让VS2008对JQuery语法的智能感知更完美一点
一、
刚才看到已经有快手的牛人做完了这项工作,现在可以直接下载(http://data.lancefisher.net/jquery-1.2.3-intellisense.js)回来用了。
这样引用就行了
<script src="jquery-1.2.3-intellisense.js" type="text/javascript"></script>
如果是在独立的.js文件中需要JQuery智能提示,那么在文件开始加上这行
/// <reference path="jquery-1.2.3-intellisense.js" />
就OK了。
但这个JS是未压缩版的jqery1.2.3,加上XML comments,有120K之巨,开发时用就行了,部署的时候可以换个pack版本的。
不过似乎VS2008对JS的智能感知还有点不足的地方,比如js中的重载函数就不能提供很好的提示支持...希望能再有改进
二、
另外,还有个JQuery XML comments的生成器JQuery IntelliSense Header Generator,这个生成器是根据JQuery官方提供的XML DOC来生成JQuery的函数签名和XML comments。注意,这里只生成函数签名,没有具体的实现。如果嫌第一种方法部署麻烦,那么就可以使用这个签名JS了,我们可以把脚本全部放到独立的.js文件中,然后在js中reference 这个假的JQuery,而在.aspx中则引用真正Pack版的jquery。
这个生成器有个BUG,因为jquery xml doc有些函数的说明中有些有回车符,而这个生成器没有做处理,导致生成的签名JS有误。
我修正了这个BUG,需要的同学可以点击这里下载。记住:这个生成器只生成jq函数签名和XML comments;这个生成器是根据JQuery官方的的XML API doc生成的,也就是说如果以后有版的JQuery API doc出来,你只要把它下载回来覆盖掉这个旧的就行了。
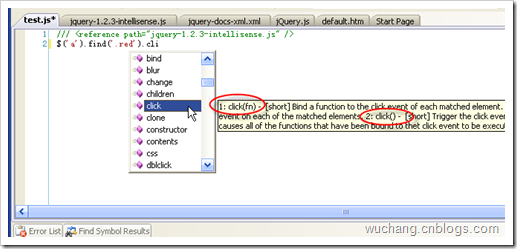
这个生成器生成的签名有个比较好的地方,就是它把重载方法的comments都放到一起了,也就是vs2008的智能提示中可以看到几个不同重载的comments.
出处:我们
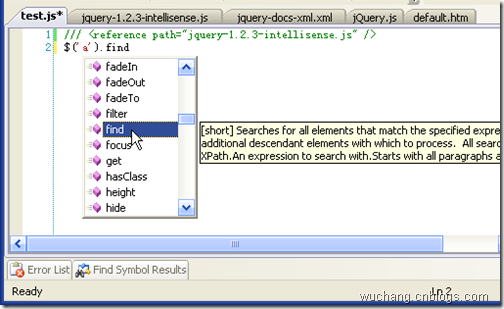
下面看下效果图:

图1

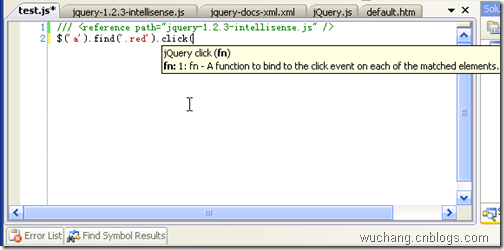
图2

图3
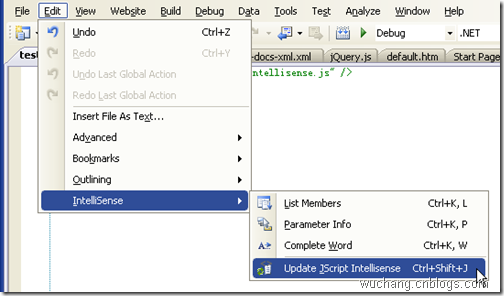
补充,如果修改脚本文件后,而VS2008的智能提示没有及时更新,那么可以使用快捷键Ctrl+Shift+J来更新一下。

图4
相关推荐
-
jquery 注意事项与常用语法小结
1.关于选择器中含有特殊符号 选择器中含有".","#","(","]"等特殊字符,根据W3C的规定,属性值中是不能含有这些特殊字符的,例如: 复制代码 代码如下: <div id="id#b">bb</div> <div id="id[1]"></div> 如果按照普通的方式来获取,例如: 复制代码 代码如下: $("#id#b
-
jQuery语法小结(超实用)
1.关于页面元素的引用 通过jquery的$()引用元素包括通过id.class.元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法. 2.jQuery对象与dom对象的转换 只有jquery对象才能使用jquery定义的方法.注意dom对象和jquery对象是有区别的,调用方法时要注意操作的是dom对象还是jquery对象. 普通的dom对象一般可以通过$()转换成jquery对象. 如:$(document.ge
-
jQuery语法总结和注意事项小结
一.简介 1.1.概述 随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype.YUI.jQuery.mootools.Bindows以及国内的JSVM框架等,通过将这些JS框架应用到我们的项目中能够使程序员从设计和书写繁杂的JS应用中解脱出来,将关注点转向功能需求而非实现细节上,从而提高项目的开发速度. jQuery是继prototype之后的又一个优秀的Javascript框架.它是由 John Resig 于 2006 年初
-
jQuery语法高亮插件支持各种程序源代码语法着色加亮
1) highlightjs Highlight.js能够对页面中的各种程序源代码语法着色加亮.支持的语言包括: •Python •Ruby •Perl •PHP •XML •HTML •CSS •Django •Javascript •VBScript •Delphi •Java •C++ •RenderMan (RSL and RIB) •SQL •SmallTalk •Axapta •1C •Ini •Diff •DOS .bat •Bash 2) google-code-prettify
-
jQuery基础语法实例入门
本文实例讲述了jQuery基础语法.分享给大家供大家参考.具体分析如下: 此语法规则有两个部分组成:获取jQuery对象和对jQuery对象执行的操作. 复制代码 代码如下: $(selector).action() 下面就对以上语法规则进行详细的阐述: 1.$定义jQuery,将被选的DOM对象转换成jQuery对象. 2.selector是选择器,类似于CSS选择器. 3.action()是要对jQuery对象行的操作. 注: $是jQuery的简写.例如: 复制代码 代码如下: $("di
-
JQuery 选择器 xpath 语法应用
比如下面html代码 复制代码 代码如下: <ul> <li class="aaaa" title="ttt">li-1</li> <li class="bbbb">li-2</li> <li title="fffff">li-2</li> </ul> <div class="aaaa" title=&qu
-
让VS2008对JQuery语法的智能感知更完美一点
一.刚才看到已经有快手的牛人做完了这项工作,现在可以直接下载(http://data.lancefisher.net/jquery-1.2.3-intellisense.js)回来用了. 这样引用就行了 <script src="jquery-1.2.3-intellisense.js" type="text/javascript"></script> 如果是在独立的.js文件中需要JQuery智能提示,那么在文件开始加上这行 /// <
-
jquery实现智能感知连接外网搜索
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title
-
vscode如何安装汉化和Python智能感知
Visual Studio Code是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化.软件跨平台支持 Win.Mac 以及 Linux. 本文将介绍如何安装汉化和Python智能感知. 下载&安装 VSCode是免费的,因此我们不必像Pycharm一样想办法寻找绿化方法 直接官网下载安装包 https://code.visualstud
-
VB.NET中TextBox的智能感知应用实例
本文实例形式介绍了VB.NET中TextBox的智能感知实现方法,功能非常实用,具体如下: 该实例主要实现:在TextBox中键入字符,可以智能感知出列表,同时对不存在的单词(没有出现智能感知的)自动显示"Not Found". 对此功能首先想到的是利用TextBox的AutoComplete功能.该功能允许你设置不同形式的AutoComplete智能感知,譬如: 1)AutoCompleteSource:设置感知源头类型(这里是CustomSource). 2)AutoComplet
-
vs2017智能感知错误解决代码标红但编译通过问题
当Visual Studio运行编译器可以通过,但在错误窗口和编辑窗口代码下划波浪线,代码智能感知显示错误: 代码实际生成成功,但 Intellisense 将多个类标记为缺失,即使它们显然存在并清楚地正确编译.产生原因: 1.智能感知错误 在错误列表中的下拉列表,它允许您看到生成 + Intellisense,在上面的情况下,它产生 3 个错误,但如果我只是显示生成, 则没有错误.说明:IntelliSense感知出现异常. 解决方案: ----关闭工程: ----删除解决方案下的.vs文件夹
-
Python 代码智能感知类型标注与特殊注释详解
目录 一.代码智能感知 二.类型标注 函数返回值的类型标注 变量的类型标注 三.特殊的注释 四.特殊的类型 一个不会写好的类型标注和注释的Python程序员,是让使用TA的代码的人都痛苦无比的事情…… —— 某某大佬 一.代码智能感知 想必大部分现代的集成开发环境(IDE)都有代码智能感知功能吧! 智能感知(IntelliSense),就是在我们写代码的时候,代码编辑器自动弹出我们代码中需要补全的部分,而这些补全的部分就是代码编辑器通过智能感知得到的,最重要的是,代码编辑器智能地感知补全的部分是
-
基于Jquery的标签智能验证实现代码
后经过一段对Jquery的学习,Jquery的强大解决了辅助代码过多不易维护的问题.AutoValidate.JS 复制代码 代码如下: /// <reference path="../Scripts/jquery-1.4.1-vsdoc.js" /> //验证方法 v1.0,创建于2010-12-9 完成2010-12-16 MR.X 制 //修改2010-12-10.2010-12-12.2010-12-15.2010-12-16添入信息提示动画效果 //支持 type
随机推荐
- 向数据报表添加一个合计字段
- JDBCTM 指南:入门6-PreparedStatement
- CSS如何使DIV层居中
- 高性能WEB开发 图片压缩篇
- Vue2实现组件props双向绑定
- 快速发现并改正网站中的无效链接
- 用InstallShield9 进行ASP软件的打包和数据库自动安装
- 根据mysql慢日志监控SQL语句执行效率
- python通过文件头判断文件类型
- asp.net core标签助手的高级用法TagHelper+Form
- JS设置时间无效问题的解决办法
- WPF中引入WindowsForms控件的方法
- 关于IE中getElementsByClassName不能用的问题解决方法
- 基于JavaScript实现智能右键菜单
- STL区间成员函数及区间算法总结
- DefiniteUrl asp将相对地址转换为绝对地址的代码
- 微信小程序 定位到当前城市实现实例代码
- 双缓冲技术实现Android 画板应用
- C#中字符串编码处理
- 输出控制类

