react中路由和按需加载的问题
目录
- react路由和按需加载问题
- 1 基本的路由设置
- 2 如何完成路由的菜单部分
- 3 如何将每个路由的js文件分开输出
- 4 react-router按需加载配置
- 5 最后效果
- react路由的基本使用
- 1.先下包
- 2.导入并使用
- 3.使用HashRouter包裹整个应用
- 4.使用Link指定导航链接
- 5.使用Route指定路由规则(哪个路径展示哪个组件)
- 6.精确匹配 :exact
- 7.Switch
- 8.处理404页
- Redirect
react路由和按需加载问题
1 基本的路由设置
react-router可以解决路由问题,只需要添加[基于react-router4.x]
yarn add react-router-dom
然后在index.js中引入它,使用:
import {Link,BrowserRouter,Switch, Route} from 'react-router-dom';
ReactDOM.render((
<BrowserRouter>
<Switch>
<Route path="/list" component={ListDemo}/>
<Route path="/a" component={A}/>
<Route path="/b" component={B}/>
</Switch>
</BrowserRouter>
),mountdom)
这样就完成了路由的设置,而超链接则可以使用提供的Link组件
<Link to="/a">a</Link>
等价于直接写<a href="/a">a</a>。
2 如何完成路由的菜单部分
在每个menu中传一个url属性,然后url代表那个地方被高亮,每个路由都重新创建一个menu即如下:
<BrowserRouter>
<Switch>
<Route exact path="/" render={props=><Menu {...props} url="list"><ListDemo/></SiderDemo>}/>
<Route path="/list" render={props=><Menu {...props} url="list"><ListDemo/></SiderDemo>}/>
<Route path="/a" render={props=><Menu {...props} url="a"><A/></SiderDemo>}/>
<Route path="/b" render={props=><Menu {...props} url="b"><B/></SiderDemo>}/>
</Switch>
</BrowserRouter>
但是每个页面的初次加载都会闪一下,重新加载了js。要想不闪则需要路由嵌套:
//上来路由只匹配到Menu中
<BrowserRouter>
<Switch>
<Route path="/" component={Menu}/>
</Switch>
</BrowserRouter>
//上面的route就一个组件menu,在menu中再次定义route,可以实现路由嵌套
<Menu>
<顶部></顶部>
<侧栏 selectedurl={this.props.location.pathname}>
</侧栏>
<内容部分>
<Route exact path="/list" component={List}/>
<Route exact path="/a" component={At}/>
<Route exact path="/b" component={Bt}/>
</内容部分>
<Menu>
这里主要是利用了每个页面都有的一个属性即props.location.pathname是路由属性
3 如何将每个路由的js文件分开输出
1 多入口文件的形式,但是不易于按需加载,只能是实现了分开输出,没啥用。一般写的都是单入口应用。
2 异步import,或者require.ensure,然后在webpack中配置
output:{
filename:"[name]-bundle.js",
chunkFilename: "[name]-chunk.js",
path: __dirname+'/dist'
},
这样就生成一个bundle文件,多个chunk文件,name就是import的文件的名字,注意这里的注释是有用的直接决定了chunk输出的时候的[name]。
import(/* webpackChunkName: "app" */'./app').then(function(res){
let xx= res.default;//xx就是app的export default
})
4 react-router按需加载配置
create-react-app创建的应用执行npm run eject进行弹射。webpack中已经有了上面3中的配置,是可以直接生成多个chunk文件的。
创建一个函数用于生成异步组件:
import React, { Component } from "react";
export default function asyncComponent(importComponent) {
class AsyncComponent extends Component {
constructor(props) {
super(props);
this.state = {
component: null
};
}
async componentDidMount() {
const { default: component } = await importComponent();
this.setState({
component: component
});
}
render() {
const C = this.state.component;
return C ? <C {...this.props} /> : null;
}
}
return AsyncComponent;
}
改变组件引入方式之前是直接import现在改为
const List=asyncComponent(()=>import(/* webpackChunkName: "list" */"./router/List")) const At=asyncComponent(()=>import(/* webpackChunkName: "a" */"./router/A")) const Bt=asyncComponent(()=>import(/* webpackChunkName: "b" */"./router/B"))
渲染
<HashRouter>
<Switch>
<Route path="/" component={SiderDemo}/>
</Switch>
</HashRouter>
class SiderDemo extends React.Component {
render() {
let selected=this.props.location.pathname.substring(1)
if(selected==="")selected="list"
return (
<Layout>
<Sider>
<Menu defaultSelectedKeys={[selected]}>
.........................
</Menu>
</Sider>
<Layout>
<Header></Header>
<Content >
<div>
<Route exact path="/list" component={List}/>
<Route exact path="/a" component={At}/>
<Route exact path="/b" component={Bt}/>
<Route exact path="/" component={List}/>
</div>
</Content>
<Footer></Footer>
</Layout>
</Layout>
);
}
}
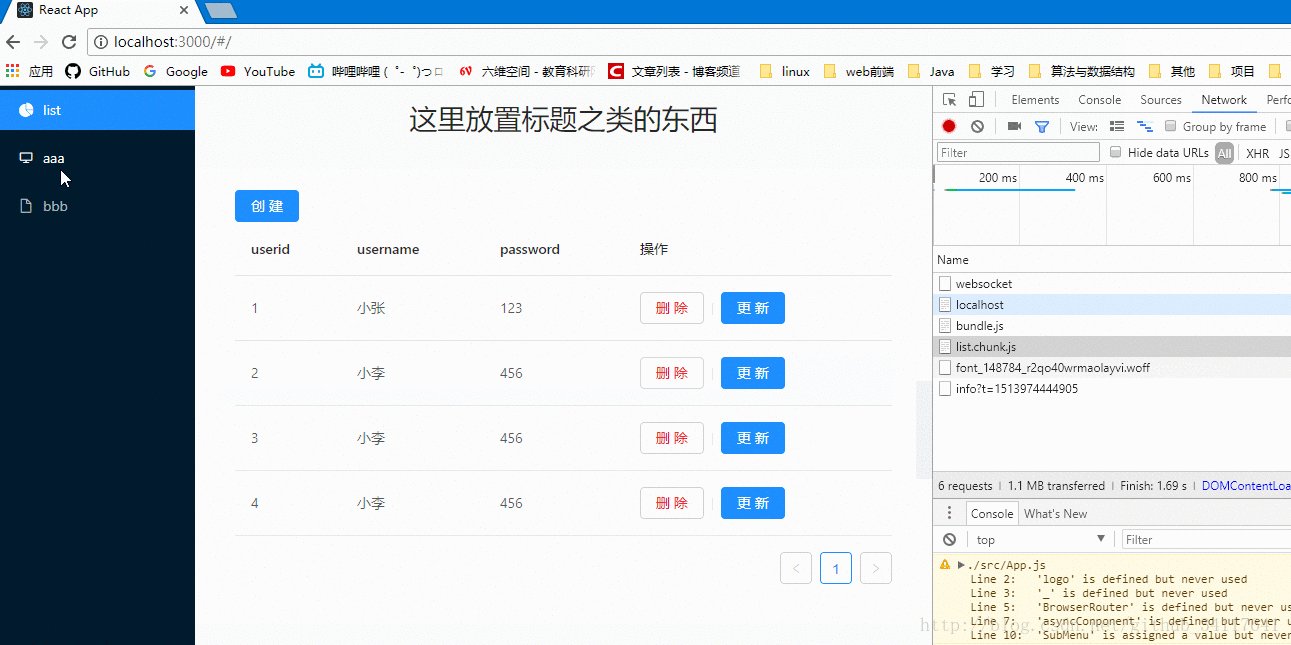
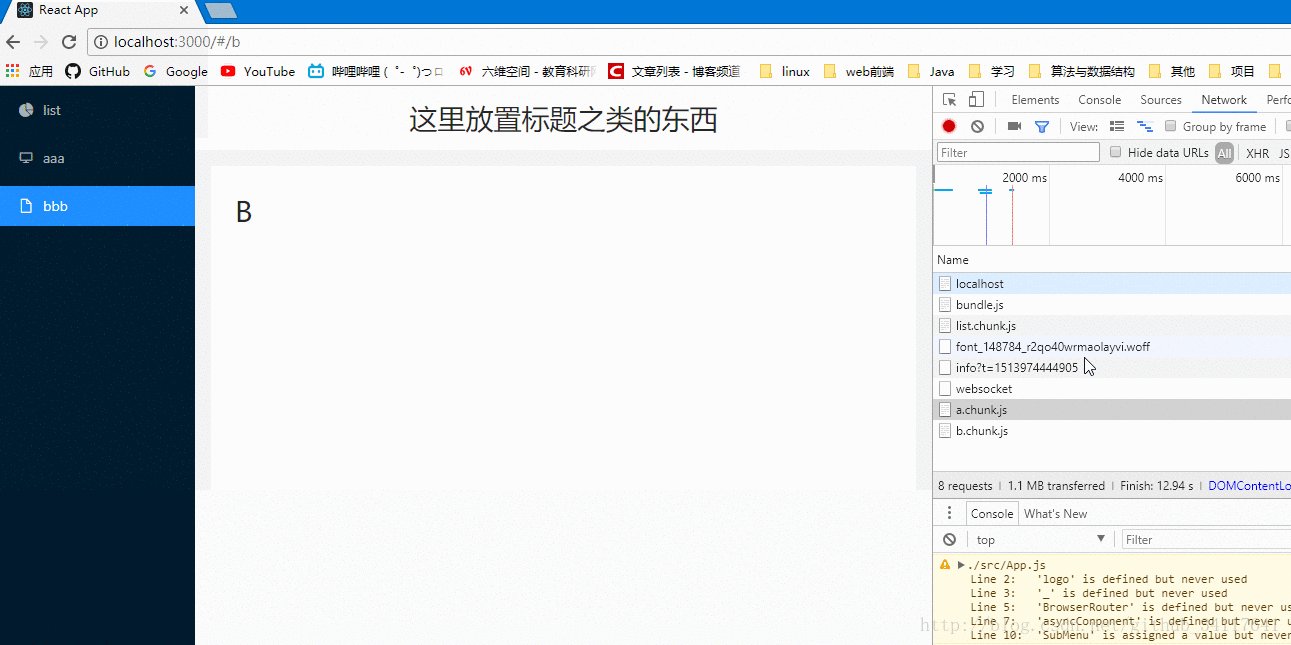
5 最后效果

react路由的基本使用
1.先下包
react-router-dom@5.3.0 可以自己用npm yarn cnpm 进行下载,我使用的是5.3.0版本
2.导入并使用
import { HashRouter as Router , Route, Link } from 'react-router-dom'
export default function App () {
return (
<div>
<h1>react路由基本使用</h1>
<Router>
<Link to="/comment">评论</Link>
<Link to="/search">搜索</Link>
<Route path="/comment" component={Comment} />
<Route path="/search" component={Search} />
</Router>
</div>
)
}
ReactDom.render(<App />, document.getElementById('root'))
这样就实现了一个简易的点击路由跳转
3.使用HashRouter包裹整个应用
(一个项目中只会有一个 我上面是经过as改名之后的)
两种常用 Router:HashRouter 和 BrowserRouter
HashRouter:使用 URL 的哈希值实现- 监听 window 的 hashchange 事件来实现的
BrowserRouter:使用 H5 的 history.pushState() API 实现- 监听 window 的 popstate 事件来实现的
4.使用Link指定导航链接
指定导航链接方式有两种 分别是Link 和 NavLink
Link组件最终会渲染成a标签,用于指定路由导航
Link组件无法展示哪个link处于选中的效果
NavLink组件,可以用用于指定当前导航高亮
(当前组件被点击时 会添加一个 active 类,可以通过修改这个类 可以修改被选中是的样式)
<NavLink to="/xxx" activeClassName="active">链接</NavLink>
5.使用Route指定路由规则(哪个路径展示哪个组件)
默认路由路径匹配规则是: 模糊匹配规则
- 只要pathname以path开头就算匹配成功
- 匹配成功就加载对应组件;
- 整个匹配过程是逐一匹配,一个匹配成功了,并不会停止匹配。
6.精确匹配 :exact
只有路径完全一致才被匹配上
7.Switch
用Switch组件包裹多个Route组件。
在Switch组件下,不管有多少个Route的路由规则匹配成功,都只会渲染第一个匹配的组件
<Switch>
<Route path="/" exact component={Home} />
<Route path="/article" component={Article} />
<Route path="/article/123" component={ArticleDetail} />
</Switch>
8.处理404页
思路: 不设置path属性,将404页对应的路由放在switch内部的最后位置
<Switch>
<Route path="/" exact component={Home} />
<Route path="/article" component={Article} />
<Route path="/article/123" component={ArticleDetail} />
<Route component={Page404} />
</Switch>
Redirect
<Redirect from="/" exact to="/comment" /> 当精准匹配到/ 时 ,跳转到comment路径
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

