vue安装node-sass和sass-loader报错问题的解决办法
目录
- 可行版本(针对 node 16+ 版本)
- 问题描述
- 解决方法
- 补充知识:解决启动VUE项目时报node-sass不能运行问题
- 总结
可行版本(针对 node 16+ 版本)
不想浪费时间看的,可直接去尝试
npm install node-sass@6.0.1 -D npm install sass-loader@10.2.0 -D
问题描述
问题描述:在进行一个vue项目练习时需要导入node-sass、sass-loader这两个依赖,书本提供代码是npm install sass-loader@7.2.x node-sass@4.12.x - 尝试n次也无法成功执行。
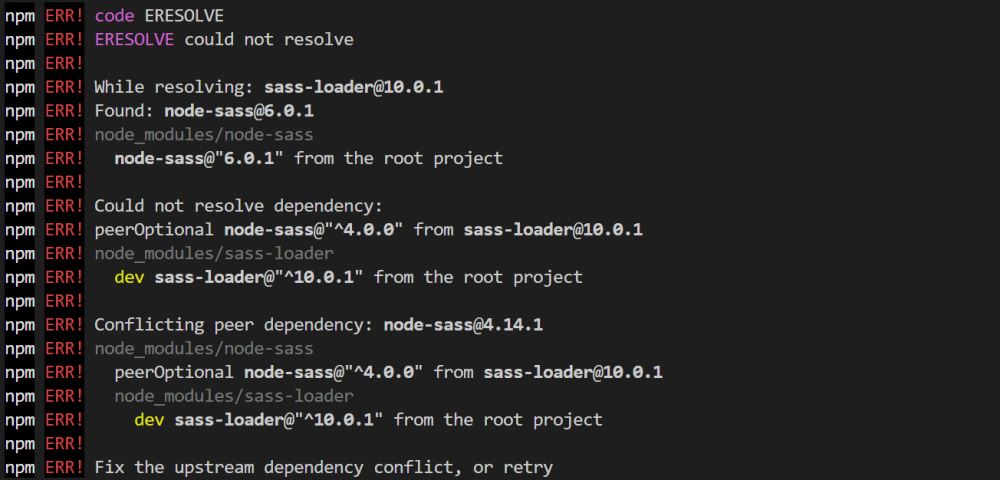
报错:

于是上网查找问题解决得方法,经过数小时得尝试最终解决,以下是总结出的经验教训。
解决方法
1、首先执行以下代码,卸载老版node-sass、sass-loader(因为你有可能安装上了其中一个,但另一个安装不了)
npm uninstall sass-loader node-sass
2、查找与自己node版本对应得node-sass版本,并且要先安装node-sass,再去找匹配的sass-loader,这一点非常重要,我就是被这个坑住了
如何查看自己的node版本号呢?进入终端输入指令
node -v
版本对照表:

你也可以进入github自行查看Releases · sass/node-sass (github.com)
比如我的node版本号是 v16.17.0,我就成功安装了"node-sass": "^6.0.1"版本,执行以下代码安装node-sass
npm install node-sass@6.0.1 -D
3、安装sass-loader
最后安装sass-loader,适合的版本可以直接到网上去搜索,比如我一开始找到的版本是 10.0.1 然后还是安装失败,最后换成 10.2.0 安装成功
npm install sass-loader@10.2.0 -D
最后希望我的尝试能帮助你解决问题!!!
补充知识:解决启动VUE项目时报node-sass不能运行问题
问题现象:clone下来的代码,安装依赖后,启动项目时,报node-sass什么无法当前window环境啥的,需要执行npn rebuild node-sass的错误信息。看了网上一堆方法什么uninstall 然后install,不管用,直接npn rebuild node-sass也是不成功,貌似报什么没有找到Python,不知道什么鬼。
解决方案:最后找到个方法,先执行npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
然后再npm rebuild node-sass,解决。
总结
到此这篇关于vue安装node-sass和sass-loader报错问题解决的文章就介绍到这了,更多相关vue安装node-sass sass-loader报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

