加载页面遮挡耗时操作任务页面--第三方开源之AndroidProgressLayout

AndroidProgressLayout实现为界面添加圆形进度条。调用setprogress()方法显示和隐藏进度条
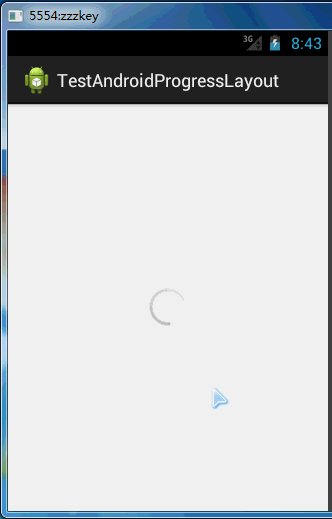
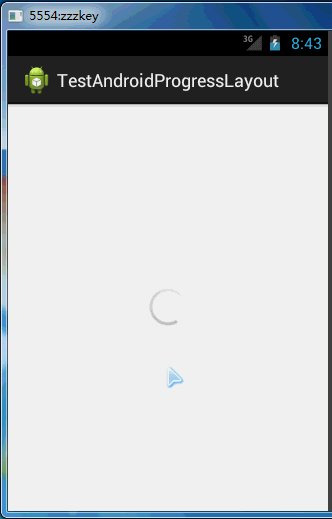
在Android的开发中,往往有这种需求,比如一个耗时的操作,联网获取网络图片、内容,数据库耗时读写等等,在此耗时操作过程中,开发者也许不希望用户再进行其他操作(其他操作可能会引起逻辑混乱),而此时需要给用户一个额外的加载页面遮挡住主逻辑代码的运行,待主页面的耗时操作完成后,自动消失这样加载过度页面,恢复出正常应该显示的页面。
举个实际的例子,如代码使用Android WebView打开一个网页链接试图加载某个网站,但网络质量不佳,需要耗时很久,那么在这个过程中,较好的用户体验做法是:给用户一个加载进度页面,遮挡住WebView。当加载的内容成功后在完全切换回正常的逻辑页面。
Android AndroidProgressLayout实现了这样的功能,Android AndroidProgressLayout在github上的项目主页是:https://github.com/antonkrasov/AndroidProgressLayout
测试代码如下:
activity_main.xml:
<com.github.androidprogresslayout.ProgressLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:progressLayout="http://schemas.android.com/apk/res-auto" android:id="@+id/progressLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="sp" android:layout_centerInParent="true" /> </com.github.androidprogresslayout.ProgressLayout>
MainActivity.java:
package com.zzw.testandroidprogresslayout;
import com.github.androidprogresslayout.ProgressLayout;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.animation.Animation;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ProgressLayout progressLayout = (ProgressLayout) findViewById(R.id.progressLayout);
final TextView textView = (TextView) findViewById(R.id.textView);
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
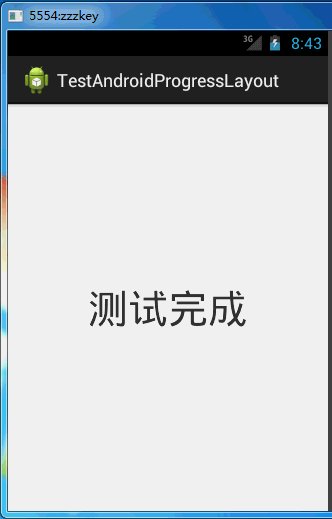
textView.setText("测试完成");
// 切换回正常显示页面
progressLayout.showContent();
}
};
// 开始加载... 假设从这里开始一个耗时的操作将开始启动,在此启动过程中,开发者希望用户稍事休息,等待。。。
progressLayout.showProgress();
// 假设有一个耗时的加载业务逻辑,需要秒完成。
handler.sendEmptyMessageDelayed(, );
}
}
以上内容是小编给大家分享的关于加载页面遮挡耗时操作任务页面--第三方开源之AndroidProgressLayout的全部叙述,希望大家喜欢。
赞 (0)

