vue-i18n的9以上版本中@被用作特殊字符处理,直接用会报错问题
目录
- vue-i18n的9以上版本中@被用作特殊字符处理
- 解决方法
- vue@2.6.14安装vue-i18n报错
- peer vue@“^3.0.0“ from vue-i18n@9.1.9
vue-i18n的9以上版本中@被用作特殊字符处理
vue3项目中使用vue-i18n的9以上的版本实现国际化,使用过程中出现报错:
国际化使用 "validation.regExp.name": "仅允许输入字母、数字与_.@字符"报如下错误
Message compilation error: Invalid linked format
1 | 仅允许输入字母、数字与_.@字符
Message compilation error: Unexpected lexical analysis in token: '字符'
1 | 仅允许输入字母、数字与_.@字符
Message compilation error: Unexpected empty linked key
1 | 仅允许输入字母、数字与_.@字符
报错原因:vue-i18n的9以上的版本中@被用作特殊字符处理,直接用会报错
解决方法
把@改为{'@'}。例如:"validation.regExp.name": "仅允许输入字母、数字与_.{'@'}字符"
vue@2.6.14安装vue-i18n报错
peer vue@“^3.0.0“ from vue-i18n@9.1.9
在vue2环境下,默认安装 npm install vue-i18n 的版本是 vue-i18n@9.1.9,所以报错信息如下:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: x-touch@0.1.0
npm ERR! Found: vue@2.6.14
npm ERR! node_modules/vue
npm ERR! vue@"^2.6.11" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.0.0" from vue-i18n@9.1.9
npm ERR! node_modules/vue-i18n
npm ERR! vue-i18n@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
**peer vue@“^3.0.0” from vue-i18n@9.1.9 ** 这段意思是 版本不匹配
我们可以使用下面命令查看 vue-i18n 所有版本:
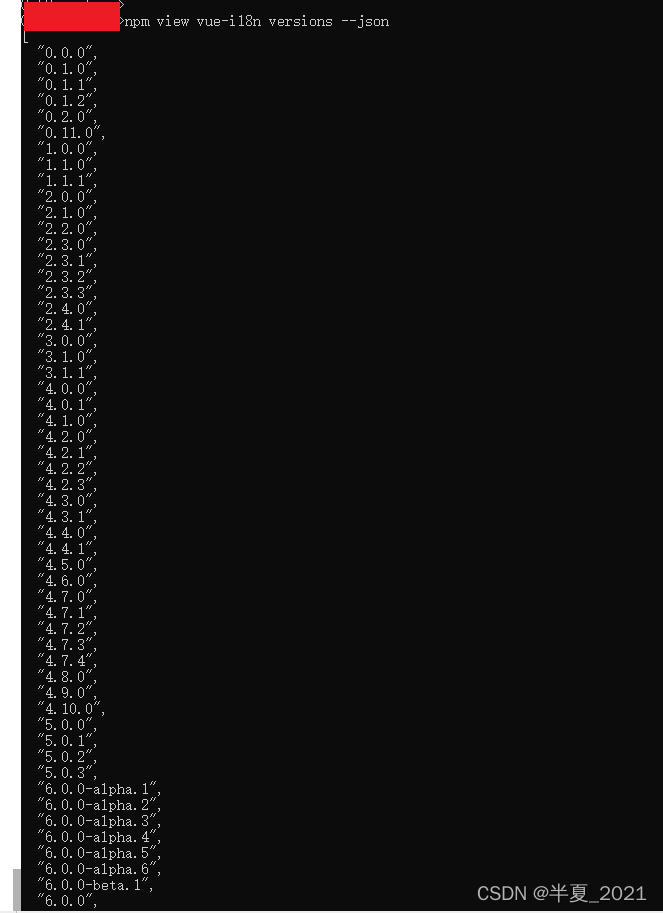
npm view vue-i18n versions --json

然后找到合适的版本即可,这里使用的是 5.0.0
npm install vue-i18n@5
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

