解决AjaxFileupload 上传时会出现连接重置的问题
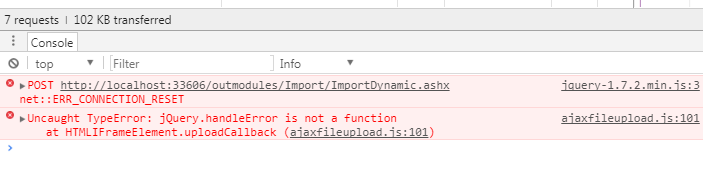
1.ajaxfileupload 上传时会出现如下问题:

2. 网上有很多的解决办法,在这里,我又发现了一种,可能你的错误会是这个原因引起的
------原因是 : 你在一般处理程序中没有返回前台需要的数据格式字符串
3.下面给出一个例子:
前台:
<style type="text/css">
.fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
</style>
<span class="fL fileLink" style="padding-left: 10px;">选择文件<input type="file" id="uploadify" name="uploadify" value="上传数据" /></span>
<script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script>
<script>
$("#uploadify").on("change", function () {
//var file = $("#uploadify")[0].files[0];
$.ajaxFileUpload({
url: './ImportDynamic.ashx',
fileElementId: 'uploadify',
dataType: 'text',
success: function (data, status) {
alert(1);
},
error: function () { }
});
});
</script>
一般处理程序:
context.Response.ContentType = "text/plain";
var filePath = "uploadfile/xxx.xls";
filePath = context.Server.MapPath(filePath);
Import.GetCommonReportFile(filePath);
//context.Response.Write("返回文本数据,否则前台就会报如上错误");
4.插件:http://files.cnblogs.com/files/namedL/ajaxfileupload.js
以上所述是小编给大家介绍的解决AjaxFileupload 上传时会出现连接重置的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

