C#开发答题赢钱游戏(自动答题器)
一、前言
现在最火的直播游戏,那就是答题赢钱直播了,如百万英雄、芝士超人、花椒直播、冲顶大会等等,这些游戏的玩法都很简单,答对12题即可瓜分奖金了。玩法虽然简单,但是要能完全答对12题难度还是挺高的,毕竟要非常广的知识面!
二、怎么做自动答题
要能自动答题,肯定是要能知道题目及答案了。题目可以从直播界面获取,方法就是OCR或者搞到数据接口了………嘿嘿,都说了简单教你,所以OCR或者分析数据接口这些复杂的操作,我肯定不教你了(我也不会啊^_%)……
幸好,现在市面上有一些非常有技术“逼格”的公司都在趁答题热度,推出了答题助手之类的APP软件,比如百度的《简单搜索》、搜狗的《旺仔答题》、阿里UC的答题助手等等……它们都实现了答题功能,但是,由于它们只是辅助的助手,它们并不会自动帮你答题,只是会分析出题目,然后用AI与大数据分析出可能性较高的答案项!所以并不能保证100%的正确率!虽然不能保证100%正确率,但有时“运气好”(AI也要运气?哈哈…现在的AI还是有点LOW了…)还是能完全答对12题的!
三、教你做自动答题器
上面的几个助手中,我用了百度的《简单搜索》APP,因为它支持多家的答题游戏!为了保证人家的APP的使用量,还是厚道点直接使用它的APP吧,不要偷人家的接口数据,但不“偷”接口数据我们要怎么从它的APP里获取得到题目和答案数据呢?
用最古老但又最有效的方法,我们搭个HTTP代理,这样APP的HTTP请求都会优先经过我们代理,不用任何“暴力”,我们就光明正大的“偷窥”到了“简单搜索”的接口数据!
搭HTTP代理服务并且能对请求会话及数据进行分析处理的,肯定是用开发与测试都爱用的强大的Fiddler软件了!
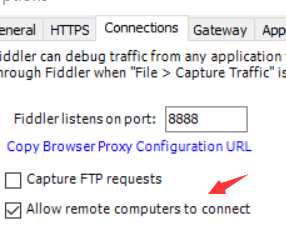
电脑下载安装好Fiddler,并且开启允许远程访问功能,如下图:

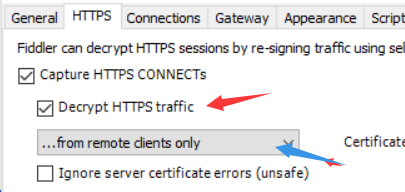
由于百度简单助手的接口请求是采用了HTTPS方式,为了能直接在Fiddler里分析出接口数据,我们还要开启HTTPS的解码功能,如下图:

开启后会在你本地电脑安装一个调试证书,你接受安装就可以了(这调试证书的作用就是会替换掉APP请求交互用的证书)。蓝色箭头那个选项,随便你选了。
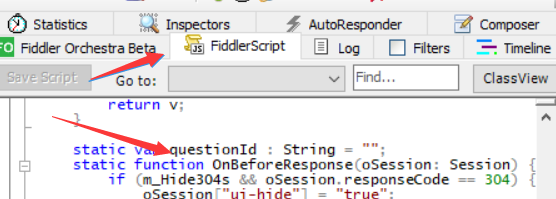
弄好上面的后,就进入我们最核心的一步了,“偷窥到数据后自动向手机提交答案”!,利用Fiddler的 Script 功能,就能非常的轻松做到,如下图:

Fiddler里捕获的所有会话请求都会执行Script的代码,所以利用这一功能,我们可在Script 实现“答案偷窥”功能,当请求会话接收到远程服务端的数据返回响应后OnBeforeResponse函数会被调用,因此我们可在这函数里增加我们想要做的功能代码,完整代码如下:
static function GetTextLength(text : String) : int{
return System.Text.Encoding.GetEncoding("gb2312").GetByteCount(text);
}
static function GetItemValue(text : String, key : String) : String{
var pattern = key + "\":\"?([^\",}]+)\"?";
var m = Regex.Match(text, pattern);
var v = m.Success ? m.Groups[1].Value : null;
FiddlerObject.log(key + " >>>>" + v);
return v;
}
static var questionId : String = "";
static function OnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
if(oSession.url.IndexOf("secr.baidu.com/nv/answer.sock") >= 0){
var text = oSession.GetResponseBodyAsString();
FiddlerObject.log(oSession.url);
FiddlerObject.log(text);
var title = GetItemValue(text, "text");
var step = GetItemValue(text, "step");
//step=2时才表示是最终认为正确率最高的答案,有时题目出现复活卡文字时表示百度的OCR出现识别错了 :(
if(title != null && title.IndexOf("复活卡") == -1 && "2" == step){
var app = GetItemValue(text, "app");
var qId = app + "_" + GetItemValue(text, "questionId");
//答案(0-2)
var r = GetItemValue(text, "result");
//flag用于处理只提交一次答案
var flag = qId != questionId;
if(r != null && flag){
questionId = qId;
FiddlerObject.log(questionId + ">>选择答案:" + (char)(65 + int.Parse(r)));
var x = 0, y = 0;
//计算题目长度,部分APP的题目显示换行时导致答题项的坐标值跟随改变
var len = GetTextLength(title);
//取得手机APP里答题项的位置坐标(不同屏幕的手机坐标值不一样)
if(app == "huajiao"){
if(r == "0"){
x = 540;
y = 720;
}else if(r == "1"){
x = 540;
y = 880;
}else if(r == "2"){
x = 603;
y = 1040;
}
var m = len / 28;
y = y + (m * 100);
}else if(app == "xiguashipin"){
if(r == "0"){
x = 565;
y = 690;
}else if(r == "1"){
x = 565;
y = 850;
}else if(r == "2"){
x = 565;
y = 1020;
}
//var m = len % 36;
//y = y + (m * 80);
}else if(app == "chongdingdahui"){
if(r == "0"){
x = 550;
y = 552;
}else if(r == "1"){
x = 550;
y = 690;
}else if(r == "2"){
x = 550;
y = 830;
}
var m = len / 36;
y = y + (m * 100);
}else if(app == "zhishichaoren"){
if(r == "0"){
x = 558;
y = 509;
}else if(r == "1"){
x = 558;
y = 686;
}else if(r == "2"){
x = 558;
y = 845;
}
var m = len / 29;
y = y + (m * 70);
}
if(x != 0){
FiddlerObject.log(String.Format("已传送答案>>>>{0} * {1}", x, y));
//调用adb命令用于向手机发送点击命令
var startInfo = new System.Diagnostics.ProcessStartInfo("adb", String.Format("shell input tap {0} {1}",x, y));
startInfo.CreateNoWindow = false;
System.Diagnostics.Process.Start(startInfo);
}
}
}
}
}
代码实现很简单,上面代码的注释,一看就懂,但有一点就是,不同手机上面的X,Y坐标值可能要改动,上面只是我手机(1920x1080)的适配坐标值。
四:开始自动答题之旅吧
A、我们首先要将上面的《简单搜索》APP跑起来并且还要让它通过我们上面的Fiddler代理,因为《简单搜索》是APP,所以我们就让它运行在手机里或者安卓模拟器里,再设置一下手机或者模拟器的WIFI代理即可。
B、运行答题APP的手机还要开启USB调试功能,并且用USB线连接上刚才开启Fiddler代理的电脑,运行adb deivices命令能找到连接的手机就表示正常。
C、答案开始前先进入《简单搜索》对应的答题游戏的题目区页面,比如“百万英雄”,再开启对应答题游戏APP。
经过以上步骤后,就让电脑自动帮你答题吧:)
,当然,答案是否准确就要看百度的AI了:),有时还是能成功的,如我这次的闯关,拿到了4元哟。。

五、后话
其实这类游戏,娱乐一下就好,不要沉迷在里面,想在里面“赢”大钱是不可能的,毕竟这里面肯定存在猫腻的。如为考虑运营成本,比如A场说提供300W奖金,不管最终有多少真人闯关成功,都会加总奖金10%的机器人(虚拟人),这样保证最后真人每人拿的奖金最高不会到10块钱,比如有5W真人成功闯关(实际真的能有这么多真人能完全答对12题?),每人最高可分得奖金只有8.6块左右,这样实际成本只有42W多。用42W的实际成本去做一个300W噱头的营销运营,是非常值得的!
总结
以上所述是小编给大家介绍的C#开发答题赢钱游戏(自动答题器),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- PHP答题类应用接口实例
- jQuery实现的在线答题功能
- 基于jQuery实现复选框是否选中进行答题提示
- Android通过手势实现答题器翻页效果
- jquery+css3问卷答题卡翻页动画效果示例

