一看就懂的JavaScript适配器模式图解及使用示例
目录
- 引言
- 总结
引言
适配器模式是用来解决两个软件实体之间不兼容的问题的设计模式。
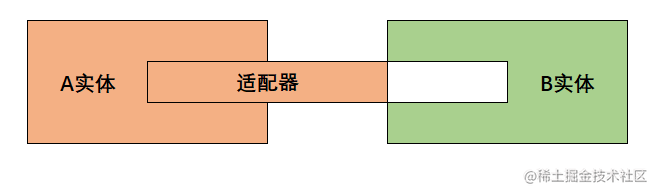
举个两实体不匹配例子:

假如这两块要契合在一起,怎么办?
对喽,咱们先给A实体造个适配器,如下:

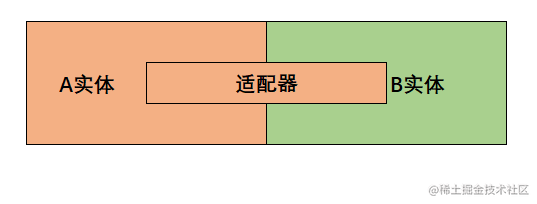
再把A实体往右推一下:

通过适配器,咱们就把A实体和B实体结合到了一起了。
完美,再看适配器在代码中的例子。
场景为:有个实体A,需要将实体A传入实体B中,实体B返回其name对应的数据,包含名称、地址和年龄。
// 实体A
var instanceA = [{
name: '张三',
address: '北京',
age: 20,
},
{
name: '李四',
address: '天津',
age: 25,
},
{
name: '王五',
address: '河北',
age: 30,
}
]
// 实体B
var instanceB = function (data, name) {
return data[name]
}
// 实体A在实体B中进行调用
console.log(instanceB(instanceA, '张三')) // undefined
这里先定义实体A作为数据,定义实体B作为调用函数,将实体A放入实体B中,我们执行可以发现返回的是undefined。
此时,我们定义一个适配器。
var dataAdapter = function (arr) {
return arr.reduce((accumulator, currentValue) => {
accumulator[currentValue['name']] = currentValue
return accumulator
}, {})
}
通过适配器,将数组对象转换成name作为key,{name:xxx, address:xxx, age:xxx}作为value的对象。
然后,将实体A进行适配器的处理,再塞入到实体B中。
console.log(instanceB(dataAdapter(instanceA), '张三')) // {"name": "张三", "address": "北京", "age": 20}
这样,通过适配器dataAdapter,就可以将实体A在实体B进行使用,实现了两个不同实体之间不兼容的问题。
总结
适配器模式是用来解决两个软件实体之间不兼容的问题的设计模式,可以在不改变实体内部结构的情况下,在其中一个实体外层包装一个适配器,再去将两个实体进行配合使用。
以上就是一看就懂的JavaScript适配器模式图解及使用示例的详细内容,更多关于JavaScript适配器模式的资料请关注我们其它相关文章!
相关推荐
-
JavaScript适配器模式原理与用法实例详解
本文实例讲述了JavaScript适配器模式原理与用法.分享给大家供大家参考,具体如下: 适配模式可用来在现有接口和不兼容的类之间进行适配,使用这种模式的对象又叫包装器(wrapper),因为它们是在用一个新的接口包装另一个对象. 基本理论 适配器模式:将一个接口转换成客户端需要的接口而不需要去修改客户端代码,使得不兼容的代码可以一起工作. 适配器主要有3个角色组成: (1)客户端:调用接口的类 (2)适配器:用来连接客户端接口和提供服务的接口的类 (3)适配者:提供服务,但是却与客户端接口需求
-
JavaScript设计模式学习之适配器模式
目录 概述 代码实现 总结 概述 适配器模式是设计模式行为型模式中的一种模式: 定义: 适配器用来解决两个已有接口之间不匹配的问题,它并不需要考虑接口是如何实现,也不用考虑将来该如何修改:适配器不需要修改已有接口,就可以使他们协同工作: 白话解释: 你买了某种电器产品,准备带回家好好感受该款产品的魅力:结果带回家之后准备通电使用的时候,发现该产品仅支持两孔插座,而你家里的电源插座都是三孔插座:这个时候你总不能又跑去电器专卖店退货吧:突然灵机一动,你想起来了家里还有多功能电源插座,而多功能电源插座
-
JavaScript适配器模式详解
适配模式可用来在现有接口和不兼容的类之间进行适配,使用这种模式的对象又叫包装器(wrapper),因为它们是在用一个新的接口包装另一个对象. 基本理论 适配器模式:将一个接口转换成客户端需要的接口而不需要去修改客户端代码,使得不兼容的代码可以一起工作. 适配器主要有3个角色组成: (1)客户端:调用接口的类 (2)适配器:用来连接客户端接口和提供服务的接口的类 (3)适配者:提供服务,但是却与客户端接口需求不兼容服务类. 此处 有一个实例是关于两个数的加法的. 一.先有一个能够实现,两个数加法的
-
JavaScript设计模式之原型模式和适配器模式示例详解
目录 原型模式 原型模式介绍 代码实现 适配器模式 适配器模式介绍 代码实现 小结 原型模式 原型模式介绍 原型模式是指原型实例指向创建对象的种类,并通过拷贝这些原型创建新的对象,是一种用来创建对象的模式,也就是创建一个对象作为另一个对象的prototype属性 实现原型模式是在ECMAScript5中,提出的Object.create方法,使用现有的对象来提供新创建的对象的__proto__. 代码实现 var lynkCoPrototype = { model: "领克", get
-
理解JavaScript中的适配器模式Adapter Pattern
说到:适配器,大家一定不会陌生,所有的充电头,就是适配器,用于适配电源插孔和需要充电的设备: 同理,适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁.这种类型的设计模式属于[结构型模式],它结合了两个独立接口的功能. 代码示例也非常直观: class Adapter { specificRequest() { return '手机充电接口' } } class Target { constructor() { this.adapter = new Adapter()
-
javascript设计模式 – 适配器模式原理与应用实例分析
本文实例讲述了javascript设计模式 – 适配器模式原理与应用.分享给大家供大家参考,具体如下: 介绍:适配器模式的产生也来自具体的问题,拿mac来举例,我不能直接用mac链接VGA,不能直接连接网线接口,这是就需要提供一些转接头,来将一些特殊的接口与我们的火线口相链接. 在这个过程中转接头就相当于一类适配器,mac被转接头所扩展,所以mac称之为适配者.适配器的主要作用是将客户端的请求转化为对适配者接口的调用.好多场景下因为接口的不兼容, 多一个参数少一个参数,参数格式不正确,调用顺序等
-
一看就懂的JavaScript适配器模式图解及使用示例
目录 引言 总结 引言 适配器模式是用来解决两个软件实体之间不兼容的问题的设计模式. 举个两实体不匹配例子: 假如这两块要契合在一起,怎么办? 对喽,咱们先给A实体造个适配器,如下: 再把A实体往右推一下: 通过适配器,咱们就把A实体和B实体结合到了一起了. 完美,再看适配器在代码中的例子. 场景为:有个实体A,需要将实体A传入实体B中,实体B返回其name对应的数据,包含名称.地址和年龄. // 实体A var instanceA = [{ name: '张三', address: '北京',
-
一看就懂的ReactJs基础入门教程-精华版
一.ReactJS简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站.做出来以后,发现这套东西很好用,就在2013年5月开源了.由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单.所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具. ReactJS官网地址:http://facebook.github.io/re
-
一看就懂的IDEA编辑器 .http教程详解
简介 测试Web服务时,可以直接在IntelliJ IDEA代码编辑器中创建,编辑和执行HTTP请求 . 在日常接口迭代开发过程中,开发人员如果没有Postman-Folder集合,需要直接CV接口文档,过程枯燥且范围,使用IDEA自带的.http插件进行请求,真的很香 在下面的示例解释中,小编会以PHPStorm的ide作为例子的讲解 插件安装 在使用之前先确保 HTTP Client插件的安装,如果已经安装请无视这一步. > 安装后记得重启IDE编辑器确保插件可以正常使用 创建HTTP请求文
-
一看就懂的MySQL的聚簇索引及聚簇索引是如何长高的
这一篇笔记我们简述一下 MySQL的B+Tree索引到底是咋回事? 聚簇索引索引到底是如何长高的. 一点一点看,其实蛮好理解的. 如果你看过了我之前的笔记,你肯定知道了MySQL进行CRUD是在内存中进行的,也就是在Buffer Pool中.然后你也知道了当内存中没有MySQL需要的数据时,MySQL会从Disk中通过IO操作将数据读入内存中.读取的单位呢就是:数据页 一般数据页长下面这样 没错,数据页中存储着真实的数据,而且数据页在内存中是以双向联表的方式组织起来的!如下图 而在B+Tree的
-
一文搞懂JSON(JavaScript Object Notation)
目录 JSON出现 Json结构 Json对象 Json对象与JavaScript对象 JSON 和 JavaScript 对象互转 Json数组 复杂数组类型 复杂对象数组组合 对象包含数组 数组包含对象 JSON 语法规则 Json键值对 Json值的数据类型 JSON(JavaScript Object Notation, JS 对象标记)是一种轻量级的数据交换格式,通常用于服务端向网页传递数据 .与 XML 一样,JSON 也是基于纯文本的数据格式. Json 文件的文件后缀是 .Jso
-
C语言一看就懂的指针与结构体介绍
目录 指针 结构体 指针 指针是C语言或者是c++里面最让人头疼的内容之一,正所谓指针在手,可以任指天下,这里只是简单的介绍指针的一些概念,后期我们将会深入剖析指针的基本原理. 注意:一个汉字占2个字节! 首先我们需要认识一下内存这个基本概念: 内存是电脑上特别重要的存储器,计算机中程序的运行都是在内存中进行的,为了有效的使用内存,就把内存划分成一个个小的内存单元,每个内存单元的大小是1个字节,为了能够有效的访问到内存中的每个单元,就把内存单元进行了编号,这些编号被称为内存单元的地址. #inc
-
C语言一看就懂的选择与循环语句及函数介绍
目录 选择语句 循环语句 while语句 for循环 do while 函数 选择语句 什么是选择语句呢?只要是你学过编程语言的,就知道选择语句是程序的灵魂之一,差不多大多是的程序都需要用到这个语句. 一般来说,C语言的选择语句的结构是,if .else if. else 每一个条件后面都需要按照标准的语法格式进行书写,其次除了else后面不需要加括号条件之后,其他的都需要加入条件. 看一下下面的严格语法,在书写的过程中,我们需要按照严格标准继续编码,不要随心所欲的写代码,注意格式! #incl
-
Java零基础也看得懂的单例模式与final及抽象类和接口详解
目录 1.单例模式 1.饿汉式和懒汉式的实现 2.饿汉式 3.懒汉式 4.懒汉式和饿汉式的区别 2.final的使用 1.基本介绍 2.使用场景 3.使用注意事项和细节讨论 3.抽象类 1.基本介绍 2.使用注意事项和细节讨论 4.接口 1.基本介绍 2.注意事项和细节讨论 3.实现接口与继承的区别 4.接口与继承同时出现如何访问属性 5.接口的多态特性 1.单例模式 1.饿汉式和懒汉式的实现 步骤: 将构造器私有化 类的内部创建对象 向外暴露一个静态的公共方法 2.饿汉式 class Scho
-
一看就懂的正则表达式教程
目录 案例引入 正则表达式 命名规范 结构组成 用途场景 Java中的正则校验 正则元字符 正则:普通字符 正则:\d 正则:\D 正则:\w 正则:\W 正则:\s 正则:[^abc] 正则:[a-z] 正则:[^a-z] 正则:\num 正则:? 正则:+ 正则:{n} 正则:{n,m} 正则:* 总结 案例引入 在讲正则表达式前,我们不妨先从一个场景来逐渐引入. 你可能有过这样的经历:我们去某些网站注册帐号,当你在设置密码的时候,网站会提示你密码的长度范围,以及对应的规则限制(如下图).
随机推荐
- python的构建工具setup.py的方法使用示例
- 错误类型:Provider (0x80004005)未指定的错误 的一个处理方法
- SWT(JFace)体验之图片的动态渐变效果
- Js base64 加密解密介绍
- JavaScript 常见对象类创建代码与优缺点分析
- 通过Javascript读取本地Excel文件内容的代码示例
- go语言计算两个时间的时间差方法
- 完全掌握C++编程中构造函数使用的超级学习教程
- Vue.js实例方法之生命周期详解
- 详谈PHP编码转换问题
- IOS开发之由身份证号码提取性别的实现代码
- 七夕情人节丘比特射箭小游戏
- Jquery.addClass始终无效原因分析
- 怎样预防"熊猫烧香"系列病毒
- 写给想学习Javascript的朋友一点学习经验小结
- 5分钟打造简易高效的webpack常用配置
- Spring实现处理跨域请求代码详解
- C/C++实现三路快速排序算法原理
- .NET生成水印更好的方法实例代码
- 如何用Node写页面爬虫的工具集

