微信小程序 新建登录页并实现tabBar隐藏
微信小程序 新建登录页并实现tabBar隐藏
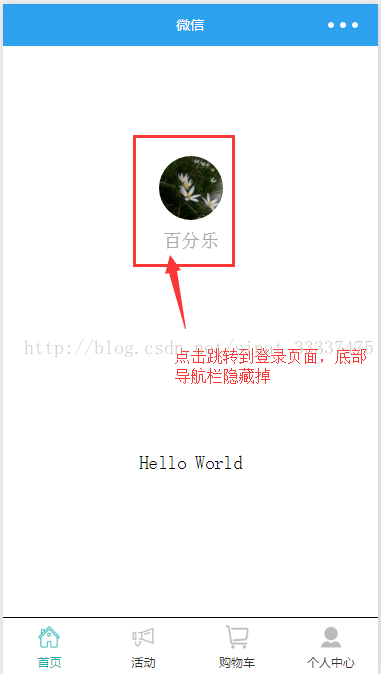
实现的效果如下两张图:


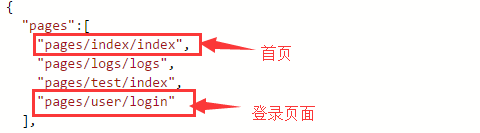
app.json 设置的pages的path如下:

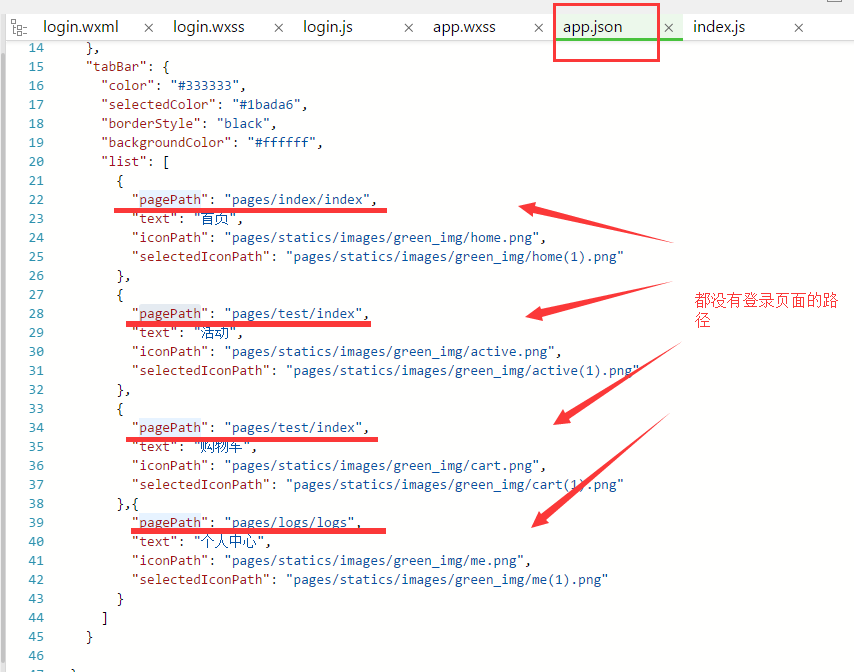
在app.json里面设置tabBar的值:
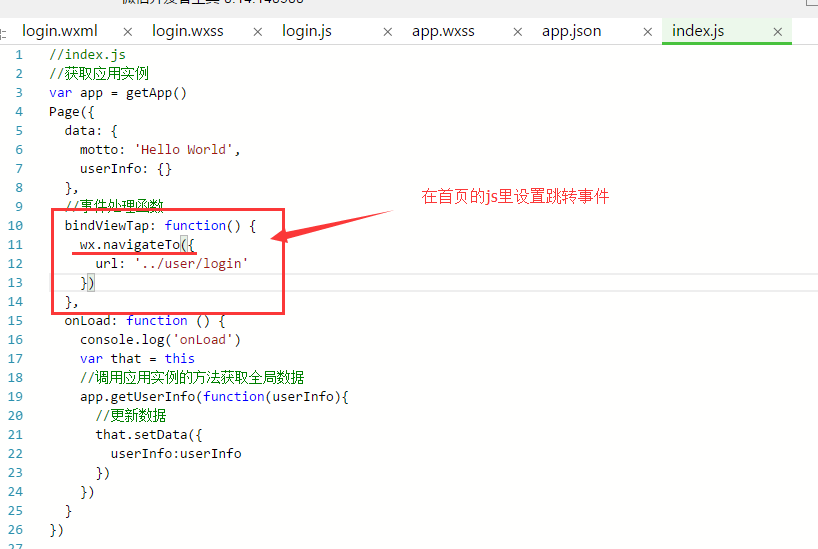
如果你不想在登录页有tabBar的内容,则在app.json 里面tabBar-->list-->pagePath 不能写登录页面的路径,并且首页跳转到登录页时,用 navigateTo 跳转到新页面即可实现tabBar的隐藏,如下图所示:


login页面如何设置整个页面都是蓝色(#2da1ed)?
在login.json里面设置:
{
"navigationBarTitleText": "微信登录",
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2da1ed",
"navigationBarTextStyle":"#fff"
}
在login.wxss里面设置page的背景颜色:
page{
background: #2da1ed;
}
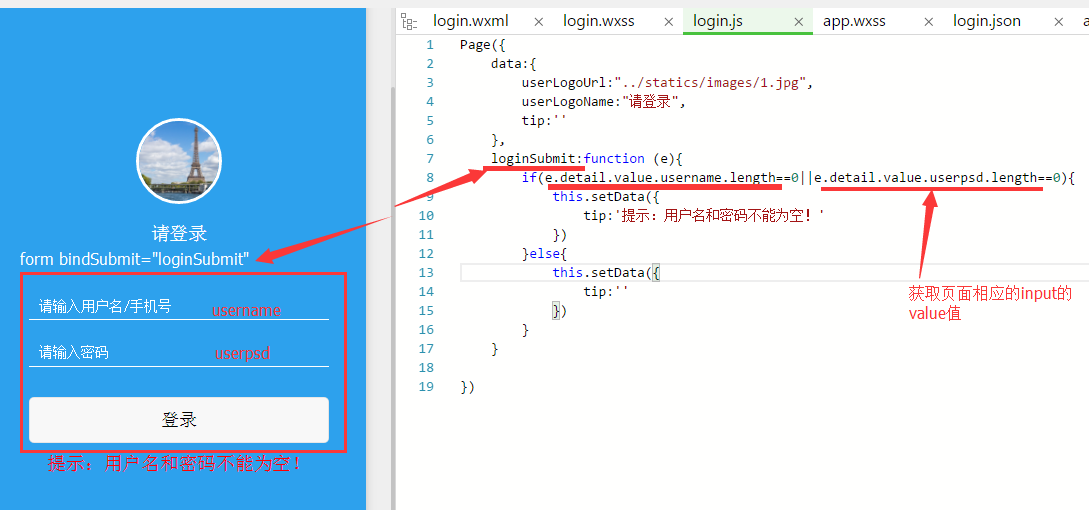
login页面点击登录时进行的简单判定如下:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序tabBar底部导航中文注解api详解
微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释. 微信小程序tabBar是在全局app.json文件里面配置的. 小程序tabBar配置代码注解 { "pages":[ "pages/index/index", "pages/detail/detail" ], "window":{ "navigatio
-
微信小程序开发之选项卡(窗口底部TabBar)页面切换
微信小程序开发中窗口底部tab栏切换页面很简单很方便. 代码: 1.app.json //app.json { "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": &qu
-
微信小程序 (三)tabBar底部导航详细介绍
tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 主要属性: 对于tabBar整体属性设置: 对于tabBar中每个Item属性设置: 下面是官网一张图对tabBar描述: app.json的配置相对就简单了: 相关文章: hello WeApp icon组件 Window text组件
-
微信小程序开发之Tabbar实例详解
微信小程序 Tabbar 1.下载微信小程序开发软件: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714 2.扫描二维码登录,在手机点击确认登录 3.新建一个项目,这里选择无APPID,如果需要填写APPID,需要到微信小程序里面注册,然后就可以获取APPID,填写项目名称,选择项目目录(注释:微信小程序不会自己创建主目录文件,所以自己先建立一个项目文件夹,然后选择存放到这个文件夹中),添加项目,就
-
微信小程序tabbar不显示解决办法
微信小程序tabbar不显示解决办法 "pages":[ "pages/logs/logs", "pages/index/index" ], 微信小程序在测试tabbar的时候怎么都不显示. 我就不贴api了.直接上代码 { "pages":[ "pages/logs/logs", "pages/index/index" ], "window":{ "bac
-
微信小程序开发之实现选项卡(窗口顶部TabBar)页面切换
微信小程序开发中选项卡.在Android中选项卡一般用fragment,到了小程序这里瞬间懵逼了. 总算做出来了.分享出来看看. 先看效果: 再上代码: 1.index.wxml <!--index.wxml--> <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0"
-
微信小程序 新建登录页并实现tabBar隐藏
微信小程序 新建登录页并实现tabBar隐藏 实现的效果如下两张图: app.json 设置的pages的path如下: 在app.json里面设置tabBar的值: 如果你不想在登录页有tabBar的内容,则在app.json 里面tabBar-->list-->pagePath 不能写登录页面的路径,并且首页跳转到登录页时,用 navigateTo 跳转到新页面即可实现tabBar的隐藏,如下图所示: login页面如何设置整个页面都是蓝色(#2da1ed)? 在login.json里面设
-
微信小程序实现登录页云层漂浮的动画效果
前言 2017年前端火了,微信小程序.weex.reactnative,就连支付宝也搞起了小程序,总感觉这是原生要毁灭的节奏啊,我也乘热上车万一波. 上效果图(GIF动态图) 当我看到这张背景图的时候,强迫症立马来了,这云朵为什么不动,于是开始了一波折腾. 知识点 认识animation animation 属性是一个简写属性,用于设置六个动画属性: 值 描述 animation-name 规定需要绑定到选择器的 keyframe 名称 animation-duration 规定完成动画所花费的
-
微信小程序商品详情页规格属性选择示例代码
detail.wxml展示页面 <!--轮播图--> <swiper class="swiper" indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}"> &
-
Django实现微信小程序的登录验证功能并维护登录态
这次自己做了一个小程序来玩,在登录方面一直有些模糊,网上看了很多文档后,得出以下一种解决方案. 环境说明: 1.小程序只需要拿到openid,其他信息不存储. 2.Django自带的User类不适合. 具体操作流程: 1.用户点进小程序,就调用wx.login()获取临时登录凭证code, wx.login()用户是无感知的, 2.通过wx.request()将code传到开发者服务器的后台程序, 3.后台拿到code之后,调用微信提供的接口,获取openid和session_key, 4.后台
-
微信小程序授权登录的优雅处理方式
前言 当微信小程序项目中涉及到获取用户信息并实现用户登录时,可以通过微信官方提供的登录能力方便地获取微信的用户身份标识,快速建立小程序内的用户体系.官方文档只是提供如何去调用授权登录,如果直接原封不动的照搬文档来进行代码编写,这样势必会造成代码的维护性差,所以本篇着重介绍如果更优雅的处理微信小程序的授权登录. 授权登录的基本流程 上图是微信小程序官网提供的授权登录基本流程图,这里我只从前端开发的角度来讲解一下该流程. 通过wx.login()获取临时登录凭证code. 通过调用服务端提供的接口把
-
微信小程序实现登录界面
微信小程序的登录界面实现,供大家参考,具体内容如下 <view class="container"> <view class="wrapper"> <view class="left-top-sign">LOGIN</view> <view class="welcome"> 欢迎回来! </view> <view class="input-
-
微信小程序静默登录和维护自定义登录态详解
目录 1.背景 2.什么是静默登录? 3.如何维护自定义登录态 4.静默登录整体流程 4.1app.onLaunch中发起登录 4.2处理小程序不支持异步阻塞 4.2.1粗糙的方案 4.2.2优雅的方式 4.3 整体流程图 5.写在最后 1.背景 在小程序中,openid是一个用户对于一个小程序/公众号的标识,开发者可以通过这个标识识别出用户,就如同你的身份证一样. 2.什么是静默登录? 在普通的应用中,用户通过表单验证登录建立用户体系,这种常见的登录方式一般是通过登录页面表单进行登录,对用户来
-
微信小程序实现登录页面
本文实例为大家分享了微信小程序实现登录页面的具体代码,供大家参考,具体内容如下 实现在进入微信小程序首页前的登录验证页面,这里有两种方法,但其实原理都是一样的. 1. 在首页中加入一个弹窗作为登录窗口,效果如下图: (1)index.wxml 登录窗口代码如下: <view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" wx:if="
-
微信小程序 后台登录(非微信账号)实例详解
微信小程序 后台登录 实现效果图: 最近写了一个工具类的小程序,按需求要求不要微信提供的微信账号登录,需要调取后台登录接口来登录.由于小程序大部分都是调取微信信息登录,很少有调用自己后台来登录的,所以写的时候各种坑,现在把趟好坑的代码共享给大家吧!(PS:如有不妥之处,共勉之.) 废话不说,直接上代码 找到app.js在里面写如下代码 App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('log
-
微信小程序外卖选购页实现切换分类与数量加减功能案例
本文实例讲述了微信小程序外卖选购页实现切换分类与数量加减功能.分享给大家供大家参考,具体如下: 关于微信小程序外卖界面实现选购切换分类与数量加减功能开发步骤: 效果图 实现以下功能 一. 点击分类项,切换右边的食品,并高亮自身 这个实现比较简单,给一个states数组,用于记录每一项分类的状态,点击设为true,wxml渲染时三目运算判断即可. categoryStates = categoryStates.map(function (item, i) { if (index == i) { i
随机推荐
- JS实现的Unicode编码转换操作示例
- 基于BootstrapValidator的Form表单验证(24)
- php购物车实现代码
- C#利用时间和随即字符串创建唯一的订单编号
- 数据结构之Treap详解
- ListView 分页加载更新实例分享
- 来自phpguru得Php Cache类源码
- 用PHP实现弹出消息提示框的两种方法
- css 跨浏览器实现float:center
- Python数据结构与算法之列表(链表,linked list)简单实现
- Jquery获得控件值的三种方法总结
- JQuery控制radio选中和不选中方法总结
- java 单例模式和工厂模式实例详解
- javascript实现的listview效果
- JDBC程序更新数据库中记录的方法
- C基础 mariadb处理的简单实例
- Android仿简书动态searchview搜索栏效果
- js实现开启密码大写提示
- PHP 设计模式系列之 specification规格模式
- Java+MySQL实现学生信息管理系统源码

