台带多个参数的方法
- 探索PowerShell(十二) 筛选器 Filters
- vue组件初学_弹射小球(实例讲解)
- Java事务管理学习之Spring和Hibernate详解
- java使用ftp上传文件示例分享
- Thinkphp关闭缓存的方法
- 让python在hadoop上跑起来
- innodb系统表空间维护方法
- 解析android中include标签的使用
- PHP实现支持GET,POST,Multipart/form-data的HTTP请求类
- 详解Java的Spring框架下bean的自动装载方式
- Oracle的RBO和CBO详细介绍和优化模式设置方法
- javascript+css 网页每次加载不同样式的实现方法
- vsftpd的530 Login incorrect错误解决方法 vsftpd登录错误
- Android中使用GridLayout网格布局来制作简单的计算器App
- Spring-Boot框架初步搭建
- 解决TreeSet类的排序问题

