JS异步文件上传(兼容IE8+)
在非html5的情况下是无法用ajax把文件推送到后端的,只能通过form表单提交。但是form表单提交后浏览器会根据响应头与状态码对当前页面进行渲染、下载或跳转等行为,返回text、html、json等类型的内容时浏览器会对当前页面进行渲染,相当于刷新。
所以基本思路很简单,提交上传文件表单时,让浏览器转移到iframe处理响应信息,响应信息嵌入一段js代码,这段js代码调用当前页面的一个方法就可以实现回调,类似于xss攻击。
这时就要用到form表单的target属性,我们这里只需要用到iframename的值,iframename指的是iframe的name属性,意思是转移到iframe处理响应信息。
我这里用的是jsp + spring mvc的实现,代码如下

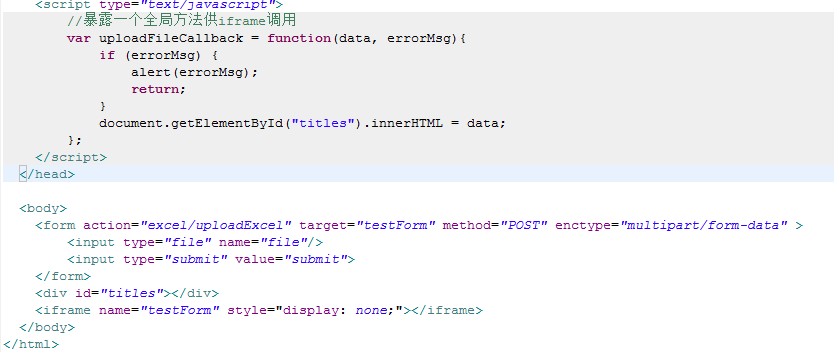
上传文件的JSP->demo.jsp
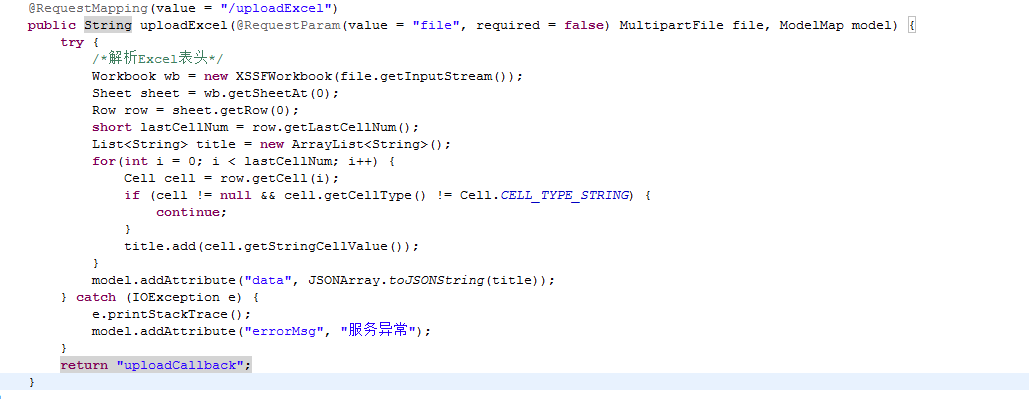
后端代码:

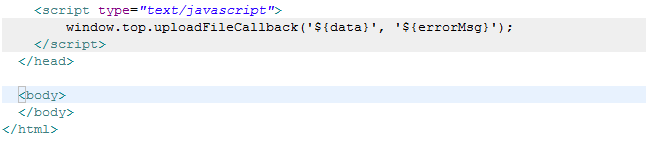
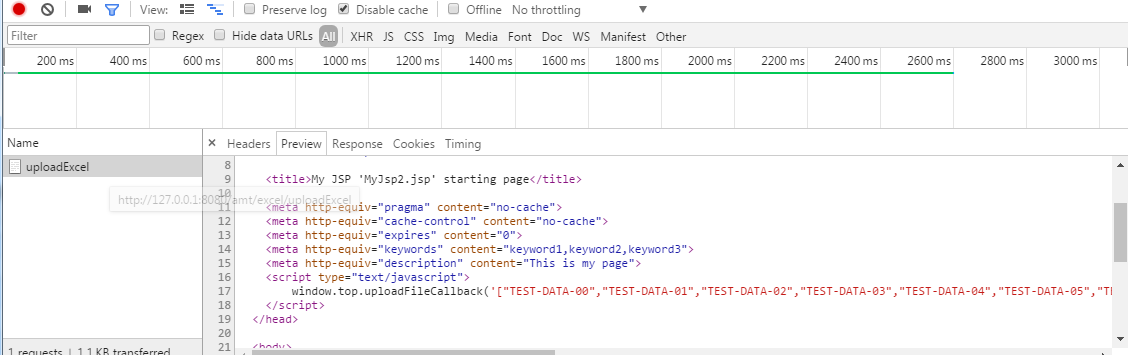
回调的JSP->uploadCallback.jsp 注意: 如果上传文件的页面不是顶级窗口,而是一个ifream 就要使用window.parent取得上传文件页面的window对象

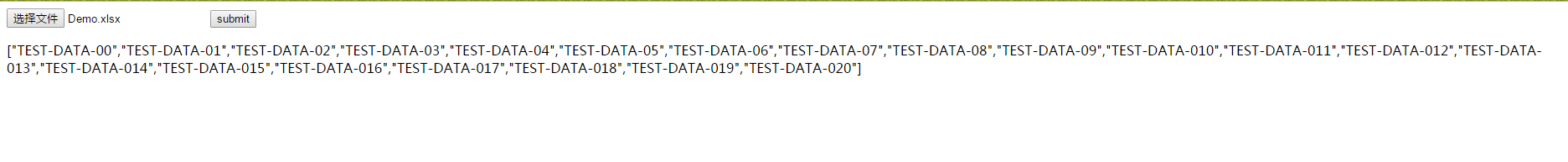
效果:


以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
相关推荐
-
使用AjaxFileUpload.js实现异步文件上传示例
ajax是无法提交文件的,所以在上传图片并预览的时候,我们经常使用Ifame的方法实现看似异步的效果.但是这样总不是很方便的,AjaxFilleUpload.js对上面的方法进行了一个包装,使得我们不用去管理Iframe的一系列操作,也不用影响我们的页面结构,实现异步的文件提交. html: 复制代码 代码如下: <input type="file" name="upload" hidden="hidden" id="file_u
-
使用jquery.upload.js实现异步上传示例代码
相关资源下载:upload 1:jsp代码: 导入jquery.upload.js和jquery-1.7.2.js 添加调用js的代码:<a href="javascript:void(0)" rel="external nofollow" onclick="doUpload()">上传</a> 在底部写: <iframe style="position:absolute;top:-9999px"
-
Js+php实现异步拖拽上传文件
异步拖拽上传文件--小实例 upload.html <!DOCTYPE html> <!-- To change this license header, choose License Headers in Project Properties. To change this template file, choose Tools | Templates and open the template in the editor. --> <html> <head&g
-
JavaScript中三种异步上传文件方式
异步上传文件是为了更好的用户体验,是每个前端必须掌握的技能.这里我提出三点有关异步文件上传的方式. 使用第三方控件,如Flash,ActiveX等浏览器插件上传. 使用隐藏的iframe模拟异步上传. 使用XMLHttpRequest2来实现异步上传. 第一种使用浏览器插件上传,需要一定的底层编码功底,在这里我就不讲了,以免误人子弟,提出这点大家可以自行百度. 第二种使用隐藏的iframe模拟异步上传.为什么在这里说的是模拟呢?因为我们其实是将返回结果放在了一个隐藏的iframe中,所以才没有使
-
asp.net+ajaxfileupload.js 实现文件异步上传代码分享
由于代码很简单,这里就闲话不多说了,直接上代码,小伙伴们自己研读代码就明白了. 前台代码: 复制代码 代码如下: /*修改头像*/ //上传 function _sc() { $(".ckfile").html("").css("color", "#535353"); $("#_userImgPath").val("");
-
JQuery插件ajaxfileupload.js异步上传文件实例
在服务器端做文件上传的过程中,如果使用web服务器短端的上传控件去上传文件的话,会导致页面刷新一次,这样对用户的体验就不是很友好了.ajaxfileupload.js是一款jQuery的异步上传文件插件,使用简单且容易上手. 前置条件:ajaxfileupload.js文件,百度下载一个就行. JS引用: 复制代码 代码如下: <script src="/Content/JQueryJS/jquery-2.1.1.js"></script> <script
-
原生JavaScript实现异步多文件上传
这是在上篇的修改版本.后台代码不变就可以接着使用,但是脚本不再使用jQuery了,改为原生的JavaScript 代码,所以我们主要看JS代码. 先介绍一下技术参数: 页面技术:HTML5 后台技术:Servlet 3.0 服务器:Tomcat 7.0 脚本:JavaScript HTML5 file组件的新属性 accept : 如果在file组件中增加这个属性就可以直接控制上传的文件类型了,实在是很方便. multiple:是否允许选择多个文件 HTML5 页面代码修改后 <img widt
-
Javascript异步表单提交,图片上传,兼容异步模拟ajax技术
前言: 咋一看标题还挺长的呢,还有这么多功能,其实简化一点就是一个功能,异步表单提交,只是在异步表单提交这个大功能下,可以实现图片上传,模拟ajax技术(其实很早以前就是通过这个方式来实现多浏览器的兼容ajax,这里只是怀怀旧,作为一个技术来玩玩),下面的内容需要有一定的js基础,要不然理解起来会比较困难. 注意事项: 这是我bBank里面的一个方法,现在我把他提取出来成一个通用方法来讲解. bBank 框架介绍:http://www.cnblogs.com/bruceli/archive/20
-
基于jQuery通过jQuery.form.js插件实现异步上传
本文主要从前台和后台代码分析了jquery.form.js实现异步上传的方法,分享给大家,具体代码如下 前台代码: @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <script src="~/Scripts/jquery-1.7.2.min.j
-
php+js实现异步图片上传实例分享
upload.php 复制代码 代码如下: <?phpif(isset($_FILES["myfile"])){$ret = array();$uploadDir = 'images'.DIRECTORY_SEPARATOR.date("Ymd").DIRECTORY_SEPARATOR;$dir = dirname(__FILE__).DIRECTORY_SEPARATOR.$uploadDir;file_exists($dir) || (mkdir($di
随机推荐
- Vuejs第九篇之组件作用域及props数据传递实例详解
- 详解Angular 中 ngOnInit 和 constructor 使用场景
- C#正则表达式之Regex类用法详解
- iis中ASP运行环境配置图解 IIS的安装和基本设置
- Oracle9i取得建表和索引的DDL语句
- oracle创建一个数据库三步走
- Python教程之全局变量用法
- Python操作SQLite数据库的方法详解
- ASP.NET内置对象之Application对象
- Python多线程学习资料
- MySQL服务器进程CPU占用100%的解决方法
- mysql 存储过程中变量的定义与赋值操作
- php使用CutyCapt实现网页截图保存的方法
- Centos6.9安装vsftpd并配置多用户的方法
- C#使用自带的email组件发送邮件的方法
- 移动端 一个简单易懂的弹出框
- jQuery dateRangePicker插件使用方法详解
- Android中Property Animation属性动画编写的实例教程
- c# 删除所有的空文件夹的小例子
- JavaWeb中Session对象的学习笔记
