GoJs面板绘图模板go.Panel使用示例详解
目录
- 前言
- go.Panel的使用
- go.Panel的类型
- go.panel.Auto类型
- go.panel.Grid类型
- go.panel.Graduated类型
- go.panel.Horizontal类型
- go.panel.Position类型
- go.panel.Table类型
- go.panel.Spot类型
- go.panel.Vertical类型
- go.panel.Viewbox类型
- 总结
前言
go.Panel面板是gojs重要的绘图模板,上文中我们提到的是可视化图形中的节点分组.而go.Panel可以把节点内部分成很多的模块,并且各个模块之间相互不会影响。其内部可以存放其他的绘图模板,并且可以设置其组成部分的大小和位置。并且其内部的模板是按照顺序进行渲染。
go.Panel的使用
this.myDiagram.nodeTemplate = $$(
go.Node,
"Horizontal",
$$(go.Panel,"Horizontal",
$$(go.TextBlock,{background:"#67B73C",text:"这是Panel内部"}),
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic })
)
);

这就是go.Panel的一个简单使用,可以看出。go.Panel面板可以看做是节点内部的组。它可以把其他的绘图模板放到自己的内部,然后再内部进行不同位置的排列。
go.Panel的类型
go.Panel提供了以下类型方便进行内部元器件的排列
go.panel.Auto //内部的自动布局 go.panel.Grid //网格化布局 go.panel.Graduated //刻度布局 go.panel.Horizontal //水平排列布局 go.panel.Position //定位布局 go.panel.Table //表格布局 go.panel.Spot // go.panel.Vertical //竖直方向布局 go.panel.Viewbox //
go.panel.Auto类型
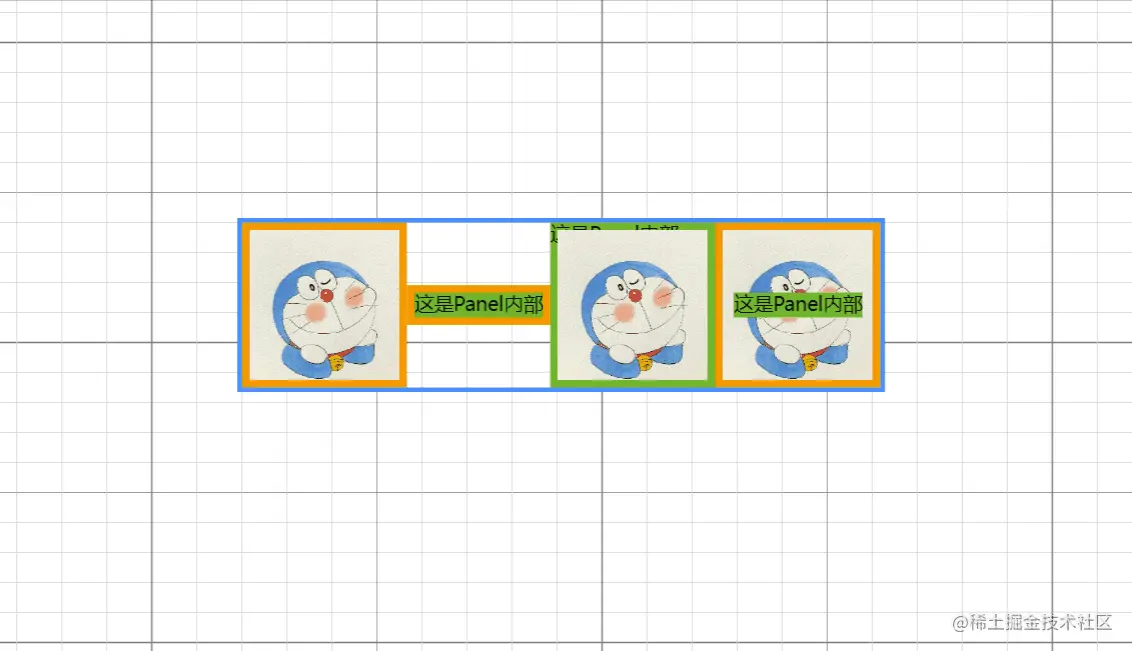
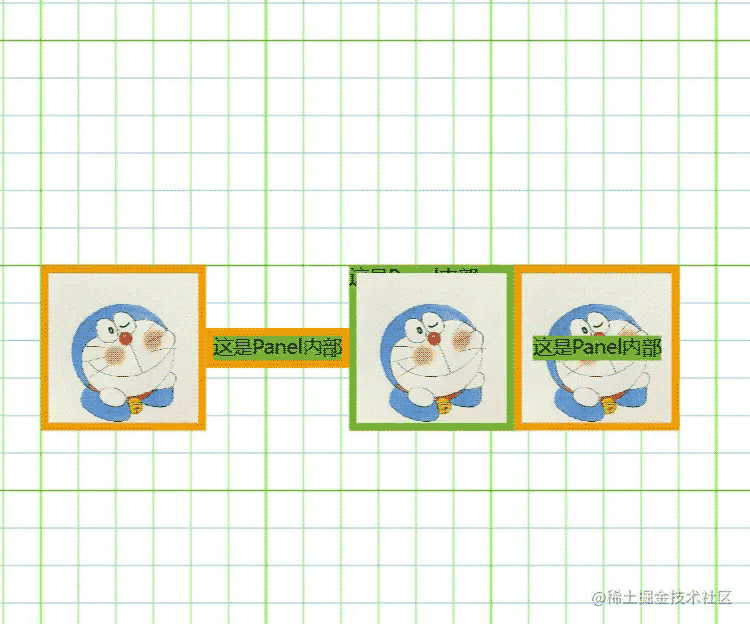
go.panel.Auto为自动面板,其示例如下
$$(go.Panel,"Auto",{background:"#FF9900"},
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic })
),
$$(go.Panel,"Auto",{background:"#FF9900"},
$$(go.TextBlock,{background:"#67B73C",margin:5,text:"这是Panel内部"}),
),
$$(go.Panel,"Auto",{background:"#FF9900"},
$$(go.TextBlock,{background:"#67B73C",text:"这是Panel内部"}),
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic })
),
$$(go.Panel,"Auto",{background:"#FF9900"},
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic }),
$$(go.TextBlock,{background:"#67B73C",text:"这是Panel内部"})
)

可以看出 Auto面板是以其内部的第一个元素为主进行填充,如果内部只有一个元素,包裹在元素周围。如果内部有多个元素,则以第一个元素为主,在图层的最上层,而后以内部最大的元素为界,进行包裹。其他元素则是默认上下左右居中显示。
go.panel.Grid类型
go.panel.Grid为网格化面板,其一些配置属性如下
this.myDiagram.grid.visible = true;//开启背景网格 this.myDiagram.toolManager.draggingTool.isGridSnapEnabled = true;//拖拽的位移的最小单位,默认与背景格相同. this.myDiagram.grid.gridCellSize = new go.Size(30, 20);//设置背景单元格的大小 this.myDiagram.toolManager.draggingTool.gridSnapCellSize = new go.Size(20, 20);//设置拖拽的最小位移单位,不用和背景网格宽度保持一致

通过上面的实例可以看出进行网格化的操作和单元格和位移单位的一些属性配置,我们还可以对网格进行一个自定义的操作
this.myDiagram.grid = $$(go.Panel, "Grid",
{ gridCellSize: new go.Size(25, 25) },
$$(go.Shape, "LineH", { stroke: "#ADD8E6" }),
$$(go.Shape, "LineV", { stroke: "#90EE90" }),
$$(go.Shape, "LineH", { stroke: "#67B73C", interval: 6 }),
$$(go.Shape, "LineV", { stroke: "#00FF00", interval: 6 })
)

可以通过go.Panel的Grid属性来自定义单元格,来对其进行一个样式上的修改。但是要注意这个地方的内部元素不能是go.TextBlock和go.Picture。否则会报错。
go.panel.Graduated类型
go.panel.Graduated是刻度面板,可以和go.Shape几个图形结合
$$(
go.Panel,
"Graduated",
{
graduatedMin: 0, //标尺的最小刻度
graduatedMax: 140, //标尺的最大刻度
graduatedTickBase: 0, //起始点刻度线的值,如果与graduatedMin一样则是从起始点开始
graduatedTickUnit: 5, //为每格的刻度代表的值
background: "transparent",
},
$$(go.Shape, { geometryString: "M0 0 H450" }),
$$(go.Shape, { geometryString: "M0 0 V5" }),
$$(go.Shape, { geometryString: "M0 0 V10", interval: 4 }),
// 小刻度的标识
$$(go.TextBlock, {
interval: 2,
segmentOffset: new go.Point(0, 8),
stroke: "blue",
font: "7pt sans-serif",
}),
// 大刻度的标识
$$(go.TextBlock, {
interval: 4,
segmentOffset: new go.Point(0, 12),
stroke: "red",
font: "bold 12pt sans-serif",
})
)
可以根据刻度的不同,利用go.Shape和go.TextBlock来绘制自己想要的图形,不仅仅可以是直线,还可以是仪表盘形式的弧线型。
go.panel.Horizontal类型
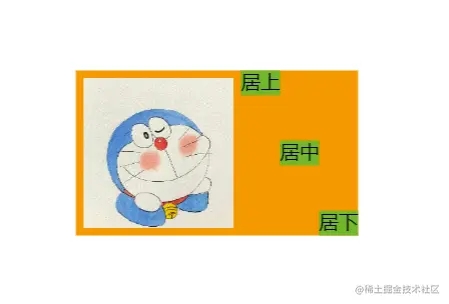
go.panel.Horizontal类型是水平排列面板,因此在内部元素不是等高的情况下,面板会以最高的元素为高。这样的话,其他的元素就可以在竖直方向上调整自己的显示位置。
$$(go.Panel,"Horizontal",{background:"#FF9900"},
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic }),
$$(go.TextBlock,{background:"#67B73C",text:"居上",alignment: go.Spot.Top}),
$$(go.TextBlock,{background:"#67B73C",text:"居中",alignment: go.Spot.Center }),
$$(go.TextBlock,{background:"#67B73C",text:"居下",alignment: go.Spot.Bottom })
),

go.panel.Position类型
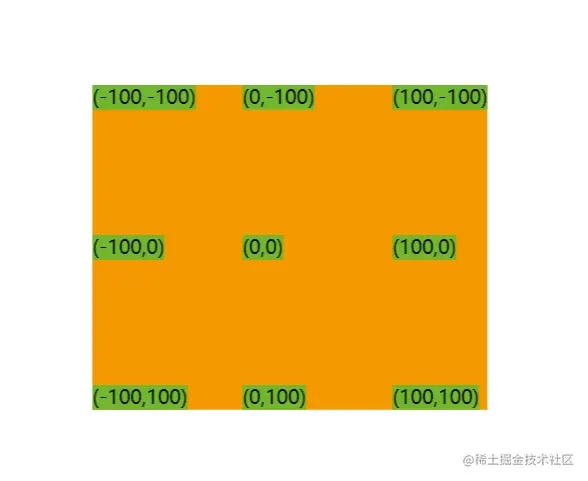
go.panel.Position类型为定位面板,与css定位不同的是。其不是上下左右的边距,而是具体的坐标,类似垂直坐标系。从图中的数值可以看出,其坐标系是X轴向右,Y轴向下的垂直坐标系。
$$(go.Panel, "Position",
{ background: "#FF9900" },
$$(go.TextBlock, "(-100,0)", { position: new go.Point(-100, 0),background: "#67B73c" }),
$$(go.TextBlock, "(-100,-100)", { position: new go.Point(-100, -100),background: "#67B73c" }),
$$(go.TextBlock, "(0,-100)", { position: new go.Point(0, -100),background: "#67B73c" }),
$$(go.TextBlock, "(100,-100)", { position: new go.Point(100, -100),background: "#67B73c" }),
$$(go.TextBlock, "(0,0)", { position: new go.Point(0, 0),background: "#67B73c" }),
$$(go.TextBlock, "(100,0)", { position: new go.Point(100, 0),background: "#67B73c" }),
$$(go.TextBlock, "(100,100)", { position: new go.Point(100, 100),background: "#67B73c" }),
$$(go.TextBlock, "(0,100)", { position: new go.Point(0, 100),background: "#67B73c" }),
$$(go.TextBlock, "(-100,100)", { position: new go.Point(-100, 100),background: "#67B73c" }),
));

go.panel.Table类型
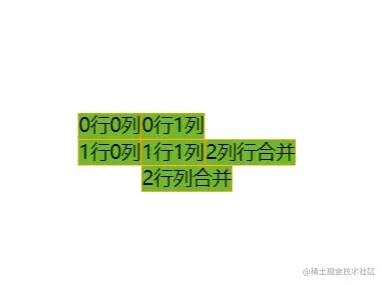
go.panel.Table类型为表格面板,其实row为行数,column为列数。rowSpan为行合并,columnSpan为列合并。
$$(go.Panel, "Table",
$$(go.Panel, "Auto",{row:0,column:0},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"0行0列"}),
),
$$(go.Panel, "Auto",{row:1,column:0},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"1行0列"}),
),
$$(go.Panel, "Auto",{row:1,column:1},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"1行1列"}),
),
$$(go.Panel, "Auto",{row:2,column:0,columnSpan:3},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"2行列合并"}),
),
$$(go.Panel, "Auto",{row:0,column:1},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"0行1列"}),
),
$$(go.Panel, "Auto",{row:0,column:2,rowSpan:3},
$$(go.Shape, 'Rectangle', { stroke:"#FF9900"}),
$$(go.TextBlock,{background:"#67B73C",text:"2列行合并"}),
),
))

可以看出,Table面板是根据表格的几行几列对其内部的元素进行排列,通过rowSpan和columnSpan对第三行和第三列合并之后,第三行的三列为一个单元格,因此文字左右居中显示。而第三列的三个单元格也进行了合并其显示在上下居中第二行的单元格位置。
go.panel.Spot类型
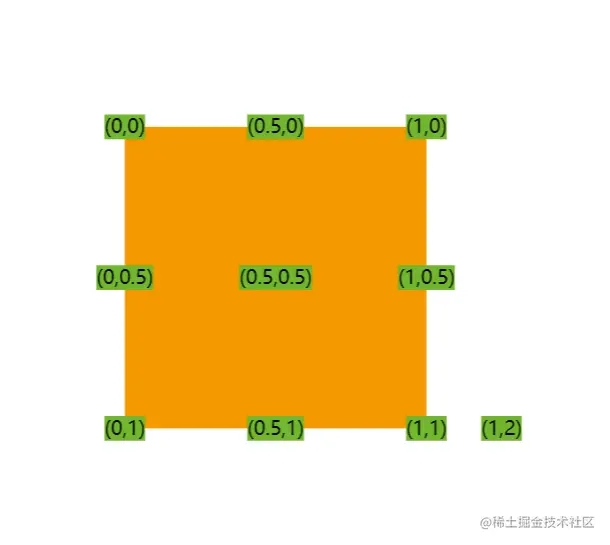
go.panel.Spot类型为点布局,其布局方式和position(定位布局类似),但是其控制范围为0-1,即左上角为(0,0),右下角为(1,1)进行点的定位
$$(go.Panel, "Spot", // or "Position"
$$(go.Shape, 'Rectangle', { fill:"#FF9900",stroke: "#FF9900",width:200,height:200}),
$$(go.TextBlock, { alignment: new go.Spot(0,0),background: "#67B73c",text:"(0,0)" }),
$$(go.TextBlock, { alignment: new go.Spot(0.5,0),background: "#67B73c",text:"(0.5,0)" }),
$$(go.TextBlock, { alignment: new go.Spot(1,0),background: "#67B73c",text:"(1,0)" }),
$$(go.TextBlock, { alignment: new go.Spot(1,0.5),background: "#67B73c",text:"(1,0.5)" }),
$$(go.TextBlock, { alignment: new go.Spot(1,1,0,0),background: "#67B73c",text:"(1,1)" }),
$$(go.TextBlock, { alignment: new go.Spot(1,1,50,0),background: "#67B73c",text:"(1,2)" }),
$$(go.TextBlock, { alignment: new go.Spot(0.5,1),background: "#67B73c",text:"(0.5,1)" }),
$$(go.TextBlock, { alignment: new go.Spot(0,1),background: "#67B73c",text:"(0,1)" }),
$$(go.TextBlock, { alignment: new go.Spot(0,0.5),background: "#67B73c",text:"(0,0.5)" }),
$$(go.TextBlock, { alignment: new go.Spot(0.5,0.5),background: "#67B73c",text:"(0.5,0.5)" }),
));

由上图可以看出对应点的位置,new go.Spot()可以传四个参数,前面两个是点在图中的方位,而后面两个参数则是在点的内部使用position面板的方式对其进行定位,其显示效果为(1,1)点出的两个TextBlock的显示。
go.panel.Vertical类型
与水平面板相似,竖直面板内的元素是竖直方向排列,因此会以面板内部最宽的元素为宽,而其他元素则可以调整水平方向上的位置。而通过把第三行和第三列用
$$(go.Panel,"Vertical",{background:"#FF9900"},
$$(go.Picture,{ width: 100, height: 100,margin:5,source:pic }),
$$(go.TextBlock,{background:"#67B73C",text:"居左",alignment: go.Spot.Left}),
$$(go.TextBlock,{background:"#67B73C",text:"居中",alignment: go.Spot.Center }),
$$(go.TextBlock,{background:"#67B73C",text:"居右",alignment: go.Spot.Right })
),

go.panel.Viewbox类型
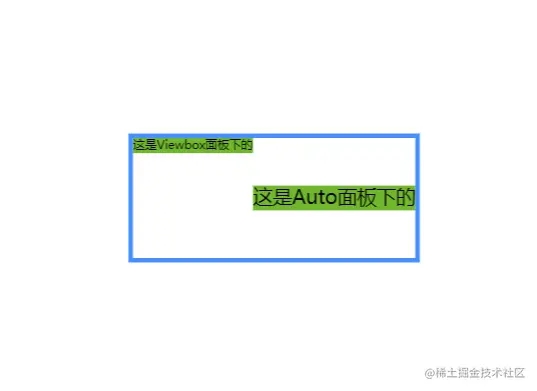
go.panel.Viewbox类型为视图框面板,其可以对原生进行缩放来适应对应的面板。
$$(go.Panel,"Horizontal",
$$(go.Panel,"Viewbox",{ width: 80, height: 80 },
$$(go.TextBlock, {background: "#67B73C",text: "这是Viewbox面板下的",alignment: go.Spot.Top,})
),
$$(go.Panel,"Auto",background: "#67B73C",text: "这是Auto面板下的",alignment: go.Spot.Top,})
)
)

由上图可以看出,视图框画板会根据自己的宽高对内部元素进行一个缩放,以保证对应的元素显示完整。
总结
go.Panel(面板)的引入,极大的拓展了节点内部布局的拓展空间,如果前面的go.TextBlock、go.Shape和go.Picture是节点内元素的堆砌的话。那么go.panel就是让这些元素进行分块,然后让他们显示到合适的地方。让节点显示的内容更合理,也更加好看。
以上就是GoJs面板绘图模板go.Panel使用示例详解的详细内容,更多关于GoJs面板绘图go.Panel的资料请关注我们其它相关文章!

