关于vuepress部署出现样式的问题及解决
目录
- vuepress部署出现样式问题
- vuepress个人博客部署遇到的一些问题
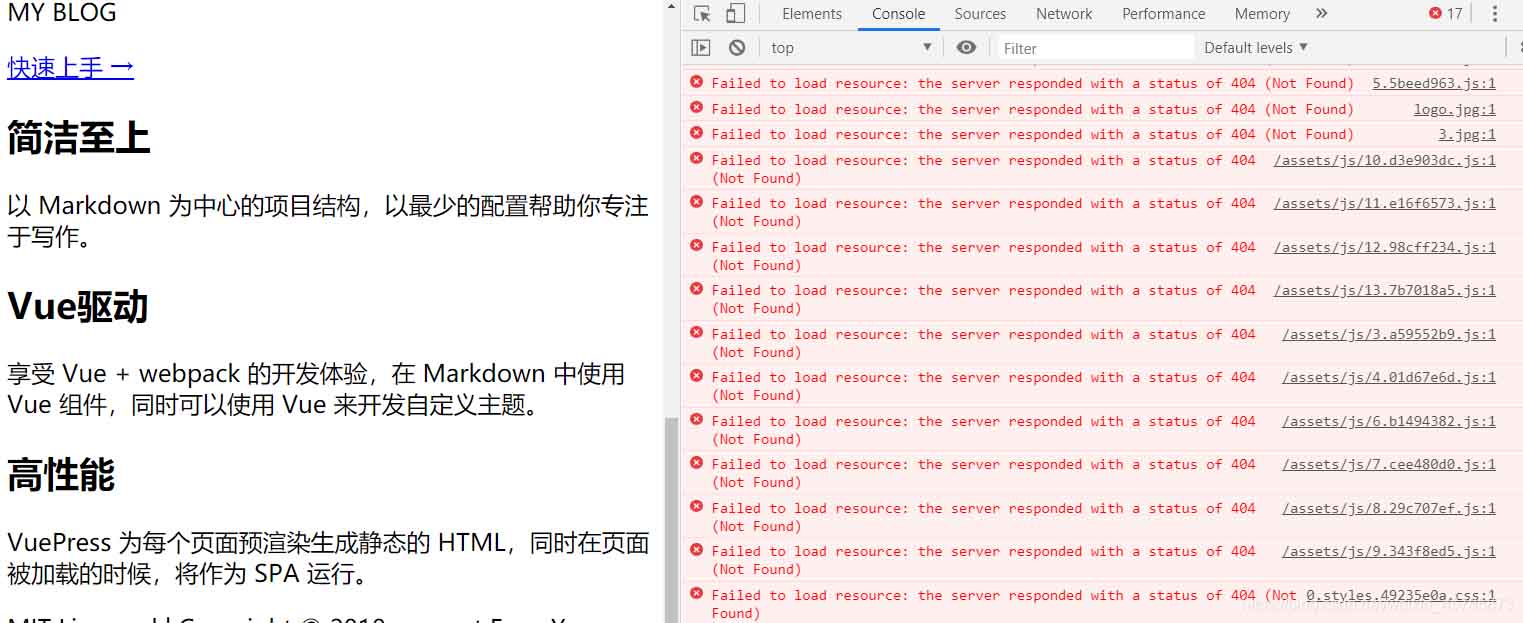
- 1、js和css出现404问题
- 2、每次都要重复操作打包、运行、上传github很麻烦怎么办?
- 3、github.io无法打开怎么办?
vuepress部署出现样式问题
以前在安装hexo的时候出了样式问题,现在用vuepress也出现了相同的问题。
本地测试完全可以

然而打包之后就彻底乱了

即使是自己本地打包成dist之后也会出现相同的问题
有点困扰,应该是打包配置的问题

通过修改index.html里的内容。将/改为./

发现部分样式恢复,可以推断是打包的时候全部是绝对路径,而本应该是相对路径

最后通过加群,问群里的大佬,终于知道了问题的关键的的确确是这个base的配置问题
由于我根目录下加了其他东西所以没有把打包后文件放在根目录里而是放在根目录的blog文件夹下,所以base必须改
改成什么呢,就是你根目录下的打包文件名,我这里是blog(网站根目录下)

所以base改成
"base": "/blog/"

这样就不会出现样式问题了

同理在网上的部署也是如此
(所以最好部署在根目录下,这样才省事,base就不用改了)
vuepress个人博客部署遇到的一些问题
搭建vuepress比较简单,按vuepress官方网站一步步搭建就可以了,搭建过程比较顺利,主要是在部署阶段出现的一些问题和大家分享一下
1、js和css出现404问题
出现404的原因主要是部署到网络环境的时候,由于没有找到js和css的根路径,因此不管项目是否在【git账号名】github.io的这仓库中,我们都需要在搭建vuepress时加上“base”,即根路径。

在config.js添加base,base中的路径是你仓库的名字
module.exports = {
base:"/blog/",
/*其他业务代码*/
}

重新打包运行,问题解决。

2、每次都要重复操作打包、运行、上传github很麻烦怎么办?
打包要npm,上传github需要add、commit、push,那如果每次修改都要重复这几个步骤,就会很麻烦,所以可以对着几个操作步骤打包一下,做成一个自动运行的脚本,每次只要运行这个脚本,就可以一次性执行完打包、运行、上传github的动作了。
首先,在项目中建立一个的shell脚本文件,即.sh后缀的文件

然后,把执行命令放入脚本文件中
set -e npm run build cd docs/.vuepress/dist git init git add -A git commit -m 'deploy' git push -f "仓库地址" master cd -
在命令行中运行shell脚本sh deploy.sh,就可以自动打包,上传了

3、github.io无法打开怎么办?
开始的时候,github.io还是可以正常访问的,当时过了几天之后
自己的手机和电脑就是打不开,用有些人的手机和电脑就可以打开,不知道是不是被屏蔽,到现在依然没有解决这个问题。

既然github打不开,而且一时半会也找不到原因,那就换一种方法,那就是用码云来代替github,其实码云也挺方便的,直接把github中的项目导入进来,然后开启gitee pages服务,码云就可以自动给我们把项目部署到网上。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vuepress打包部署踩坑及解决
目录 vuepress打包部署踩坑记录 vuepress打包报错:error Error rendering /: 问题 方案1 方案2 vuepress打包部署踩坑记录 官网教程 官网给了多种部署方案,这里我才用的是部署到github上 在你的项目中,创建一个如下的 deploy.sh 文件(请自行判断去掉高亮行的注释): #!/usr/bin/env sh # 确保脚本抛出遇到的错误 set -e # 生成静态文件 npm run docs:build # 进入生成的文件夹 cd docs/
-
vuepress实现自定义首页的样式风格
目录 vuepress自定义首页的样式风格 正文 vuepress2.x修改默认样式的小技巧 详解 vuepress自定义首页的样式风格 如何自定义vuepress的首页设计风格呢?比如,我希望首页下面的红框内容是可点击的: 请看正文步骤 正文 在docs -> .vuepress下新建theme文件夹,再在theme文件夹下新建components -> Home.vue, 将vuepress -> packages -> @vuepress -> theme-defaul
-
解决Vuepress码云部署及自动跳转404的问题
目录 Vuepress码云部署及自动跳转404 介绍 部署 GitHub 页面 推到你仓库的的 gh-page 分支 码云页面-Gitee Pages Vuepress的简单使用 安装 Vuepress码云部署及自动跳转404 介绍 VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题.它是为了支持 Vue 子项目的文档需求而创建的. 由 VuePress 生成的每个页面,都具有相应的预渲染静态 HTML,它们能提供出色的加载
-
Vuepress使用vue组件实现页面改造
目录 引言 前置环境 使用 vue 组件 安装插件 配置插件 创建 vue 组件 使用 vue 组件 引言 只是单纯的用 vuepress 写个 markdown 文档,的确会处处受限,满足不了定制化的样式和功能,有时只是简单的修改下某个页面,或者做些组件演示的内容,而不是开发一整套主题.所以研究下如何在项目中使用 vue 组件还有非常有必要的,毕竟也没那么难. 前置环境 node 环境 node v16.13.0 VuePress 版本 VuePress v2.0.0-beta.48 每个版本
-
Vuepress生成文档部署到gitee.io的注意事项及说明
目录 Vuepress生成文档部署到gitee.io注意事项 在gitee中部署VuePress博客问题 Vuepress生成文档部署到gitee.io注意事项 1.静态资源要放在.vuepress/public目录下,比如创建一个assets/img/目录.把图片文件放在目录下面. 2.本地开发的时候,每次更新文件后,需要运行 vuepress dev .命令重新发布. 3.运行vuepress build .命令会编译出来一个静态文件的dist目录.只要把这个目录的东西push到gitee.
-
VuePress使用Algolia实现全文搜索
目录 引言 确认眼神 申请授权 实施部署 调试爬取 总结回顾 引言 Algolia 为构建者提供构建世界级体验所需的搜索和推荐服务.Algolia 是一个数据库实时搜索服务,能够提供毫秒级的数据库搜索服务,并且其服务能以 API 的形式方便地布局到网页.客户端.APP 等多种场景. VuePress 官方文档就有 Algolia 搜索插件,可以直接安装使用,使用 Algolia 搜索最大的好处就是方便,它会自动爬取网站的页面内容并构建索引,你只用申请一个 Algolia 授权服务,在网站上添加一
-
解决VuePress页面乱码问题
目录 VuePress页面乱码问题 官方步骤 VuePress 初探 建立文件夹 安装 vuepress 初始化 新建文件夹 配置页面 启动 乱码 VuePress页面乱码问题 公司有一个业务场景,需要用到VuePress,所以我这边就研究了一下.VuePress的官方文档写得很详细,步骤也很清晰. 官方步骤 # 创建文件夹 mkdir vuepress-starter cd vuepress-starter # 初始化 git init npm init # 安装Vue Press npm i
-
关于vuepress部署出现样式的问题及解决
目录 vuepress部署出现样式问题 vuepress个人博客部署遇到的一些问题 1.js和css出现404问题 2.每次都要重复操作打包.运行.上传github很麻烦怎么办? 3.github.io无法打开怎么办? vuepress部署出现样式问题 以前在安装hexo的时候出了样式问题,现在用vuepress也出现了相同的问题. 本地测试完全可以 然而打包之后就彻底乱了 即使是自己本地打包成dist之后也会出现相同的问题 有点困扰,应该是打包配置的问题 通过修改index.html里的内容.
-
Vue打包部署到Nginx时,css样式不生效的解决方式
今天在将使用Vue-cli编写的前端项目部署到Nginx的时候发生了一件很困扰的问题: Vue-cli项目在本地 使用 npm run dev的时候,页面样式是可以正常加载出来的,但是我将Vue-cli项目通过npm run build 打包生成的 dist 目录部署到Nginx之后,通过访问是无法加载出来样式的. 于是乎,在网上开始寻找资料,发现大部分前辈的解决方案都是在,config的文件夹中的index.js assetsRoot: path.resolve(__dirname, '../
-
vue项目部署上线遇到的问题及解决方法
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对我帮助是很大的) 2.流程 1.服务器搭建 这里我用的是腾讯云的服务器.买了一个域名.没有备案的域名也可以使用.买完服务器进行域名解析. 点击添加解析,按照下面这样填写就行 马赛克是你的外网ip 可以根据你需要的进行修改,我这只是最基本的绑定.其他请自行百度. 3.添加ssh密钥 第一步添加密钥,会
-
Java Web项目部署在Tomcat运行出错与解决方法示例
本文实例讲述了Java Web项目部署在Tomcat运行出错与解决方法.分享给大家供大家参考,具体如下: 1.在部署Java Web项目的过程中,启动Tomcat出现报错提示 具体报错如下: Could not load the Tomcat server configuration at \Servers\Tomcat v7.0 Server at localhost-config. The configuration may be corrupt or incomplete. 元素类型 "H
-
vue中element组件样式修改无效的解决方法
如下所示: <style> .detail{ .el-input__inner { height: 48px; } } </style> 直接写style注意不加scoped,然后用一个组件最外层的class包裹住,就不会改到所有的组件的样式了. 以上这篇vue中element组件样式修改无效的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: Vue 组件间的样式冲突污染 浅谈vue中改elementUI默认样式引发的st
-
ASP .NET Core API发布与部署以及遇到的坑和解决方法
最近在写.Net Core的API,由于之前没接触过Core,所以自己的想法很简单,感觉和.Net都是差不多的东西,发布部署还是按.Net的那一套来,可谓是困难重重,走了不少弯路. 也没什么漂亮的词语,也不是技术大牛,就是抱着学习技术的态度,随手写写这一套流程,以及遇到的问题跟解决方法. 一.安装服务器环境 IIS Path-->Control Panel\All Control Panel Items\Programs and Features 没细致研究,全装了~ 二.发布API 1.选择
-
elementui的el-popover修改样式不生效的解决
在使用element-ui的时候,有一个常用的组件,那就是el-popover,但是element-ui官方文档中样式跟用法都比较局限,在使用时都需要改动样式 项目中使用了el-popover,但是想修改一下样式,一直不成功,先来看一下官方文档怎么说的 添加一个类名,string类型,ok,添加一个 <el-popover placement="right" width="400" trigger="hover" popper-class=
-
小程序自定义组件全局样式不生效的解决方法
目录 太长不看版 组件样式隔离 demo 试验 优先级 页面的隔离配置 参考资料 在使用原生框架开发小程序时遇到一个问题,在 app.wxss 中定义的全局样式在自定义组件中不生效.后来发现是由于小程序组件样式隔离的配置导致的. 太长不看版 在组件的 json 文件中添加如下配置,全局样式即可生效. // component.json "styleIsolation": "apply-shared" 如果偏好在 js 文件中进行配置,或版本号 < 2.10.1
-
CuteEditor 编辑器的字体样式无法控制的解决方法
发现每个编辑实例都可以加载不同的css样式表,而且其样式不继承 页面的css. 于是我就单独建立个Editor.css 另外在属性设置上设置: EditorWysiwygModeCss="Editor.css" 困扰许久的问题得以解决. 如果你有类似问题.可以尝试下.
-
Bootstrap.css与layDate日期选择样式起冲突的解决办法
问题如图: 给大家看下正常的layDate年份选择图片: 一开始想到的,以为是自己没有将layer.css导入,或者layDate.css没有导入,出现的这个问题,结果发现只要导入layer.css,会自动导入layDate.css的,所以问题不在这里. 然后通过火狐浏览器去查看样式,结果问题出在了BootStrap.css上 * {box-sizing:border-box;}重置了浏览器的盒子模型. 在网上搜索了一会,发现很多博客的解决办法是这样的: 是加上以下样式: .laydate_b
随机推荐
- JSON 必知必会 观后记
- ExtJS4 表格的嵌套 rowExpander应用
- Android获取系统储存以及内存信息的方法(二)
- ThinkPHP中自定义目录结构的设置方法
- php中神奇的fastcgi_finish_request
- c#一个定时重启的小程序实现代码第1/2页
- zend studio 快捷键收集
- Ubuntu apt-get指令autoclean,clean,autoremove的区别
- jQuery之end()和pushStack()使用介绍
- Javascript 模式实例 中介者模式
- Javascript原型链的原理详解
- 最新Win2003操作系统技巧十例
- C#使用ping命令的两个例子
- java高效打印一个二维数组的实例(不用递归,不用两个for循环)
- java jvm的知识详细介绍
- C++中new的越界访问问题
- dedecms防止FCK乱格式化你的代码的修改方法
- Android实现button居中的方法
- Android如何自定义EditText下划线?
- Android自定义ViewGroup实现标签浮动效果

