JavaFX Metro UI 和 开发库使用简介
Metro UI For JavaFX!
这是一个Windows设计风格的UI库,使用非常简单,只要一行代码就可以实现整体UI风格的替换!
new JMetro(JMetro.Style.LIGHT).applyTheme(scene);
例子
Switch


Button


案例:

可以看到,非常的美观!
作者博客 :
https://pixelduke.com/java-javafx-theme-jmetro
可以在他的博客中查看 Jmetro 项目的说明和使用方式。
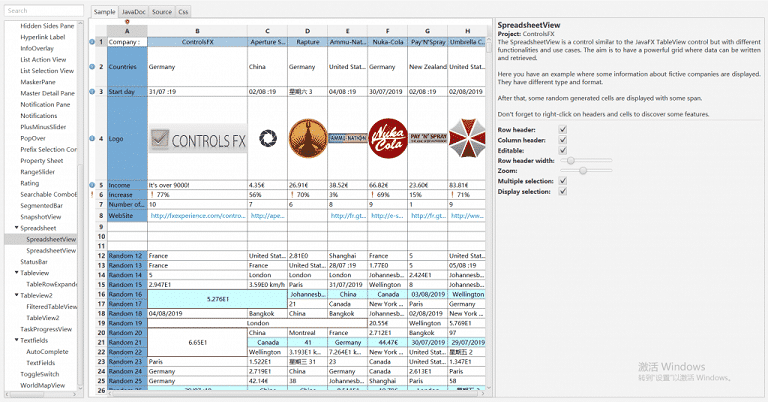
ConsrolsFX
这是一个JavaFX控件扩展库,界面风格与JavaFX原生一致,在JavaFX的基础上增加了许多实用的控件。

功能十分强大,可配置程度很高。
Github :
https://github.com/controlsfx/controlsfx
Notification 的使用
private void notification(String title, String content, String type) {
Notifications notificationBuilder = Notifications.create()
.title(title)
.text(content)
.position(Pos.BASELINE_RIGHT)
.onAction(e -> System.out.println("Notification clicked on!"));
Platform.runLater(() -> {
switch (type) {
case "error":
notificationBuilder.showError();
break;
case "info":
notificationBuilder.showInformation();
break;
}
});
}
使用:
notification("信息", "开始扫描", "info");
效果:

用 JMetro 开发的界面:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解JavaFX桌面应用开发-Group(容器组)
1:Group的功能 Group可以管理一组节点 Group可以对管理的节点进行增删改查的操作 Group可以管理节点的属性 1.2:看看JDKSE1.9的API Group类有下列可以调用的方法 2:Group的使用 代码如下: package application; import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.
-
javafx tableview鼠标触发更新属性详解
本文实例为大家分享了javafx tableview鼠标触发更新属性,供大家参考,具体内容如下 public class HoverCell extends TableCell<Person, String> { public HoverCell(StringProperty hoverProperty) { setOnMouseEntered(e -> hoverProperty.set(getItem())); setOnMouseExited(e -> hoverProper
-
如何基于JavaFX开发桌面程序
基于JavaFX开发桌面程序 注:我也是JAVA FX的初学者之一,自己在学习的时候踩了许多的坑,中文英文的资料查了不少,但是觉得FX技术和其他热门技术相比,教程还是太少了.这里就尽量做一点微小的贡献吧 使用环境 注:写这个只是为了说明我的环境,使用和我的不一样的环境在理解这篇教程的时候并没有什么问题,例如使用Windows平台.使用Oracle JDK(这样就不需要再单独安装FX组件了,可以不用MAVEN).使用Oracle的SceneBuilder.可能唯一一个比较影响体验的就是不使用IDE
-
javafx实现五子棋游戏
需求描述 一个五子棋游戏,能实现双方黑白对决,当一方获胜时给出提示信息,利用GUI界面实现 项目结构如下图 一.实体 FiveChess类 提供五子棋实体包含的所有信息 判断游戏是否结束 play方法改变chess[][]棋盘中的数据 package entity; import javafx.scene.control.Alert; public class FiveChess{ public double getWidth() { return width; } public void se
-
JavaFX 监听窗口关闭事件实例详解
1.写在前面 在JavaFX的程序开发的时候,在使用多线程的时候,默认情况下在程序退出的时候,新开的线程依然在后台运行. 在这种情况下,可以监听窗口关闭事件,在里面关闭子线程. 2.具体实现的样例 package sample; import javafx.application.Application; import javafx.beans.value.ChangeListener; import javafx.beans.value.ObservableValue; import java
-
JavaFX之TableView的使用详解
TableView,算是一个很重要的控件,几乎随处可见,而且功能强大,数据展示效果良好.所以,在JavaFX中,我们自然而然也应该学习一下TableView的使用. 下面我们先看看TableView的效果图: 每一列都是一个TableColumn,我们可以直接创建也可以在JavaFX Scene Builder中创建好. TableView的数据填充,需要一个ObservableList.其中需要一个类来做数据填充. 下面看看我们数据填充的类: 复制代码 代码如下: import javafx.
-
Javafx实现国际象棋游戏
本文实例为大家分享了Javafx实现国际象棋游戏的具体代码,供大家参考,具体内容如下 基本规则 棋子马设计"日"的移动方式 兵设计只能向前直走,每次只能走一格.但走第一步时,可以走一格或两格的移动方式 请为后设计横.直.斜都可以走,步数不受限制,但不能越子的移动方式. 车只能横向或者竖向行走 国王是在以自己为中心的九宫格内行走 骑士只能走对角线 项目目录结构 UML类图关系 以骑士为例 实现基本功能 吃子 不能越子 游戏结束提示 基本移动策略 背景音乐 效果 控制器 PressedAc
-
JavaFx UI控件与代码间的绑定方法
JavaFx初探一,UI控件的使用,具体内容如下 方式一:使用纯代码直接new view控件,这样就不涉及到与fxml文件之间的交互了 方式二:使用fxml编写界面文件,用可视化工具scene builder 来构建交互界面. 分两种方式绑定控件,可以用Android的方法在java中直接调用类似findviewbyId的方法,先在xml文件中设置fxid,然后根据id去找这个控件,代码如下 @Override public void start(Stage primaryStage) thro
-
JavaFX Metro UI 和 开发库使用简介
Metro UI For JavaFX! 这是一个Windows设计风格的UI库,使用非常简单,只要一行代码就可以实现整体UI风格的替换! new JMetro(JMetro.Style.LIGHT).applyTheme(scene); 例子 Switch Button 案例: 可以看到,非常的美观! 作者博客 : https://pixelduke.com/java-javafx-theme-jmetro 可以在他的博客中查看 Jmetro 项目的说明和使用方式. ConsrolsFX 这
-
JavaFX实现UI美观效果代码实例
相对于Swing来说,JavaFX在UI上改善了很多,不仅可以通过FXML来排版布局界面,同时也可以通过CSS样式表来美化UI. 其实在开发JavaFX应用的时候,可以将FXML看做是HTML,这样跟CSS结合起来就跟开发WEB应用差不多,只不过两者之间的语法有点差异. 1. JavaFX CSS语法 JavaFX CSS样式跟HTML中的CSS样式很大程度上是相似的,比如class选择器.组合选择符.伪元素等. .root { -fx-body-color : #F5F5F5; -fx-out
-
C# WPF开源UI控件库MaterialDesign介绍
## 学习平台 微软开发者博客: https://devblogs.microsoft.com/?WT.mc_id=DT-MVP-5003986 微软文档与学习: https://docs.microsoft.com/zh-cn/?WT.mc_id=DT-MVP-5003986 微软开发者平台: https://developer.microsoft.com/en-us/?WT.mc_id=DT-MVP-5003986 介绍 由于前段时间萌发开发一个基础架构得WPF框架得想法, 然后考虑到一些界
-
vue.js学习之UI组件开发教程
本文主要给大家介绍了关于vue.js之UI组件开发的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: 1. 新建组件: <script src="/public/javascripts/vue.js"></script> <style> #app1{background-color: red} #app2{background-color: blue} </style> <body> <div id=&quo
-
Python键鼠操作自动化库PyAutoGUI简介(小结)
PyAutoGUI是一个Python语言的键鼠自动化库,简单来说和按键精灵的功能一样.但是因为是Python的类库,所以可以使用Python代码配合一些其他类库完成更加强大的功能.下面让我为大家介绍一下吧. 安装 从pip安装即可. pip install pyautogui 稍等一下安装就完毕了. 使用介绍 简单介绍一下PyAutoGUI的函数以及使用方法. 鼠标操作函数 操作鼠标点击的函数. 函数 简单说明 move(x,y). moveTo(x,y) 移动鼠标,前者移动相对位置,后者移动到
-
使用javafx更新UI的方法
使用javafx更新UI JavaFx如果在子线程中更新UI,不论是task还是runable都会报错 java.lang.IllegalStateException: Not on FX application thread; currentThread = 这种情况可以使用下面的方法 1,Platform.runLater() 这个办法在当前线程不是javafx的线程中,比如runnable,thread这些的,直接调用即可,runLater()不是线程阻塞型的,在javafx的主线程完全清
-
SSM框架整合JSP中集成easyui前端ui项目开发示例详解
目录 前言 EasyUI下载与配置 页面美化 运行结果 总结与问题 前言 前端的UI框架很多,如bootsrap.layui.easyui等,这些框架提供了大量控件供开发人员使用,我们无需花费太大的精力,使得我们的页面具有专业标准,使用起来也很简单.所有的前端框架使用方式基本上大同小异,以下使用easyui作为UI框架做一演示,个人认为easyui提供的控件比较好看. EasyUI下载与配置 使用EasyUI,必须下载其js包,下载官网地址:https://www.jeasyui.cn/ 下载j
-
Golang开发库的集合及作用说明
目录 golang用于创建和发送电子邮件的库 golang处理日期和时间的库 数据库迁移 Go语言实现的数据库 golang通用数据结构及算法 golang用于进行配置解析的库 golang认证和授权库 golang用于操作音频的库 golang代码中嵌入其他语言的包 Go日志库 golang操作表单的库 Go实现消息系统的库 golang用于创建和发送电子邮件的库 douceur - HTML 邮件中的内联 CSS email - 一个健壮的.灵活的 email 库 Go-dkim - DKI
-
ASP.NET Core实时库SignalR简介及使用
目录 何为实时 什么是SignalR 回落机制 三种通信方式 long polling(长轮询) server sent events(sse) web socket 进入正题 何为实时 先从理论上解释一下两者的区别. 大多数传统的web应用是这样的:客户端发起http请求到服务端,服务端返回对应的结果.像这样: 也就是说,传统的web应用都是客户端主动发起请求到服务端. 那么实时web应用呢?它不需要主动发起请求,服务端可以主动推送信息到客户端. 举栗子的话,实时聊天工具.web游戏等都可以算
-
气象 XML 数据源应用程序开发指南-简介
2.简介 2.1. 关于气象 XML 数据源 气象 XML 数据源(服务)允许第三方应用程序通过 weather.com® 站点请求一个 XML feed 访问一个可用的数据子集.Weather Channel Interactive 公司 (TWCi) 提供这个用于开发的免费的数据,谁要将气象数据应用到一个单一的应用程序那么希望可以和 weather.com 交换链接.这个文档描述了怎样使用气象数据并且从技术上详述请求和使用这个 XML 数据.气象数据包含:- 通过城市/州和邮政编码搜索区域-
随机推荐
- Python中标准模块importlib详解
- 举例剖析C++中引用的本质及引用作函数参数的使用
- JavaScript使用原型和原型链实现对象继承的方法详解
- 用批处理写的永不被杀的后门
- java反射_改变private中的变量及方法的简单实例
- IE8+SpringMVC文件上传防止JSON下载
- asp.net下经典数据库记录分页代码
- header导出Excel应用示例
- python获取局域网占带宽最大3个ip的方法
- Python中apply函数的用法实例教程
- 浅谈C++中的string 类型占几个字节
- MySql delimiter的作用是什么
- JavaScript 中级笔记 第一章
- JS跨域代码片段
- Java解析DICOM图之如何获得16进制数据详解
- js constructor的实际作用分析
- Java之JFrame输出Helloworld实例
- android自定义view之模拟qq消息拖拽删除效果
- js 走马灯简单实例
- php获取ip的三个属性区别介绍(HTTP_X_FORWARDED_FOR,HTTP_VIA,REMOTE_ADDR)

