教你如何使用firebug调试功能了解javascript闭包和this
对于跟我一样,自学javascript且没有其他语言学习经验的人来说,一开始的时候,javascript的调试也是一个比较大的难点,很多基础的东西都需要自己去摸索,这个过程是非常苦闷的。
想着趁机会将上面那篇闭包博文的配图用firebug再来演示一遍,也算是一点调试经验分享。
示例代码如下:
function fn(){
var max = 10;
return function bar(x){
if (x > max) {
console.log(x);
}
}
}
var fl = fn(),
max = 100;
fl(15);
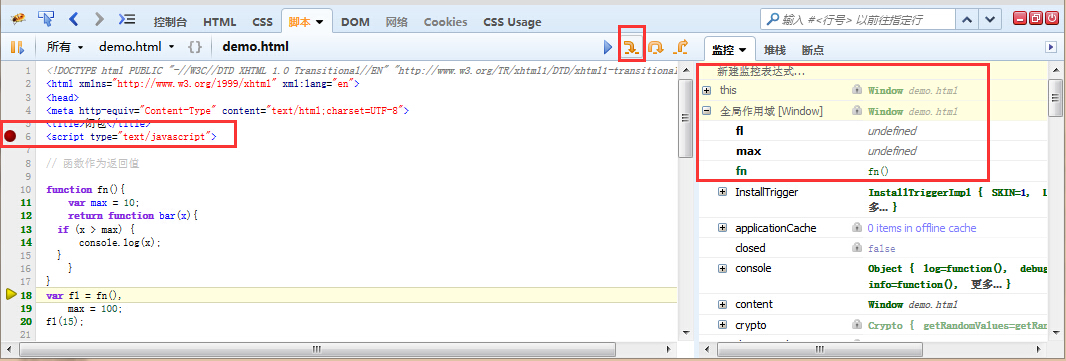
选择firebug——脚本

右侧监控栏可以window对象以及变量max、fl、fn。
同时下面也可以看到window的属性,以location为例,可以直接在“控制台”运行window.location输出,进一步可以window.location.href输出location的href属性值。当然,一般在引用window对象的属性和方法时,不需要用“window.xxx”这种形式,而直接使用“xxx”。
言归正传,
回到“脚本”栏,通过打“断点”的方式调试javascript和查看变量值。
有几个概念可以先了解下:断点、单步进入、单步跳过、单步退出。这里就不详叙了。
本次主要是采用设置断点、单步进入的方式。
可以在左侧行标处单击设置断点,断点右键可以正则判断。
可以设置多个断点,“断点”栏内可以删除已设置的断点。
这里就直接在script标签的开始处打断点并刷新页面。
此时
1、右边监控区域原window对象处变成this,并指向window。在“控制台”输出this.location会得到location一样的结果。
2、全局变量max、fl初始化为undefined
3、fn()是函数声明,因为解析器会率先读取函数声明,并使其在执行任何代码之前可用(可以访问)

点击右上角的“单步进入”按钮
逐次执行代码并在监控区域查看this、各个变量的值变化以及堆栈的情况。可以和推荐的那篇博客相互参照来看。
然后再来一个this的例子
代码如下:
var name = 'The Window';
var obj = {
name: 'The local',
getNameFunc: function () {
console.log(this.name);
return function () {
console.log(this.name);
};
}
};
var c = obj.getNameFunc();
c();
依然“单步进入”,可以看到在执行c()这行代码的时候,进入到getNameFunc里面,this从指向window对象变为obj,控制台输出‘The local'。
逐步执行可以非常清晰的看到整个代码的运行逻辑。
以上就是本文关于使用Firebug的调试功能了解javascript闭包和this的方法总结了,希望大家能够喜欢
相关推荐
-
使用firebug进行调试javascript的示例
复制代码 代码如下: <script type="text/javascript"> //用于在friefox中调试 用console.log("hello"); /** function test(name) { console.log(name); } test("hello world");**/ //调试的技巧 function showLog(message) { console.log(message); console.
-
javascript判断firebug是否开启的方法
本文实例讲述了javascript判断firebug是否开启的方法.分享给大家供大家参考,具体如下: 经常用Firefox + Firebug调试JavaScript的朋友都知道,一但开启firebug,页面js的运行将显著变慢. 页面的javascript是否能够主动判断当前Firebug是否已开启呢? 答案是肯定的. Firebug已经更新了很多个版本了.印象中某个旧版本可以通过检测console.firebug来判断,不过现在已经无效了. 最近几个版本的firebug可以通过console
-
javascript 在firebug调试时用console.log的方法
console.log(); 当你使用console.log()函数时,下面的firebug一定要打开,不然这函数在用firefox运行时无效且影响正常程序,如果用IE打开,将会出错. 第一个参数可以是一个包含格式化占位符输出的字符串,例如: console.log("The %s jumped over %d tall buildings", animal, count); 格式化字符串 类型 %s 字符串 %d, 整型 %i (暂不支持数字型) %f 浮点型 (暂不支持数字型) %
-
使用Firebug对js进行断点调试的图文方法
具体步骤: a. 打开Firebug后,启用"脚本"调试,找到引用的脚本文件(或者行内js): b. 在适当的位置加入断点: c. 如果断点已经执行过,则刷新页面,这时脚本就会在断点处中断.如果断点没有执行过,那可以直接执行页面上的动作(例如点击按钮等),然后代码会在断点处中断: d. 观察函数调用栈,观察local变量,也可以进行单步执行,进行调试. 确实非常简单!用Firebug断点调试的优点总结如下: 能加断点的行用绿色行号,非常直观: call stack用两种方式显示出来,很
-
js之WEB开发调试利器:Firebug 下载
在米随随的Blog看到有关Firebug的介绍,遂下载试用了一下,确实是比较好的工具. 一.效果 二.主要功能 Inspect and edit HTML Tweak CSS to perfection Visualize CSS metrics Monitor network activity Debug and profile JavaScript Quickly find errors Explore the DOM Execute JavaScript on the fly Loggin
-
Firebug 字幕文件JSON地址获取代码
先前看TED视频,关于 学校教育扼杀创造性的视频. 视频很好,也有中文字幕等.下面也提供高清版本下载,很是欣喜. 遗憾的是,字幕不提供下载.(或者说我没有找到) 俗话说,自己动手丰衣足食.直接拿Firebug找到字幕文件地址,下载下来看到是JSON格式的,随即想到直接用JS输出字符串就可以转换到srt字幕. 代码如下,非常简单的代码,实用就好,不求效率.安全和边界问题,只求最快解决我的问题~ 不得不说,学一门编程语言很有意义,不论是什么,都能很方便解决一些实际的问题.这很开心. JS仔细说来是一
-
使用JavaScript检测Firefox浏览器是否启用了Firebug的代码
在启用了firebug面板后,会增加一个window.console对象及window.console.firebug变量用于保存当前firebug的当前版本,当关闭firebug面板后则变回正常,于是我们可以通过判断其是否存在来检测是否开启了firebug. 复制代码 代码如下: Boolean(window.console && window.console.firebug) 于是,为了方便在没有启用firebug的情况下避免脚本错误,可以在脚本最前面加入以下语句手工创建空的conso
-
Javascript 调试利器 Firebug使用详解六
我们测试一下把刚才的4个输出作为一个分组输出,修改代码为: 复制代码 代码如下: console.group('开始分组:'); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is console.warn!'); console.error('This is console.error!'); console.groupEnd(); 刷新页面看
-
FireBug 调试JS入门教程 如何调试JS
安装就不用说了,很简单,在FireFox上插件库里找到FireBug就Ok了.下图是FireBug Debug 窗口. FireBug美工用的非常普遍,公司美工妹妹用的非常熟练 呵呵,而对于我们开发人员,主要用它来Debug JS.看看官方对Debug功能的介绍. Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable
-
教你如何使用firebug调试功能了解javascript闭包和this
对于跟我一样,自学javascript且没有其他语言学习经验的人来说,一开始的时候,javascript的调试也是一个比较大的难点,很多基础的东西都需要自己去摸索,这个过程是非常苦闷的. 想着趁机会将上面那篇闭包博文的配图用firebug再来演示一遍,也算是一点调试经验分享. 示例代码如下: 复制代码 代码如下: function fn(){ var max = 10; return function bar(x){ if (x > max) { console.log(x);
-
基于Android studio3.6的JNI教程之ncnn人脸检测mtcnn功能
代码链接: https://github.com/watersink/mtcnn-linux-as 本代码可以在模拟器下进行跑. 环境: windows10 Android studio 3.6 Sdk:android10 api 29 Ndk:r15c Ncnn:20200226 Linux下的代码测试: cd mtcnn_linux/build cmake .. make ./mtcnn 如果可以跑通,输出正确结果,证明mtcnn代码的准确性. 实际操作的时候,首先基于linux把c++代码
-
Android Studio调试功能使用汇总
本文为大家汇总了Android Studio调试功能的使用方法,供大家参考,具体内容如下 1.设置断点 选定要设置断点的代码行,在行号的区域后面单击鼠标左键即可. 2.开启调试会话 点击红色箭头指向的小虫子,开始进入调试. IDE下方出现Debug视图,红色的箭头指向的是现在调试程序停留的代码行,方法f2()中,程序的第11行.红色箭头悬停的区域是程序的方法调用栈区.在这个区域中显示了程序执行到断点处所调用过的所用方法,越下面的方法被调用的越早. 3.单步调试 3.1 step over 点击红
-
手把手教你用Redis 实现点赞功能并且与数据库同步
目录 一.Redis 缓存设计及实现 SpringBoot整合Redis 二.点赞数据在 Redis 中的存储格式 用 Redis 存储两种数据: 三.数据库设计 四.开启定时任务持久化存储到数据库 1. 添加依赖 2. 编写配置文件 3. 编写执行任务的类继承自 QuartzJobBean 五.注意事项 一.Redis 缓存设计及实现 Linux下安装Redis或者Docker下安装Redis并且启动(redis-server) SpringBoot整合Redis 1.在 pom.xml 中引
-
IDEA调试功能使用总结(step over/step into/force step into/step out)
目录 1.设置断点 2.开启调试会话 3.单步调试 3.1 step over 3.2 step into 3.3 Force step into 3.4 step out 3.5 Drop frame 4. 高级调试 4.1 跨断点调试 4.2 查看断点 4.3 设置变量值 1.设置断点 选定要设置断点的代码行,在行号的区域后面单击鼠标左键即可. 2.开启调试会话 点击红色箭头指向的小虫子,开始进入调试. IDE下方出现Debug视图,红色的箭头指向的是现在调试程序停留的代码行,方法f2()中
-
javascript闭包功能与用法实例分析
本文实例讲述了javascript闭包功能与用法.分享给大家供大家参考,具体如下: 理解闭包 闭包这个东西,确实是很麻烦.之前我自己的理解也是有一点误差,所以今天将文章修改修改,争取将自己的理解进一步准确化. 闭包说得通熟易懂一点,就是指有权访问另一个函数作用域的变量的函数.创建闭包的常见方式,就是在一个函数内部创建另外一个函数,并返回. 我们这里举一个例子来说明,首先我们在函数f1内部定义一个函数f2. function f1(){ var n=999; function f2(){ aler
-
深入浅出理解JavaScript闭包的功能与用法
本文实例讲述了JavaScript闭包的功能与用法.分享给大家供大家参考,具体如下: 理解闭包关键是理解JS的对象的本质以及垃圾收集机制.函数也是对象,也有属性,通常执行一个函数时,局部变量在函数执行完后,内存会被回收,这是JS的垃圾收集机制决定的,如果想保存局部变量所占用的内存,就必须把保存在另一个不被回收的变量中,通常是全局变量.函数在创建时,内部属性[[Scope]]保存了作用域链,作用域链中包含外部函数以及全局对象的变量,被称为变量对象.所以把内部函数返回时,由于把函数保存了,所以内部属
-
javascript闭包的使用之按钮切换功能
闭包实现按钮状态切换 看下面的代码: var toggleBtn = document.getElementById('toggle'); var toggleFun = (function() { var checked = true; return function() { var color = checked ? 'red' : 'white'; toggleBtn.style.backgroundColor = color; checked = !checked; }; })(); /
随机推荐
- WebService的用户控制方式与加密算法分类的整理
- 解决extjs grid 不随窗口大小自适应的改变问题
- jQuery插件zepto.js简单实现tab切换
- SpringMVC 拦截器不拦截静态资源的三种处理方式方法
- Java5 枚举类详解及实例代码
- python操作MySQL数据库的方法分享
- Javascript数组与字典用法分析
- PHP模板引擎Smarty中的保留变量用法分析
- 在Windows8上的搭建Python和Django环境
- JavaScript 键盘event.keyCode值列表大全
- PHP结合Ueditor并修改图片上传路径
- python实现带错误处理功能的远程文件读取方法
- jQuery插件ajaxFileUpload实现异步上传文件效果
- 详解如何使用DockerHub官方的MySQL镜像
- javascipt基础内容--需要注意的细节
- document对象execCommand的command参数介绍
- IIS7配置ASP详细错误信息发送到浏览器显示的方法
- 详解Android Dialog对话框的五种形式
- 浅谈C++对象组合
- Linux下Nginx安装的方法(pcre和openssl)

