使用Idea调试RocketMQ源码教程
目录
- 前言
- 下载源码
- 代码编译
- 运行namesrv
- 启动
- 启动broker
- 配置文件
- 启动broker
- 小结
前言
为了更好地了解RocketMQ,我打算看一看它的源码了。随着RocketMQ5.0版本的发布,应该有更多小伙伴在实际应用中选择RocketMQ。那么我们就从这一篇文章开始,逐步来了解RocketMQ的神秘源码吧!接下来我们先把调试环境搭建好。
下载源码
我们先把RocketMQ源码下载下来,为了方便一点,建议小伙伴先fork到自己的仓库,然后再通过git拉下来。
导入idea
我们通过idea把下载的源码导入:

有任何报红或者错误先不用管。
代码编译
不要直接打开namesrv找到main函数就运行,这样是跑不起来的,会产生以下错误:

我们找到源码所在的本地目录,或者直接在项目中打开Terminal:

首先执行java -version检查安装的java版本,建议该版本不能超过java 11,测试下来java 17是编译不了的。
如果版本没问题的话,执行mvn clean install -DskipTests编译该项目。
编译成功后,结果如下:

运行namesrv
设置ROCKETMQ_HOME
在启动namesrv之前,我们要先设置以下对应的环境变量ROCKETMQ_HOME,这个变量可以直接在启动配置里面设置。namesrv在启动的时候就会去ROCKETMQ_HOME/conf里面去找相应的配置,比如logback_namesrv.xml。

- 添加
logback_namesrv.xml - 我们拉下来的项目中已经有现成的
logback_namesrv.xml,所以我们只需要拷贝一下。从distribution/conf里面就可以找到logback_namesrv.xml,直接拷贝到我们指定的ROCKETMQ_HOME/conf路径中。
启动
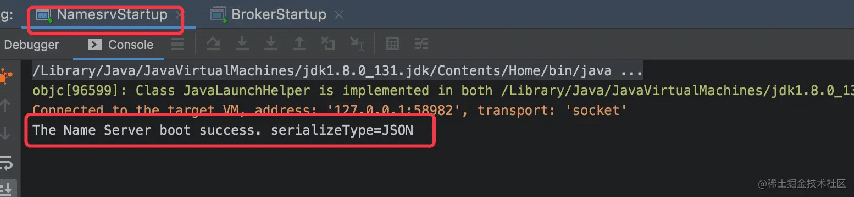
直接在idea中点击run或者debug启动namesrv服务。

启动broker
设置环境变量ROCKETMQ_HOME和配置文件
同样的我们需要设置环境变量ROCKETMQ_HOME,目的和namesrv一样,是为了读取日志配置文件;另一个-c xx/xx/broker.conf是为了指定服务的配置文件。

配置文件
我们的broker启动需要两个配置文件,一个是日志配置文件logback_broker.xml,一个是broker.conf配置。这两个配置文件我们都可以从项目中的distribution/conf中找到,我们把找到的两个文件放到指定的路径下。broker.conf文件需要做一些简单的修改:
brokerClusterName = DefaultCluster brokerName = broker-a brokerId = 0 deleteWhen = 04 fileReservedTime = 48 brokerRole = ASYNC_MASTER flushDiskType = ASYNC_FLUSH # namesrv服务地址 namesrvAddr = 127.0.0.1:9876 # 运行自动创建topic,避免调试的时候麻烦 autoCreateTopicEnable = true # 数据存储路径 storePathRootDir = /Users/zouwei/Documents/projects/github_project/rocketmq/data_store # commitlog存储文件 storePathCommitLog = /Users/zouwei/Documents/projects/github_project/rocketmq/data_store/commitlog # 消费队列存储文件 storePathConsumeQueue = /Users/zouwei/Documents/projects/github_project/rocketmq/data_store/consumequeue # 索引存储文件 storePathIndex = /Users/zouwei/Documents/projects/github_project/rocketmq/data_store/index # checkpoint存储文件 storeCheckpoint = /Users/zouwei/Documents/projects/github_project/rocketmq/data_store/checkpoint # abort文件 abortFile = /Users/zouwei/Documents/projects/github_project/rocketmq/data_store/abort
小伙伴们需要根据自己的实际情况来修改上述配置。
启动broker
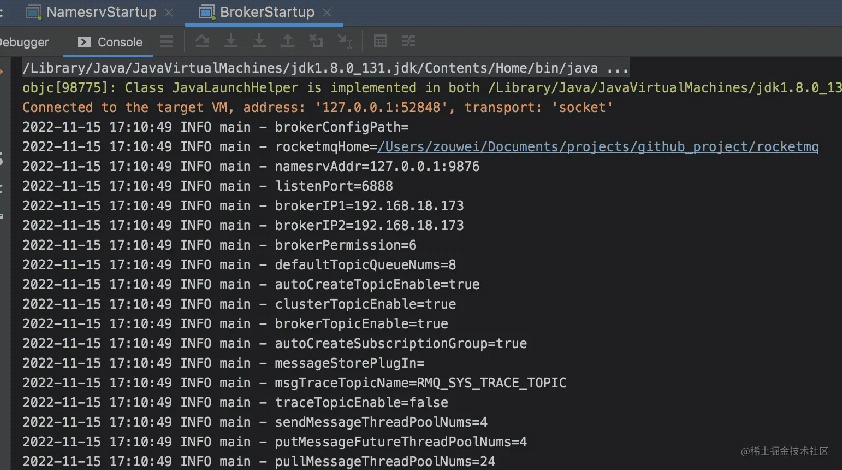
接下里,我们就可以通过idea来启动broker了,点击run或者debug按钮,最后broker启动成功。
为了更好地看到启动效果和相关配置,小伙伴们可以适当修改一下logback_broker.xml:
<logger name="RocketmqBroker" additivity="false">
<level value="INFO"/>
<appender-ref ref="STDOUT"/>
<appender-ref ref="RocketmqBrokerAppender"/>
</logger>
在RocketmqBroker里面加上<appender-ref ref="STDOUT"/>,这样我们就可以在控制台中看到相关的日志了。

小结
至此,我们就完成了通过idea把RocketMQ项目导入并运行起来的操作,里面确实有一些比较小的坑,大概总结一下:
1.代码拉下来后不能直接运行,需要通过mvn clean install -DskipTests编译后才能运行,否则报错;
2.在编译前需要检查java版本,不能是过高的版本,比如java 17;
3.编译完成后,需要在启动配置中指定相关的环境变量ROCKETMQ_HOME,该变量是为了namesrv和broker服务找到日志配置文件;broker服务还要指定broker.conf配置文件;
4.broker服务最好配置一下autoCreateTopicEnable = true,避免后续调试的时候不方便;
5.所有的配置文件在拉下来的代码中都可以找到,相关路径为distribution/conf;
6.把日志输出到控制台可以更好地了解服务启动的状态;
以上就是使用Idea调试RocketMQ源码教程的详细内容,更多关于Idea调试RocketMQ源码的资料请关注我们其它相关文章!

