boxy基于jquery的弹出层对话框插件扩展应用 弹出层选择器
我们使用热门的jquery进行设计,同时我们选择效果比较优秀的boxy弹出插件进行扩展(关于boxy的相关资料,请参照张鑫旭博客http://www.zhangxinxu.com/wordpress/?p=318)。下面介绍boxy作为选择器框架的应用。
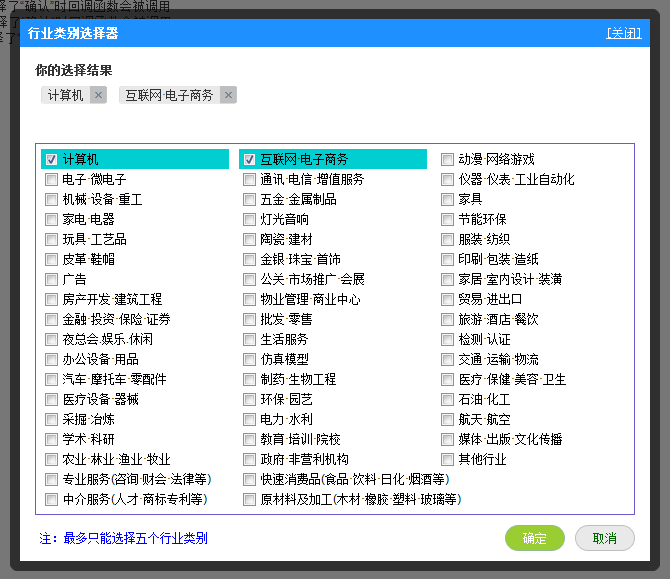
对于选择器,相信用过招聘网站的人都不会陌生(就是那个点击就弹出的,选择行业、职位和地区的东西),选择器难点就在于样式调试,主要针对的是IE6。这里介绍行业、职位和地区选择器,下载的Demo包含这三个选择器。
行业选择器:无关联,调用语句为Boxy.industry(value, callback, options),参数value为已选定值编号集合(字符串类型,编号间以逗号分割),callback为可定义回调函数,传入callback的值为行业选择器选中项的编号集合(字符串类型,编号间以逗号分割),options为boxy插件可选参数。
调用例子:选择编号为1和2的行业,并且定义选择器标题为"行业类别选择器"
代码如下:
$("#industry").click(function() {
Boxy.industry("1,2", function(val) {
alert("你选择的是: " + val);
}, { title: "行业类别选择器" });
return false;
});

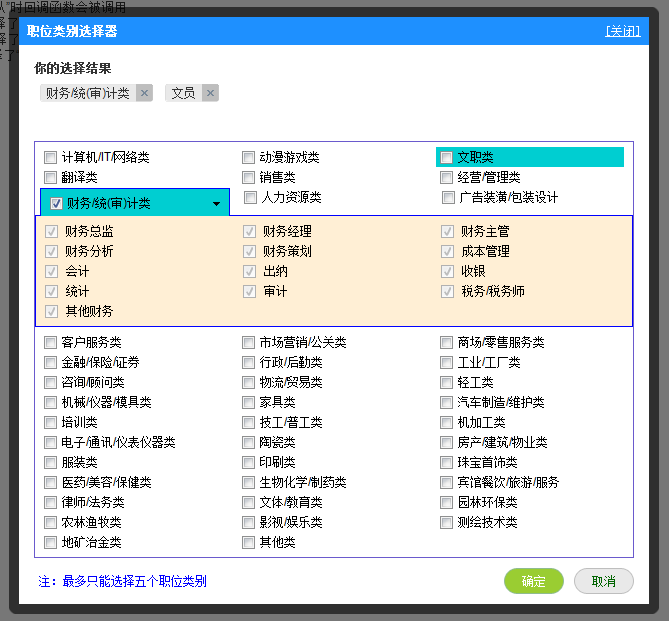
职位选择器:二级联,调用语句为Boxy.job(value, shown, callback, options),参数value为已选定值编号集合(字符串类型,编号间以逗号分割,以b开头表示选择职位大类,以s开头表示选择职位小类),参数shown表示展示的职位大类的编号,参数callback为可定义回调函数,传入callback的值为职位选择器选中项的编号集合(字符串类型,编号间以逗号分割),options为boxy插件可选参数。
调用例子:选择编号为1的职位小类,编号为2的职位大类,定义选择器的名称为职位类别选择器
代码如下:
$("#job").click(function() {
Boxy.job("s1,b2", "2", function(val) {
alert("你选择的是: " + val);
}, { title: "职位类别选择器" });
return false;
});

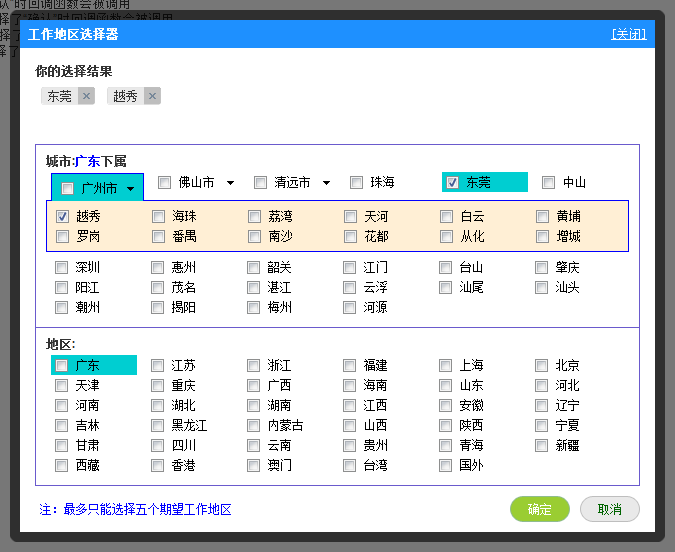
职位选择器:三级联,调用语句为Boxy.area(value, shown, callback, options),参数value为已选定值编号集合(字符串类型,编号间以逗号分割,以p开头表示选择省份,以c开头表示选择城市,以d开头表示选择县区),参数shown表示展示的地区的编号,参数callback为可定义回调函数,传入callback的值为地区选择器选中项的编号集合(字符串类型,编号间以逗号分割),options为boxy插件可选参数。
调用例子:选择编号为1和2的县或区,定义选择器的名称为工作地区选择器
代码如下:
$("#city").click(function() {
Boxy.area("d1,c7", "1,724", function(val) {
alert("你选择的是: " + val);
}, { title: "工作地区选择器" });
return false;
});

存在Bug:
1.IE6 checkbox的margin设置会走样,IE6的checkbox边框清空是无效的,但对其它浏览器是有效的,而且很多人喜欢全局设定input的margin/padding为零,为了统一样式,唯有不管IE6了。
2.IE8 环境下,css设置选项<a>的hover效果迟钝甚至没反应,其它浏览器不存在这个问题(包括IE6),js代码解决也不是可取之道,代码hover反应还是有点慢。实在搞不懂IE8为什么会出现这种问题,知道的那位告诉我吧。
3.IE6下超长的选中项,显示的区域不够,在父标签中不会自动换行,而是在显示的选中项自身内部换行输出文字,造成样式走样。这个问题我也不知道怎么解决,谁知道告诉我吧。
4.暂时还没发现(可能大家会说IE6下确定按钮的hover效果,这个也不是什么bug,只是无关紧要的我懒得改,把标签该<a>就行了,不过实在不喜欢<a>,整天为IE6做无用功)。
优点:
1.当然是漂亮呗!
2.三个选择器分别表示三种级联关系的选择器,大家可以直接修改Demo中的数据源,及主体框架中的文字,即可变作其它的选择器。
3.还有改进的空间,谁去把demo的css样式整合一下,发上来吧。
悄悄告诉大家,选择器的外框圆角效果是使用png图片实现的,如果想更改透明程度,唯有重做图片了,如果愿意撇开IE6的话,可以使用另一种常用的圆角方法(不用图片只用css样式),方法已经写进boxy插件当中了(被我注释掉,包括样式文件),还有一种圆角方法在demo的round-corner.html文件中也介绍了,ExtendedBoxy.html为选择器的demo文件。其它的两个关于Boxy的html文件可是张鑫旭同学写的哦,张同学博客http://www.zhangxinxu.com/php/上可是有很多好东西的,大家有空上去看看吧。
Demo下载地址:/201011/yuanma/jquery-plugin-ExtendedBoxy.rar

