基于JS分页控件实现简单美观仿淘宝分页按钮效果
最新版本代码请移步到https://github.com/pgkk/kkpager
在线测试链接:http://pgkk.github.io/kkpager/example/pager_test.html
分页按钮思想:
1、少于9页,全部显示
2、大于9页,1、2页显示,中间页码当前页为中心,前后各留两个页码
附件中有完整例子的压缩包下载。已更新到最新版本
先看效果图:
01输入框焦点效果

02效果

模仿淘宝的分页按钮效果控件kkpager JS代码:
Js代码
var kkpager = {
//divID
pagerid : 'div_pager',
//当前页码
pno : 1,
//总页码
total : 1,
//总数据条数
totalRecords : 0,
//是否显示总页数
isShowTotalPage : true,
//是否显示总记录数
isShowTotalRecords : true,
//是否显示页码跳转输入框
isGoPage : true,
//链接前部
hrefFormer : '',
//链接尾部
hrefLatter : '',
/****链接算法****/
getLink : function(n){
//这里的算法适用于比如:
//hrefFormer=http://www.xx.com/news/20131212
//hrefLatter=.html
//那么首页(第1页)就是http://www.xx.com/news/20131212.html
//第2页就是http://www.xx.com/news/20131212_2.html
//第n页就是http://www.xx.com/news/20131212_n.html
if(n == 1){
return this.hrefFormer + this.hrefLatter;
}else{
return this.hrefFormer + '_' + n + this.hrefLatter;
}
},
//跳转框得到输入焦点时
focus_gopage : function (){
var btnGo = $('#btn_go');
$('#btn_go_input').attr('hideFocus',true);
btnGo.show();
btnGo.css('left','0px');
$('#go_page_wrap').css('border-color','#6694E3');
btnGo.animate({left: '+=44'}, 50,function(){
//$('#go_page_wrap').css('width','88px');
});
},
//跳转框失去输入焦点时
blur_gopage : function(){
setTimeout(function(){
var btnGo = $('#btn_go');
//$('#go_page_wrap').css('width','44px');
btnGo.animate({
left: '-=44'
}, 100, function() {
$('#btn_go').css('left','0px');
$('#btn_go').hide();
$('#go_page_wrap').css('border-color','#DFDFDF');
});
},400);
},
//跳转框页面跳转
gopage : function(){
var str_page = $("#btn_go_input").val();
if(isNaN(str_page)){
$("#btn_go_input").val(this.next);
return;
}
var n = parseInt(str_page);
if(n < 1 || n >this.total){
$("#btn_go_input").val(this.next);
return;
}
//这里可以按需改window.open
window.location = this.getLink(n);
},
//分页按钮控件初始化
init : function(config){
//赋值
this.pno = isNaN(config.pno) ? 1 : parseInt(config.pno);
this.total = isNaN(config.total) ? 1 : parseInt(config.total);
this.totalRecords = isNaN(config.totalRecords) ? 0 : parseInt(config.totalRecords);
if(config.pagerid){this.pagerid = config.pagerid;}
if(config.isShowTotalPage != undefined){this.isShowTotalPage=config.isShowTotalPage;}
if(config.isShowTotalRecords != undefined){this.isShowTotalRecords=config.isShowTotalRecords;}
if(config.isGoPage != undefined){this.isGoPage=config.isGoPage;}
this.hrefFormer = config.hrefFormer || '';
this.hrefLatter = config.hrefLatter || '';
if(config.getLink && typeof(config.getLink) == 'function'){this.getLink = config.getLink;}
//验证
if(this.pno < 1) this.pno = 1;
this.total = (this.total <= 1) ? 1: this.total;
if(this.pno > this.total) this.pno = this.total;
this.prv = (this.pno<=2) ? 1 : (this.pno-1);
this.next = (this.pno >= this.total-1) ? this.total : (this.pno + 1);
this.hasPrv = (this.pno > 1);
this.hasNext = (this.pno < this.total);
this.inited = true;
},
//生成分页控件Html
generPageHtml : function(){
if(!this.inited){
return;
}
var str_prv='',str_next='';
if(this.hasPrv){
str_prv = '<a href="'+this.getLink(this.prv)+'" title="上一页">上一页</a>';
}else{
str_prv = '<span class="disabled">上一页</span>';
}
if(this.hasNext){
str_next = '<a href="'+this.getLink(this.next)+'" title="下一页">下一页</a>';
}else{
str_next = '<span class="disabled">下一页</span>';
}
var str = '';
var dot = '<span>...</span>';
var total_info='';
if(this.isShowTotalPage || this.isShowTotalRecords){
total_info = '<span class="normalsize">共';
if(this.isShowTotalPage){
total_info += this.total+'页';
if(this.isShowTotalRecords){
total_info += ' / ';
}
}
if(this.isShowTotalRecords){
total_info += this.totalRecords+'条数据';
}
total_info += '</span>';
}
var gopage_info = '';
if(this.isGoPage){
gopage_info = ' 转到<span id="go_page_wrap" style="display:inline-block;width:44px;height:18px;border:1px solid #DFDFDF;margin:0px 1px;padding:0px;position:relative;left:0px;top:5px;">'+
'<input type="button" id="btn_go" onclick="kkpager.gopage();" style="width:44px;height:20px;line-height:20px;padding:0px;font-family:arial,宋体,sans-serif;text-align:center;border:0px;background-color:#0063DC;color:#FFF;position:absolute;left:0px;top:-1px;display:none;" value="确定" />'+
'<input type="text" id="btn_go_input" onfocus="kkpager.focus_gopage()" onkeypress="if(event.keyCode<48 || event.keyCode>57)return false;" onblur="kkpager.blur_gopage()" style="width:42px;height:16px;text-align:center;border:0px;position:absolute;left:0px;top:0px;outline:none;" value="'+this.next+'" /></span>页';
}
//分页处理
if(this.total <= 8){
for(var i=1;i<=this.total;i++){
if(this.pno == i){
str += '<span class="curr">'+i+'</span>';
}else{
str += '<a href="'+this.getLink(i)+'" title="第'+i+'页">'+i+'</a>';
}
}
}else{
if(this.pno <= 5){
for(var i=1;i<=7;i++){
if(this.pno == i){
str += '<span class="curr">'+i+'</span>';
}else{
str += '<a href="'+this.getLink(i)+'" title="第'+i+'页">'+i+'</a>';
}
}
str += dot;
}else{
str += '<a href="'+this.getLink(1)+'" title="第1页">1</a>';
str += '<a href="'+this.getLink(2)+'" title="第2页">2</a>';
str += dot;
var begin = this.pno - 2;
var end = this.pno + 2;
if(end > this.total){
end = this.total;
begin = end - 4;
if(this.pno - begin < 2){
begin = begin-1;
}
}else if(end + 1 == this.total){
end = this.total;
}
for(var i=begin;i<=end;i++){
if(this.pno == i){
str += '<span class="curr">'+i+'</span>';
}else{
str += '<a href="'+this.getLink(i)+'" title="第'+i+'页">'+i+'</a>';
}
}
if(end != this.total){
str += dot;
}
}
}
str = " "+str_prv + str + str_next + total_info + gopage_info;
$("#"+this.pagerid).html(str);
}
};
html调用代码:
Html代码
<div id="div_pager"></div>
<script type="text/javascript">
//生成分页控件
kkpager.init({
pno : '${p.pageNo}',
//总页码
total : '${p.totalPage}',
//总数据条数
totalRecords : '${p.totalCount}',
//链接前部
hrefFormer : '${hrefFormer}',
//链接尾部
hrefLatter : '${hrefLatter}'
});
kkpager.generPageHtml();
</script>
以上是示例中是必传参数,页码、总页数、总记录数这些是要根据获取服务端pager对象当相关值,还有可选的参数:pagerid、isShowTotalPage、isShowTotalRecords、isGoPage、getLink
注意链接算法哟,以下是默认链接算法(这个getLink方法也可以作为config参数):
Js代码
/****默认链接算法****/
getLink : function(n){
//这里的算法适用于比如:
//hrefFormer=http://www.xx.com/news/20131212
//hrefLatter=.html
//那么首页(第1页)就是http://www.xx.com/news/20131212.html
//第2页就是http://www.xx.com/news/20131212_2.html
//第n页就是http://www.xx.com/news/20131212_n.html
if(n == 1){
return this.hrefFormer + this.hrefLatter;
}else{
return this.hrefFormer + '_' + n + this.hrefLatter;
}
}
CSS代码:
#div_pager{
clear:both;
height:30px;
line-height:30px;
margin-top:20px;
color:#999999;
}
#div_pager a{
padding:4px 8px;
margin:10px 3px;
font-size:12px;
border:1px solid #DFDFDF;
background-color:#FFF;
color:#9d9d9d;
text-decoration:none;
}
#div_pager span{
padding:4px 8px;
margin:10px 3px;
font-size:14px;
}
#div_pager span.disabled{
padding:4px 8px;
margin:10px 3px;
font-size:12px;
border:1px solid #DFDFDF;
background-color:#FFF;
color:#DFDFDF;
}
#div_pager span.curr{
padding:4px 8px;
margin:10px 3px;
font-size:12px;
border:1px solid #FF6600;
background-color:#FF6600;
color:#FFF;
}
#div_pager a:hover{
background-color:#FFEEE5;
border:1px solid #FF6600;
}
#div_pager span.normalsize{
font-size:12px;
}
效果图:
1、没有数据或只有一页数据时效果

2、有多页时当效果

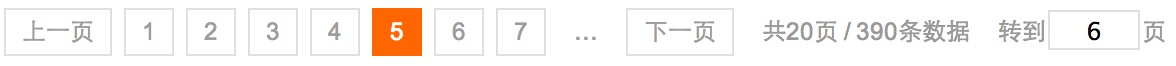
3、第5页效果

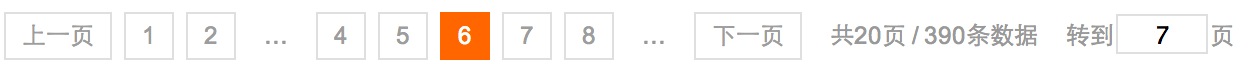
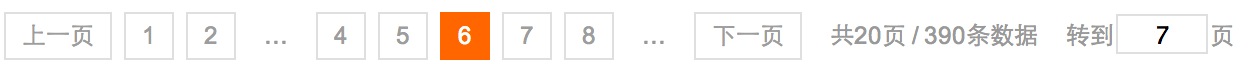
4、第6页效果(分页效果2)

5、第17页效果(接近尾页效果)

6、尾页效果

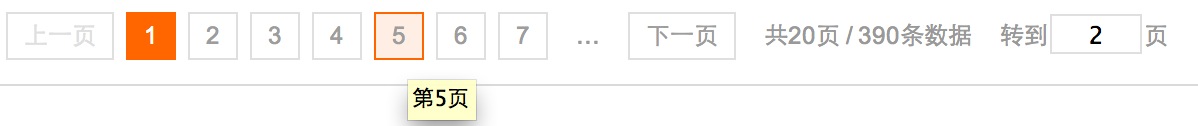
7、输入框焦点效果

最后注意,若要使用,使用时请修改分页获取链接当算法,不然不适用哟
里面输入框我把ID写死了,样式也是写当行内样式,懒得提取出来了,影响不大,各位看官若要用自己再修修,呵呵
以上所述是小编给大家介绍的基于JS分页控件实现简单美观仿淘宝分页按钮效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

