关于ECharts图表显示颜色修改方式
目录
- ECharts图表显示颜色修改
- 需求
- 解决方案
- ECharts更改各种颜色大全
- 总结
ECharts图表显示颜色修改
需求
改变Echarts引入图表的显示颜色
解决方案
通过查询Echarts配置手册,color设置色板颜色列表。
如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
默认的颜色列表如下:
['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3']
配置color属性自定义颜色或改变颜色顺序

ECharts更改各种颜色大全
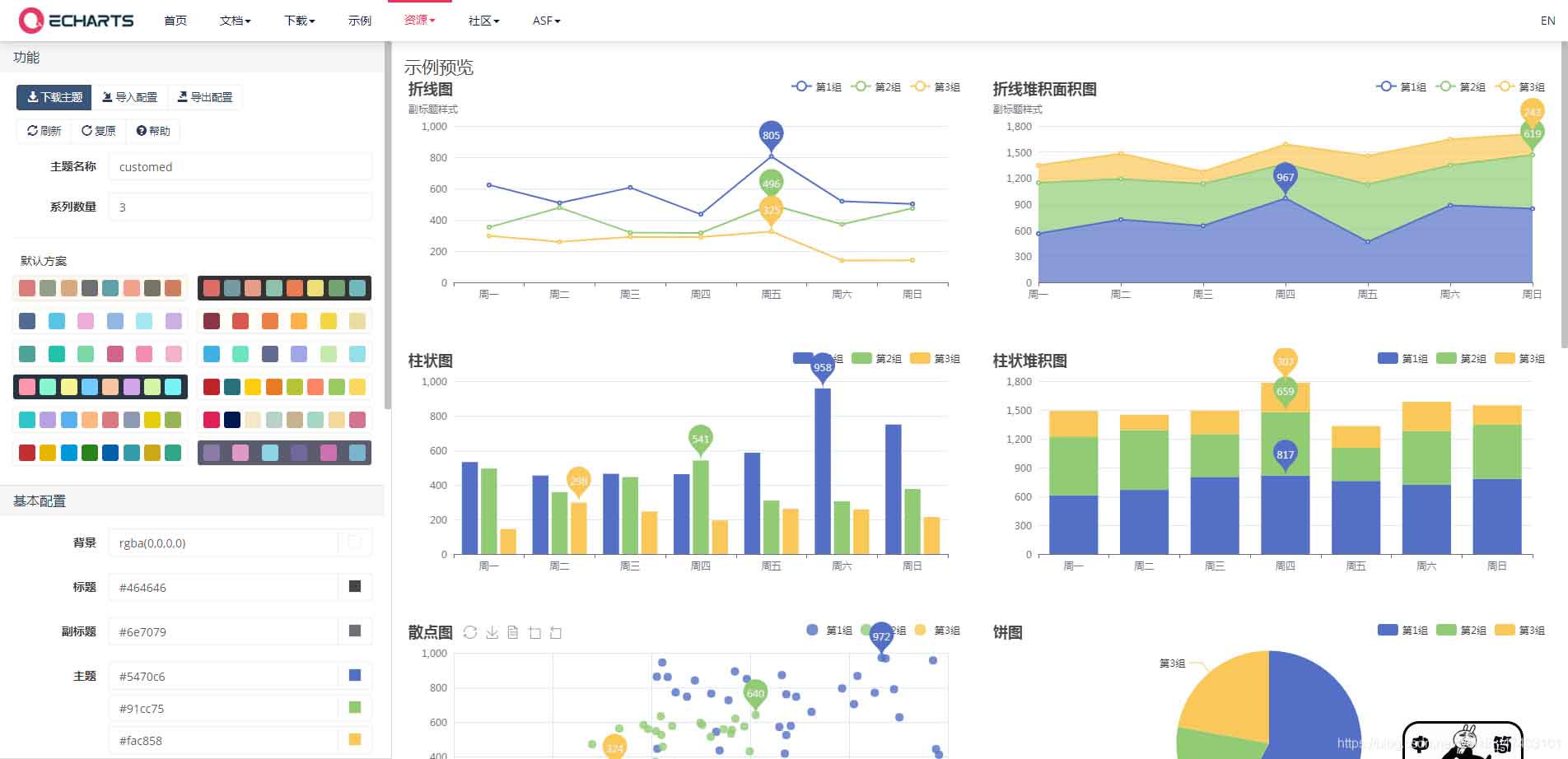
1.只要是echarts需要更改颜色的这个基本都能解决

选择好自己想要的色调和具体需要的颜色,对应的会出现效果

调整好后点击导出,然后在自己导入的echarts里加上就可以了
2.还有一种情况是legend未选中状态如何改变如图

legend: {
inactiveColor :'#8e8686',//未选中时的颜色
data: // ['标准值', '当前值', '当前均值', '目标均值', '昨日均值'],
['第一组','第二组','第三组','第四组'],
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue3+Echarts页面加载不渲染显示空白页面的解决
目录 vue3 Echarts页面加载不渲染显示空白页面 个人认为造成这个问题的原因 解决这个问题的方法 vue Echarts白屏或等一会才出现 原因 解决方法 vue3 Echarts页面加载不渲染显示空白页面 在父组件获取到数据后传递给子组件并没有及时的更新渲染图表. 在本地开发环境是没有一点问题,但发布到测试环境上每次页面加载都不渲染,点击浏览器刷新按钮后才会去渲染图表. 个人认为造成这个问题的原因 页面加载子组件dom元素此时还没有加载完成,所以看到的就是空白,只有刷新一下才可以. 解
-
ECharts框架分段视觉映射在移动端适配
目录 移动端适配 数据和维度 分段视觉映射组件 事件和行为 移动端适配 满足多个查询时的优先级: 请注意,可以同时满足多个查询,并且它们都将由mergeOption合并,mergeOption稍后由merge定义(即更高的优先级). 默认查询: 如果媒体中有一项不写入查询,则表示“默认值”.也就是说,如果不符合所有规则,则采用此选项. 容器尺寸实时变化时的注意事项: 在许多情况下,不需要通过拖动任意改变容器DOM节点的大小,而是根据不同的终端设置几个典型的大小. 但是,如果容器DOM节点需要能够
-
echarts图形x、y坐标文字设置间隔显示及相关问题详解
目录 x横坐标文字设置间隔显示 y纵坐标文字设置间隔显示 补充:Echarts柱状图x轴刻度间隔显示不全/刻度间隔全部显示-xaxis 1.在xAxis : [{}]中加入axisLabel 2.如果还是显示不全,可以再添加rotate 总结 x横坐标文字设置间隔显示 以 echarts 示例里面的 这个折线图为列,当数据比较少时,X轴的类目文字(横坐标)可以完全显示 修改左侧的option内容,在xAxis的data数组中再添加两行内容,同时,在series中添加对应数量的值,运行后,可以看到
-
基于Echarts图表在div动态切换时不显示的解决方式
简单粗暴,先上图,大概长这样: 在使用vue时有遇到像上图下拉框change事件切换div,change切完后大概会变成这个样子: 上代码: <div class="test"> <p class="title"> <select v-model="selected" v-on:change="change"> <option v-for="option in options
-
解决echarts图表使用v-show控制图表显示不全的问题
最近做echarts图表时,因为涉及到使用开关变量控制不同图表的显示隐藏,用 v-if 时会出现没有获取到dom结构而报错,所以改用 v-show,但是 v-show 本身是结构已经存在,当数据发生变化时,结构并未重新渲染,所以会出现 echarts 图表未获取到最外层大盒子的宽度而显示一半的情况,就像下图: 还折腾了半天,其实就是当数据请求出来后,调用绘制ehcarts时图表的时候,用 Vue.nextTick(function () { // DOM 更新了 }) 主动触发一下图表,使之强制
-
vue+echarts图表使用的问题记录
前言 echarts是我最常用的一直图表工具,而且也是一个很完整的生态和内容,足够我们平常的使用了.最近在做一个大数据平台的页面,需要用到比较多的图表,就使用了echarts.使用过程中也碰到了一些比较难搞的问题或者是配置手册里面隐藏比较深的一些属性,今天就来记录下. 使用方法 1.取消图表的网格,网格的颜色修改 // 控制网格线是否显示 splitLine: { show: false, // 网格线是否显示 // 改变样式 lineStyle: { color: '#ccc' // 修改网格
-
ECharts图表使用及异步加载的特性示例详解
目录 ECharts 异步加载 ECharts 数据可视化在过去几年中取得了巨大进展.开发人员对可视化产品的期望不再是简单的图表创建工具,而是在交互.性能.数据处理等方面有更高的要求. chart.setOption({ color: [ '#c23531', '#2f4554', '#61a0a8', '#d48265', '#91c7ae', '#749f83', '#ca8622', '#bda29a', '#6e7074', '#546570', '#c4ccd3' ], // ...
-
Android编程开发之TextView文字显示和修改方法(附TextView属性介绍)
本文实例讲述了Android编程开发之TextView文字显示和修改方法.分享给大家供大家参考,具体如下: 一. 新建一个Activity 和 Layout 首先在layout文件夹中新建一个activity_main.xml,在新建工程的时候一般默认会新建此xml文件,修改其代码如下: activity_main.xml 代码 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" x
-
linux更改目录显示颜色实例详解
linux更改目录显示颜色实例详解 用shell列举目录的时候,文件夹都是蓝色的,背景是黑色,使得无法看清蓝色的文件名称,看起来很痛苦.这个已经好几次遇到这个问题了都没有把解决方法记录下来,导致每次要查一些资料,这次决定把这个方法整理下来,供以后遇到同样的情况之后使用. 针对文件的解决方式 为当前用户配置,在当前用户home目录下的./bashrc中添加下面的参数即可. 在这里简单修改了文件夹的格式为粗体,前景色是黄色,背景色是黑色.还有引用为粗体,青色前景色,黑色背景色. 这里着重调一下di相
-
在vue中添加Echarts图表的基本使用教程
前言 我们在项目中经常需要使用一些折线图.柱状图.饼状图等等,之前使用过heightCharts,后来觉得这货不开源,只是做展示的话又点浪费时间,于是看了下eCharts,于是在vue-cli搭建的项目中添加了eCharts,下面是具体步骤和自己的一些学习笔记,参照于Echarts3官网 现在的前端一般需要完成将大量的数据,实现可视化.现在是大数据和云计算的时代,所以数据可视化逐渐变成一种趋势.而ECharts和d3.js则是可视化的成熟框架.对于制作的图表可以说是满足你的创造力. 两者相比,D
-
vue-cli项目中使用echarts图表实例
我们在项目中经常需要使用一些折线图.柱状图.饼状图等等,之前使用过heightCharts,后来觉得这货不开源,只是做展示的话又点浪费时间,于是看了下eCharts,于是在vue-cli搭建的项目中添加了eCharts,下面是具体步骤和自己的一些学习笔记,参照于Echarts3官网 现在的前端一般需要完成将大量的数据,实现可视化.现在是大数据和云计算的时代,所以数据可视化逐渐变成一种趋势.而ECharts和d3.js则是可视化的成熟框架.对于制作的图表可以说是满足你的创造力. 两者相比,D3 它
-
Bootstrap开发中Tab标签页切换图表显示问题的解决方法
前言 在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其他页面的时候显示内容没有发生动态的调整,本篇随笔介绍解决Tab标签页切换图表显示问题,以及图表控件可以实现窗口动态变化进行调整尺寸. 1)常规的图表处理 例如下面界面有两个Tab标签页,如下所示,第一个标签页显示正常. 部分界面代码如下所示 <div class="portlet-bod
-
Echarts+SpringMvc显示后台实时数据
Echarts图表数据一般都是从后台数据库实时取数据的 传输数据大多采用JSON数据格式 本文通过springmvc来拦截数据请求 完成数据显示 以下是工程目录 该工程在一个springmvc的基础代码上搭建 其中action类中只有ChartsAction有关 其中用到的包有 其中有部分没用到的spring包 不影响使用 因为本文会介绍两种json传输办法 jackjson和fastjson 所有两种的包都有插入 1. 新建项目 导入所需jar包 2. 新建显示界面html文件 zhuxing
随机推荐
- 在ASP.NET里得到网站的域名
- Java设计模块系列之书店管理系统单机版(一)
- 用window.location.href实现刷新另个框架页面
- 网站服务器安全需要注意三方面的问题
- IE6不能修改NAME问题的解决方法
- Android中捕获TTextView文本中的链接点击事件方法
- destoon实现VIP排名一直在前面排序的方法
- 利用python程序生成word和PDF文档的方法
- C#中委托用法实例详解
- mysql命令行如何操作
- linux下mysql提示"mysql deamon failed to start"错误的解决方法
- 使用BootStrap实现表格隔行变色及hover变色并在需要时出现滚动条
- Linux中文件查找技术大全
- Ajax异步文件上传与NodeJS express服务端处理
- Mysql auto_increment 重新计数(让id从1开始)
- Jquery.addClass始终无效原因分析
- 网卡找不到的几种情况与解决方法
- Android中ScrollView 滑到头部或尾部可伸缩放大效果
- c#实现图片二值化例子(黑白效果)
- 可以保证单词完整性的PHP英文字符串截取代码分享

