ColdFusion与FLASH通信轻松入门教程
使用前准备: 你需要准备一下的测试环境flash mx ColdFusionMX
源文件下载: 开始下载 10.1k
本文介绍ColdFusion和flash的通信方式,这次不使用Remoting组件,直接使用NetConnection对象,连接到ColdFusion的内置Remoting服务.该服务采用AMF结构的消息机制(动作消息格式).
请大家先温习一下NetConnection对象的方法和属性事件.new NetConnection()新建一个网络连接,connect方法用于连接到一个网络如果是rtmp协议则连接成功返回true,否则返回false,对于http的连接始终返回true.要判断连接是否成功,还可以使用onStatus事件.
close用于关闭连接. call用于调用一个服务,联机对象.call("服务",接收对象,参数列表,...)
现在: 打开flashmx新建文档 大小550*150 背景为淡青色.加为静态文字标签3个,动态文本框一个,输入文本框一个,打开共享库托入一个按钮::如下图所示:(为以上控件加入内容)

设置如下: 输入框 inputbox 按钮 button1 显示框 showbox
在第一帧加如下代码:
代码拷贝框
| 以下是引用片段: //包含文件#include "NetDebug.as" 主要用于调试,并无其它意义,可选参数 //System.useCodePage=true;当服务器不支持utf-8时候加如下代码. #include "NetDebug.as" conn=new NetConnection(); //连接网关,在flashmx的窗口 service browser中可以找到. conn.connect("http://localhost:8500/flashservices/gateway"); //呼叫服务 //定义一个接收传回值的对象 var obj={}; //定义接收对象事件 onResult 当受到一个结果时候,此事件触发; obj.onResult=function (结果) { showbox.text = 结果; trace(结果); } obj.onStatus = function(info){ trace("一个错误发生" + info.code); } function function1() { //使用命名参数传递对象,在参数比较多的时候,特别方便,推荐使用. var obj2={}; obj2.sj=inputbox.text; conn.call("FLASHTEST.f2c",obj,obj2); } //定义按钮事件 button1.onPress = function() { function1(); } |
服务器代码编写:
新建站点:flashtest 新建文件f2c.cfm
代码如下 保存位置/flashtest/f2c.cfm
<!--- 返回服务器的当前时间--->
<cfset theTime = timeFormat(now(), "h:mm:ss tt") >
<!--- 特定的变量名 Flash.result可以回调客户端的.onresult --->
<!--- 设定result的数据内容,#Flash.sj# 取得flash传递过来的实名数据变量.否则使用flash.params[1]获得变量,cf中数组从一开始,第一个参数为params[1]
--->
<cfset flash.result = "欢迎" & #Flash.sj# & "使用全球领先的cf服务器系统,现在CF的标准时间是" & theTime>
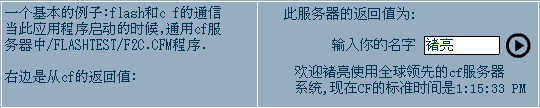
执行的效果如下所示: