关于页面被拦截的问题
- ie


2. TT

3. maxthon

chrome , firefox 默认安装是没有页面拦截的, 都有一些对应的插件
测试的时候不能在本地测试, 要把页面放到http 服务器上。
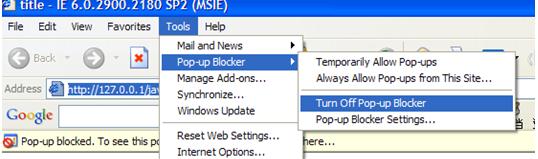
1. ie
页面拦截设为高, 所有方式都无法在新页打开。
拦截设为中, window.open , 直接写的页面上, new 一个a click,以及form submit 都可以打开页面, timeout 不能打开页面。
拦截设为低, 以上几种方式都可以打开。
ie6 submit 方式后会在url 后加上 ? 如http://www.baidu.com/?
2. maxthon
不继承ie的拦截设置。
maxthon 支持一定时间的timeout open , 现在测试大概是850 ms, 以上几种方式在timeour 大于850 不能打开页面。
3. chrome
chrome不支持timeout open 的方式, 跟ie 的一致。
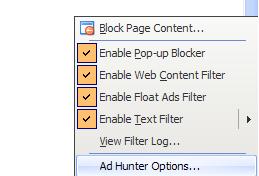
4. TT
TT 自定义屏幕模式下不能用脚本打开新页面。
5. firefox
firefox 默认的方式没有拦截, 以上方式都可以打开。
代码
title
a {
display: block;
margin : 10px 0;
border: 2px solid #555;
width: 500px;
}
// chrome, maxthon 不拦截 ie拦截水平 '中' 会拦截
function test0() {
window.open('http://www.baidu.com');
}
function test_10() {
setTimeout(function() {
window.open('http://www.baidu.com');
}
, 10);
}
function test_local_100() {
setTimeout(function() {
window.open('http://' + location.host);
}
, 100);
}
function test_local() {
window.open('http://' + location.host);
}
// maxthon 不拦截 ie拦截水平 '中' 会拦截
function test() {
setTimeout(function() {
window.open('http://www.baidu.com');
}
, 500);
}
// maxthon 不拦截 ie拦截水平 '中' 会拦截
function test1() {
setTimeout(function() {
window.open('http://www.baidu.com');
}
, 850);
}
// maxthon 拦截 ie拦截水平 '中' 会拦截
function test2() {
setTimeout(function() {
window.open('http://www.baidu.com');
}
, 900);
}
// maxthon 拦截 ie拦截水平 '中' 会拦截
function test3() {
setTimeout(function() {
window.open('http://www.baidu.com');
}
, 1000);
}
// 以上几个在chrome 下拦截
//
// maxthon 不拦截 ie拦截水平 '高' 会拦截, firefox , chrome 不支持
function test4() {
var a = document.createElement('a');
a.href = "http://www.baidu.com/";
a.target="_blank";
document.body.appendChild(a);
a.click();
}
function test_ope() {
var a = document.getElementsByTagName('a');
for (var i = 0, len=10000; i
window.open
timeout 500ms window.open
timeout 850ms window.open
timeout 900ms window.open
timeout 1000ms window.open
new a click
timeout 10ms window.open
window.open local domain
timeout 100ms window.open local domain
test operation open
a href target blank
a href target blank local domain
div time 500
button time 500
img time out 500

form submit
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
小结一下:
1. 应用要在新页打开,使用 a 加上 href 把别的一些功能放在onclick 上, 如
<a href="http://www.baidu.com" target="_blank" onclick="alert(1)"></a>
2. 一些应用要在新页打开,跟cgi在关的, 可以使用http 302 跳转
<a href="http://www.example.com/cgi?myid=1" target="_blank" onclick="alert(1)"></a>
http://www.example.com/cgi?myid=1 将跳转到你想要的页面
3. 一定要用js在新页打开页面的, 用window.open 就可以
<a href="javascript;" onclick="window.open('http://www.baidu.com');return false;"></a>

