解决React报错Property 'value' does not exist on type EventTarget
目录
- 总览
- 正确声明类型
- 找出类型
- 总结
总览
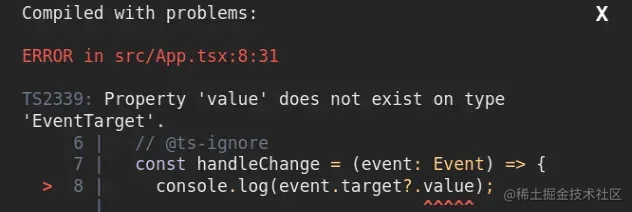
当event参数的类型不正确时,会产生"Property 'value' does not exist on type EventTarget"错误。为了解决该错误,将event的类型声明为React.ChangeEvent<HTMLInputElement> 。然后就可以通过event.target.value 来访问其值。

这里有个示例用来展示错误是如何发生的。
// App.tsx
function App() {
// ️ incorrect event type
const handleChange = (event: Event) => {
console.log(event.target?.value);
};
return (
<div>
{/* ️ Property 'value' does not exist on type 'EventTarget'. */}
<input onChange={handleChange} type="text" id="message" />
</div>
);
}
export default App;
正确声明类型
为了解决该错误,我们必须将event参数的类型声明为React.ChangeEvent<HTMLInputElement>。
// App.tsx
function App() {
// correct event type
const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => {
console.log(event.target.value);
};
return (
<div>
<input onChange={handleChange} type="text" id="message" />
</div>
);
}
export default App;
React中的ChangeEvent类型有一个target属性,引用的是事件被派发的元素。
找出类型
你要找出事件的类型,最简单的方法是将事件处理内联编写,并将鼠标悬浮在函数的event参数上。
// App.tsx
function App() {
// ️ event is written inline
return (
<div>
<input
onChange={e => console.log(e.target.value)}
type="text"
id="message"
/>
</div>
);
}
export default App;

截图显示,当我们将鼠标悬停在内联事件处理器的e变量上时,我们便得到了事件的正确类型。
这种方法适用于所有的事件处理器,一旦你知道了事件的正确类型,你就可以提取你的处理函数并正确得对其类型声明。
TypeScript总是能够推断出内联事件处理器的事件类型,因为你已经安装了React的类型定义文件。
# ️ with NPM npm install --save-dev @types/react @types/react-dom # ---------------------------------------------- # ️ with YARN yarn add @types/react @types/react-dom --dev
总结
为了解决文章开头的错误,我们需要正确的声明event参数的类型。最便捷的找出事件类型的方式是,内联编写事件处理函数,并将鼠标悬浮到e变量上,从而查看真正的事件类型。
以上就是解决React报错Property 'value' does not exist on type EventTarget的详细内容,更多关于React 报错的资料请关注我们其它相关文章!
赞 (0)

