分享14个很酷的jQuery导航菜单插件
导航按钮是网站的非常重要的一部分,因其将网站的所有部分而集中一处,jQuery导航菜单插件在其中扮演重要的角色。
本文介绍了14个很酷的jQuery导航菜单插件,它们够漂亮、简单,并且完全兼容各种类型的web浏览器。
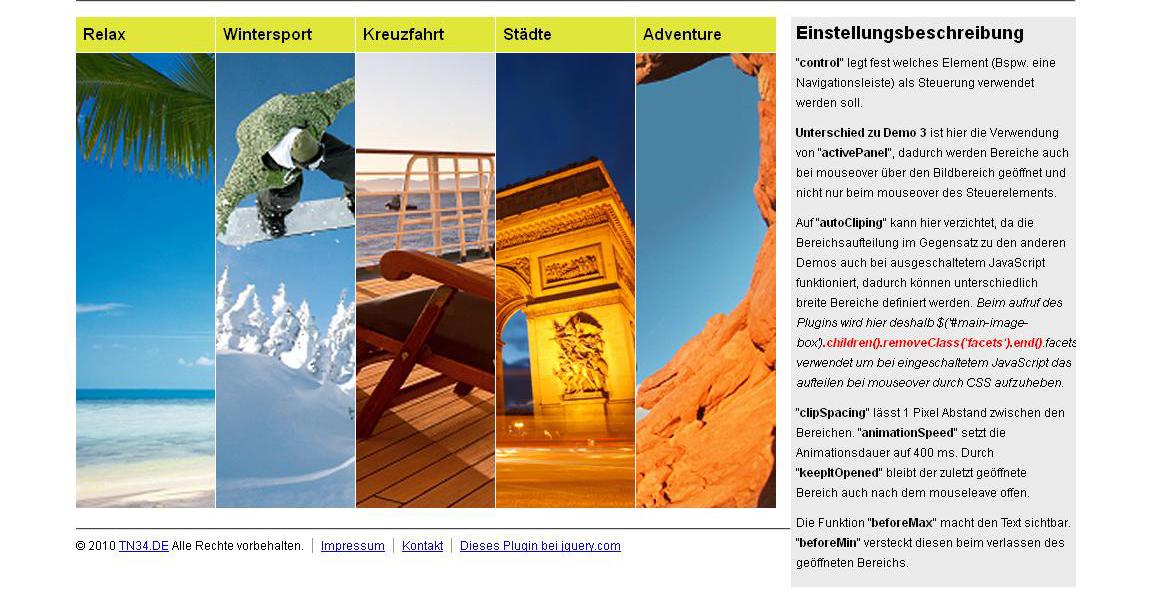
1.Facets Navigation
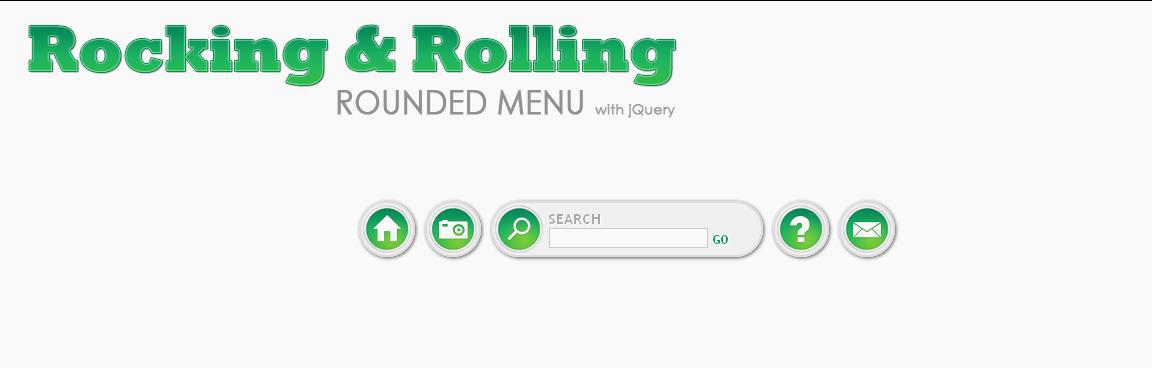
2.Rocking & Rolling

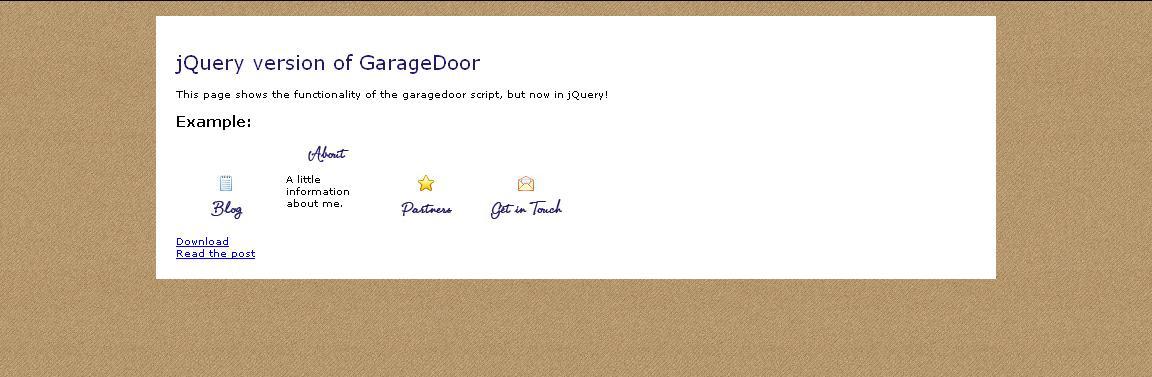
3.Garage Door Menu

4.Little Boxes Menu

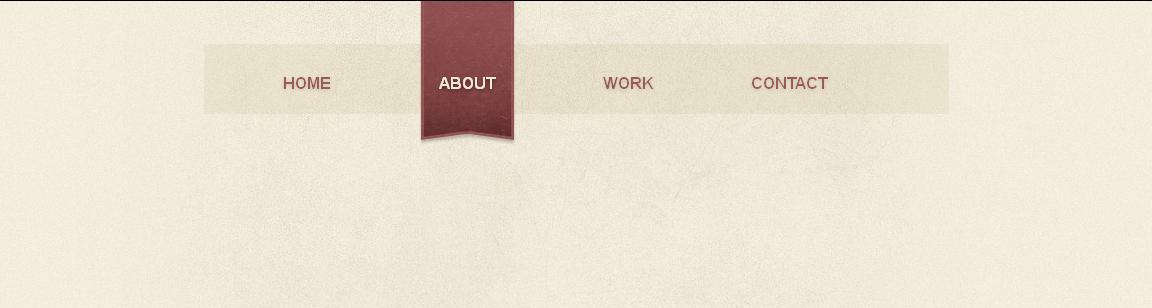
5.Cool Animated Menu

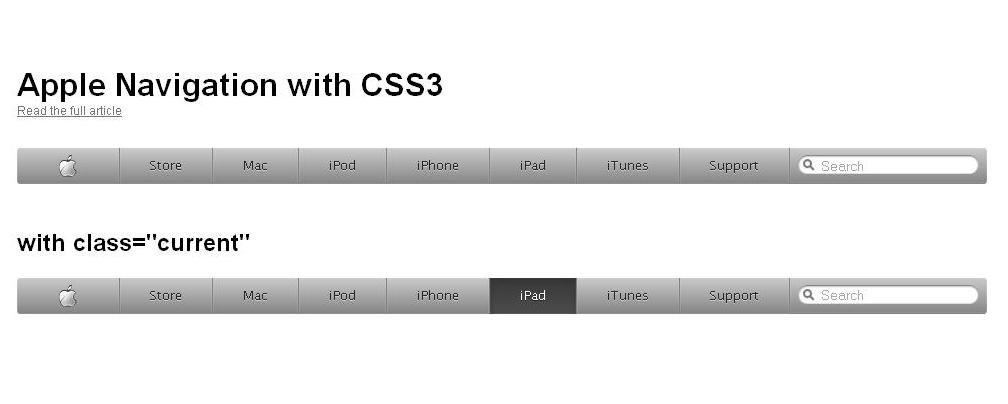
6.Apple Navigation

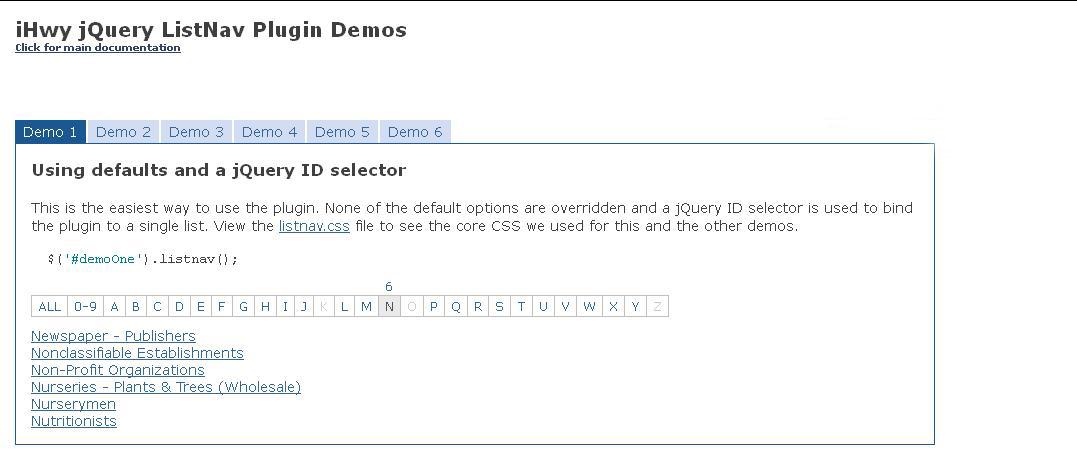
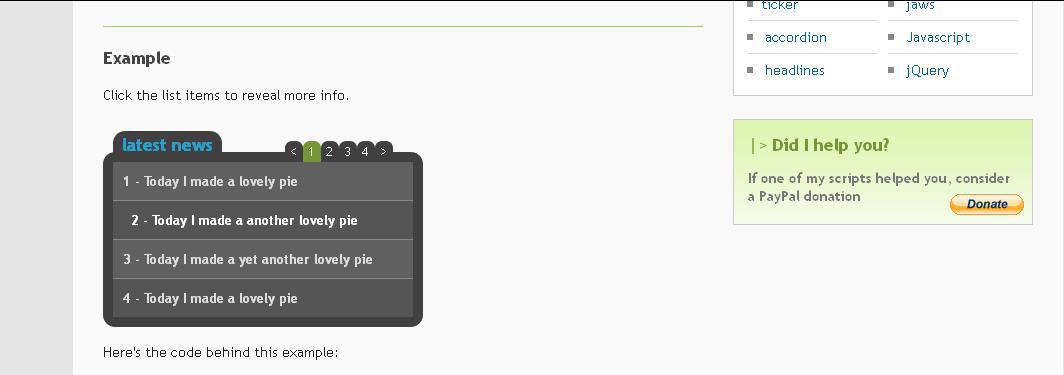
7.Jquery ListNav Plugin
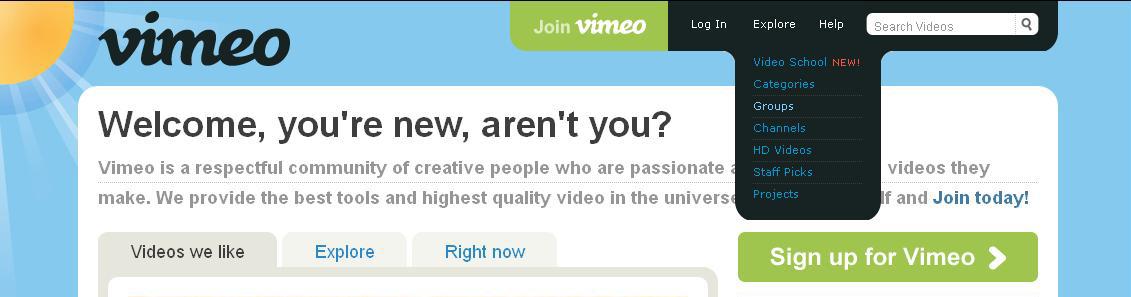
8.Vimeo Top Navigation

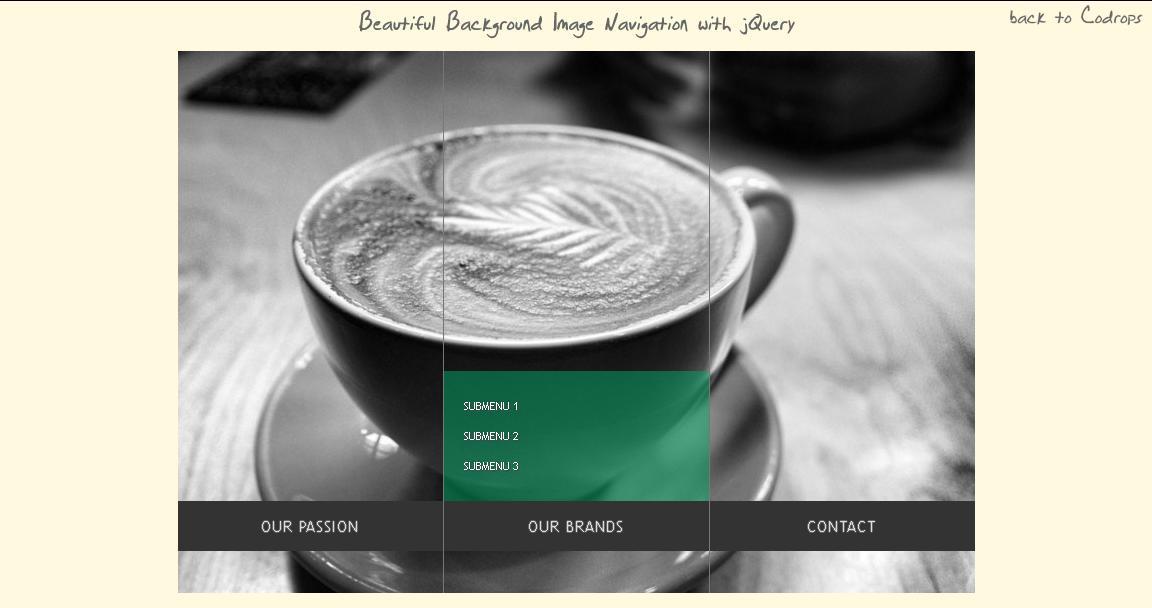
9.Background Image Menu

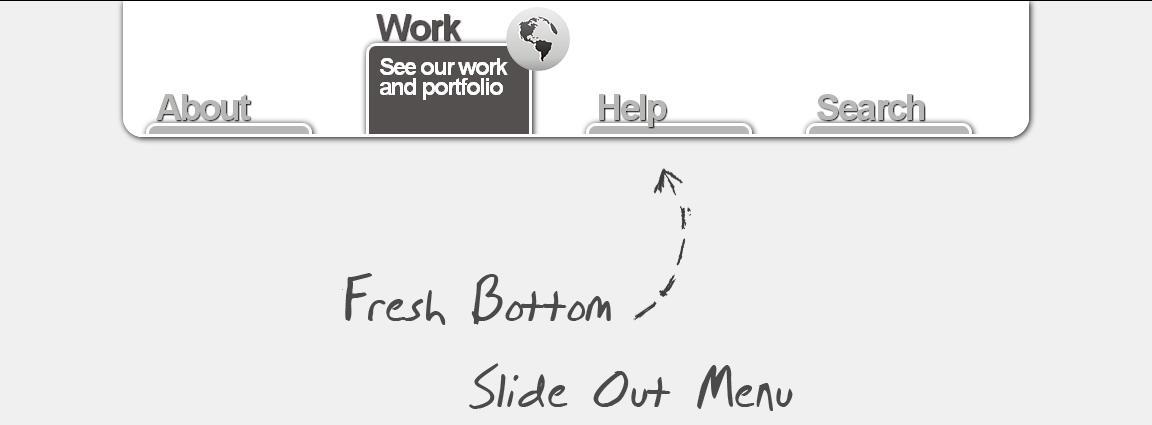
10.Bottom Side out Menu

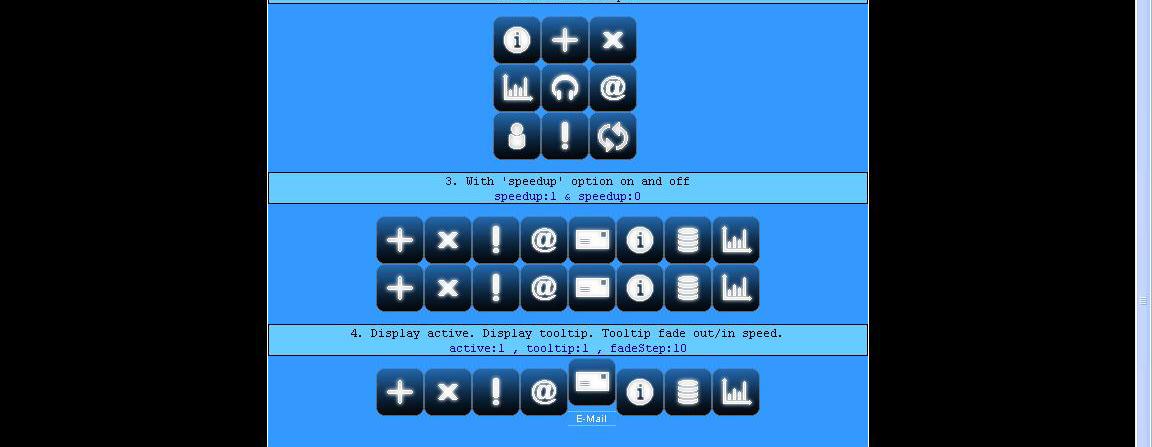
11.JAWS

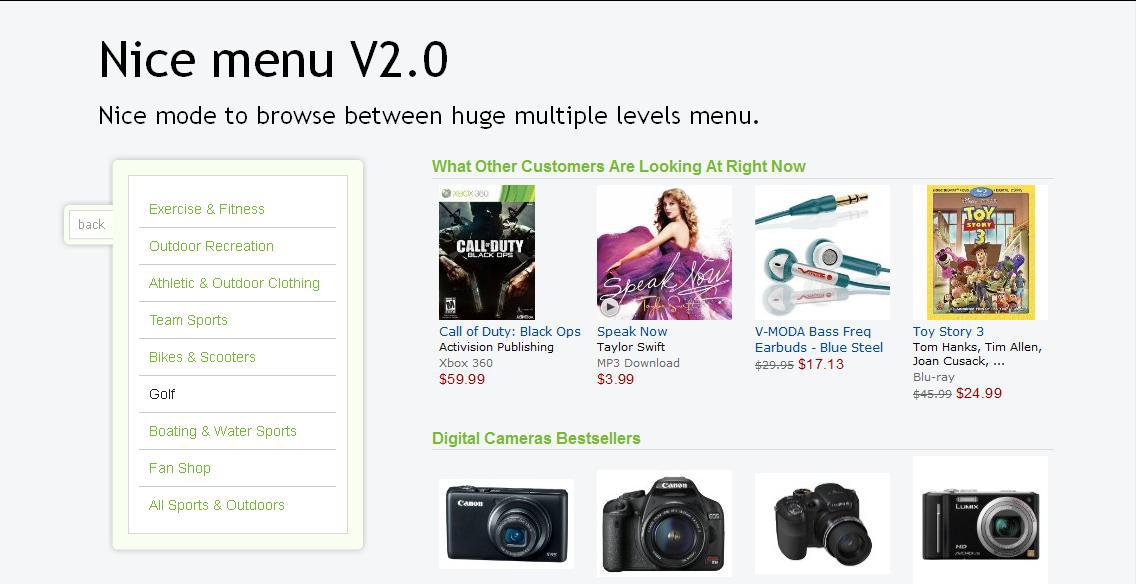
12.Nice Menu

13.Float Menu

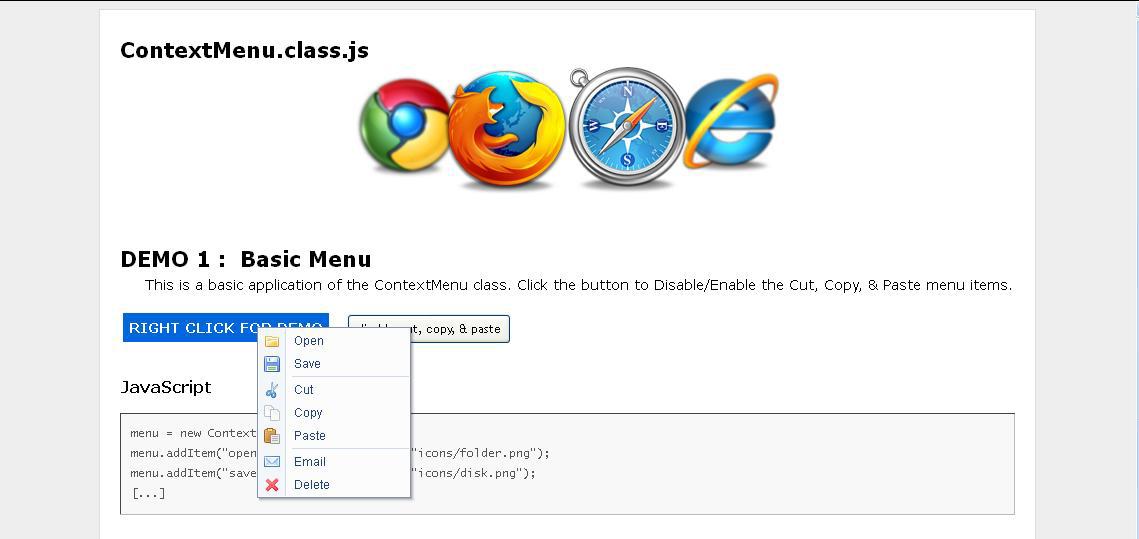
14.Context Menu Class

相关推荐
-
纯CSS打造的导航菜单(附jquery版)
方式一:直接编写代码实现 效果如下: 代码如下: 复制代码 代码如下: <html> <head> <title>无需表格的菜单</title> <style> <!-- body{ background-color:#ffdee0; } #navigation { width:200px; font-family:Arial; } #navigation ul { list-style-type:none; /* 不显示项目符号 */ m
-
制作jquery遮罩层效果导航菜单代码分享
jquery导航是一个网站必不可少的模块,当一个用户在一个网站上浏览的时候,为了某个目的而查看网站导航栏的时候,突出导航栏的效果是重中之重.因此必须要使用一个效果:jquery遮罩层.利用明暗效果来突出当前用户的操作. 复制代码 代码如下: $(function() {var $oe_menu= $('#oe_menu');var $oe_menu_items= $oe_menu.children('li');var $oe_overlay= $('#oe_overlay');
-
Jquery+CSS 创建流动导航菜单 Fluid Navigation
那么我们应该如何实现流动导航菜单呢?一.效果图鼠标滑过Menu,即Show提示信息. 二.实现步骤 1.CSS代码 复制代码 代码如下: menuBarHolder { width: 730px; height:45px; background-color:#000; color:#fff; font-family:Arial; font-size:14px; margin-top:20px;} #menuBarHolder ul{ list-style-type:none; display:b
-
Jquery实现带动画效果的经典二级导航菜单
导航菜单比较实用,当然还是选择经典的,代码最少的,效果最好的喽,各位童鞋请围观哦,废话不说, 效果图如下,欢迎评价: 看代码: 复制代码 代码如下: <!DOCTYPE html > <html> <head> <title>一款带动画效果的经典二级导航菜单Jquery特效</title> <meta name="author" content="Jquery" /> <meta name
-
JQuery 写的个性导航菜单
(一):XHTML: 复制代码 代码如下: <div id="sidebar"> <ul> <li><a href="index.html" class="normalMenu">Home</a></li> <li><a href="services.html" class="normalMenu">Servic
-
jQuery弹性滑动导航菜单实现思路及代码
复制代码 代码如下: <!-- 本文参照了该作者的思路:http://runjs.cn/code/ouvvjqka,jquery代码系另外编写 --> <!-- 本文出自:http://blog.csdn.net/liuyanzhi08 --> <!-- 实现思路: CSS:用一个绝对定位的div作为动画滑块,改变它的left属性来呈现动画效果 javascript:hover()触发移动鼠标到导航nav的动作,和移出导航nav的动作(即返回到current导航) -->
-
jQuery实现简洁的导航菜单效果
本文实例讲述了JavaScript实现的伸展收缩型菜单代码.分享给大家供大家参考.具体如下: 运行效果截图如下: 鼠标悬浮时菜单项向上移动成蓝底白字,点击之后底部会有蓝条表示当前选中项. 页面代码,菜单的每一项都是一个 div ,其中包括一个 ul 用来放置显示文字等,另一个 div 则是底部的蓝条,需要给第一项和最后一项设置不同的 class ,样式需要用到: <div id="nav"> <div class="navItem indexNavItem&
-
基于jQuery的简单的列表导航菜单
下面是我做的一个简单的导航菜单,因为是新手,难免有什么不对的地方,希望大家拍砖! 好了 开始进入正题吧: 1.首先定义CSS样式表: 复制代码 代码如下: <style type="text/css"> body{font-size:13px} ul,li{list-style-type:none;padding:0px;margin:0px} .menu{width:190px;border:solid 1px #E5D1A1;background-color:#FFFD
-
jQuery实现的背景动态变化导航菜单效果
本文实例讲述了jQuery实现的背景动态变化导航菜单效果.分享给大家供大家参考.具体如下: 这里介绍一款使用jQuery插件制作完成的导航菜单,一大特点是,菜单的背景有动态效果,与使用的背景图片完全变换,动态效果是在鼠标悬停时出现,也就是把鼠标放在菜单上的时候,背景即开始滚动起来,看上去漂亮极了,而且兼容性也是相当不错的,推荐给网页设计者使用. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-bg-cha-menu-nav-code
-
jQuery渐变发光导航菜单的实例代码
下面和大家分享一下具体的实现过程. HTML标签结构: 复制代码 代码如下: <ul class="animation_menu"> <li class="current"> <a href="#">菜单一<span>菜单一</span></a> </li> <li> <a href=&qu
-
jQuery三级下拉列表导航菜单代码分享
本文实例讲述了jQuery三级下拉列表导航菜单.分享给大家供大家参考.具体如下: jQuery三级下拉列表导航菜单基于jquery-1.8.3.min.js,可无限极分类,可智能判断是否有下级菜单,鼠标经过上次菜单显示下级菜单. 运行效果图: -------------------查看效果------------------- 小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式. 为大家分享的jQuery三级下拉列表导航菜单代码如下 <head> <meta
-
jQuery实现简单漂亮的Nav导航菜单效果
本文实例讲述了jQuery实现简单漂亮的Nav导航菜单效果.分享给大家供大家参考,具体如下: 自己写的一个简单的导航菜单,先看效果: 鼠标悬浮时菜单项向上移动成蓝底白字,点击之后底部会有蓝条表示当前选中项. 页面代码,菜单的每一项都是一个 div ,其中包括一个 ul 用来放置显示文字等,另一个 div 则是底部的蓝条,需要给第一项和最后一项设置不同的 class ,样式需要用到: <div id="nav"> <div class="navItem ind
-
jQuery实现的动态伸缩导航菜单实例
本文实例讲述了jQuery实现的动态伸缩导航菜单.分享给大家供大家参考.具体实现方法如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">&l
-
基于jquery实现导航菜单高亮显示(两种方法)
项目需求: 实现原理:当选中当前元素时,给当前元素添加样式,同级元素移除样式. 点击不同的导航菜单实现当前点击的菜单是高亮的,点击导航下面的某个分类,分类所属的导航也必须是高亮的,点击某一篇文章,文章所属的导航菜单也必须是高亮的. 效果图如下: 示例代码一: 具体示例代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/x
随机推荐
- 纯CSS绘制三角形(各种角度)
- 基于JavaScript实现动态添加删除表格的行
- 点击文章内容处弹出页面代码
- apycom出品的jQuery精美菜单破解方法
- IOS 实现摇一摇的操作
- asp.net显示图片到指定的Image控件中 具体实现
- C#可用于登录验证码的四位随机数生成方法
- 善用事件代理,警惕闭包的性能陷阱。
- JavaScript定时器详解及实例
- php基于数组函数实现关联表的编辑操作示例
- 一键配置CentOS iptables防火墙的Shell脚本分享
- 情人节病毒介绍与专杀方案大全第1/2页
- 完美解决Linux操作系统下aes解密失败的问题
- Ubuntu下搭建mail邮件服务器的方法教程
- jQuery实现鼠标经过图片变亮其他变暗效果
- 浅谈jQuery中对象遍历.eq().first().last().slice()方法
- 用好你的快速启动栏
- Struts2的配置 struts.xml Action详解
- C#判等对象是否相等的方法汇总
- 交换机命令之三--华为