Vue中使用ElementUI使用第三方图标库iconfont的示例
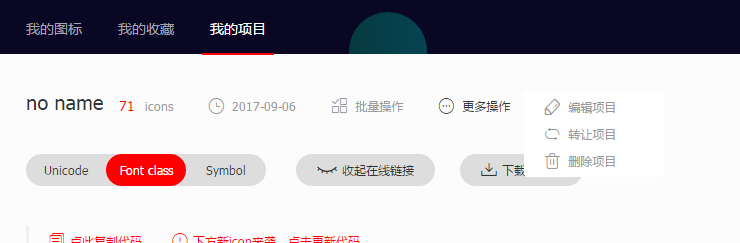
1.在http://www.iconfont.cn/阿里巴巴图标库添加图标到自己项目中,然后点击更多项目中的编辑项目

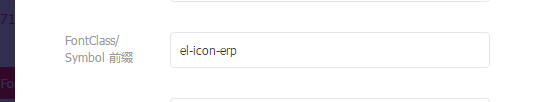
2.修改前缀为el-icon-xxx,xxx自定义,然后将项目下载自本地

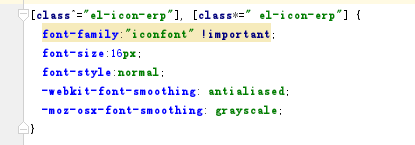
3.将这5个文件放入到项目文件中,将iconfont.css引入到Vue项目中,
然后修改iconfont.css的.iconfont处,将其修改为下图所示

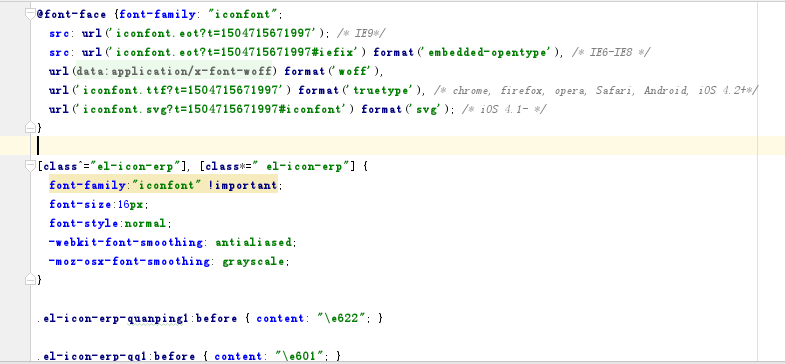
4.修改iconfont.css后,大致如下图所示

5.最后就可以采用icon相同方式引入图标,如下图方式引用即可

注意:如果修改前缀为el-icon引入,可能会导致与element-ui的icon冲突导致显示异常。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue element项目引入icon图标的方法
为了减少页面的加载速度,提高用户体验,对于一些图片决定使用图标代替,但是发现element-ui的图标少得可怜,完全满足不了我的要求,于是决定在element-ui的项目里引入第三方的图标库. 因为阿里巴巴海量的图标,所以决定引入阿里巴巴的图标库 阿里巴巴图标网站: http://www.iconfont.cn/ 下面具体介绍如何使用 1.注册一个阿里巴巴账号,搜索自己需要的图标,添加到购物车,然后点击添加到项目,如果没有项目就需要创建. 2.点击添加到项目后,选中第二个 3.点击更多操作里面的
-
Vue Element使用icon图标教程详解(第三方)
element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下 对于我们来说,首选的当然是阿里icon库 教程: 1.打开阿里icon,注册 >登录>图标管理>我的项目 图标管理>我的项目,点进去 新建项目 新建项目 项目名称随便写.前缀注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了. 设置完,点新建 注意前缀.设置完,点新建 现在我们返回阿里icon首页,点进去你想要的icon
-
Vue中使用ElementUI使用第三方图标库iconfont的示例
1.在http://www.iconfont.cn/阿里巴巴图标库添加图标到自己项目中,然后点击更多项目中的编辑项目 2.修改前缀为el-icon-xxx,xxx自定义,然后将项目下载自本地 3.将这5个文件放入到项目文件中,将iconfont.css引入到Vue项目中, 然后修改iconfont.css的.iconfont处,将其修改为下图所示 4.修改iconfont.css后,大致如下图所示 5.最后就可以采用icon相同方式引入图标,如下图方式引用即可 注意:如果修改前缀为el-icon
-
vue中使用elementUI组件手动上传图片功能
Vue框架简介 Vue是一套构建用户界面的框架, 开发只需要关注视图层, 它不仅易于上手,还便于与第三方库或既有项目的整合.是基于MVVM(Model-View-ViewModel)设计思想.提供MVVM数据双向绑定的库,专注于UI层面 使用elementUI上传图片时遇到跨域问题,所以需要自己写一个手动上传图片的方法 代码: html <el-upload class="upload-demo" ref="upload"//绑定ref 清空时会用到 :lim
-
浅谈vue中改elementUI默认样式引发的static与assets的区别
首先从这说起 vue项目中的elementUI的默认样式怎么改 由于elementUI的样式太单调,比如这个slider滑块 elementUI中的API是没办法改变这个slider的颜色的,可是老板喜欢很黄,非要用yellow色.
-
在vue项目中使用element-ui的Upload上传组件的示例
本文介绍了vue项目中使用element-ui的Upload上传组件的示例,分享给大家,具体如下: <el-upload v-else class='ensure ensureButt' :action="importFileUrl" :data="upLoadData" name="importfile" :onError="uploadError" :onSuccess="uploadSuccess&quo
-
vue中使用element-ui进行表单验证的实例代码
element-ui 中验证 一.简单逻辑验证(直接使用rules) 实现思路 •html中给el-form增加 :rules="rules" •html中在el-form-item 中增加属性 prop="名称" •js中直接在data中定义rules:{} •html部分 <el-form ref="form" :rules="rules" :model="form" label-width=&q
-
vue中的ElementUI的使用详解
登录+sessionStorage 效果展示 登录成功后会把用户id存入前端的sessionStorage,拦截器会根据是否存在用户id来进行拦截 也可以将用户权限存入sessionStorage,然后当访问某个页面的时候在created方法中判断是否具有权限 <template> <div class="login-wrap"> <el-form class="login-container" ref="loginFormR
-
vue中使用elementui实现树组件tree右键增删改功能
功能描述: 1.右击节点可进行增删改 2.可对节点数据进行模糊查询 3.右击第一级节点可以进行同级节点增加 4.双击节点或点击修改节点 都可以对节点获取焦点并进行修改,回车修改成功 5.可对节点进行拖拽,实现节点移动功能 效果图: 完整代码: <template> <div class="lalala tree-container"> <el-input placeholder="输入关键字进行过滤" v-model="fil
-
Vue中使用element-ui给按钮绑定一个单击事件实现点击按钮就弹出dialog对话框
目录 1.需求描述 2.功能实现 1.创建按钮 2.创建对话框 3.对话框与按钮的绑定 3.对话框表单的改造 4.对“状态”Switch开关所提交的类型进行修改 5.完整代码 总结 1.需求描述 想要实现点击一个按钮就弹出一个对话框,在对话框中可输入数据进行提交,在点击取消时对话框关闭 2.功能实现 1.创建按钮 在element中把找到按钮的代码放到div里 <el-row> <el-button type="primary" plain>新增</el-
-
Vue中安装element-ui失败问题原因及解决
目录 Vue中安装element-ui失败 解决方式 elementui安装不上,报错问题 解决方法 总结 Vue中安装element-ui失败 开启npm.cmd,输入npm install element-ui -S命令,正常情况会安装成功,但也有安装不成功的情况, 若安装不成功,则检查npm和vue是否安装成功,使用: npm -v vue -V ps:这里的V大写 来查看版本,看不到版本号,便重新安装npm或vue. 解决方式 npm install npm -g elementui安装
-
vue中使用router全局守卫实现页面拦截的示例
一.背景 在vue项目中使用vue-router做页面跳转时,路由的方式有两种,一种是静态路由,另一种是动态路由.而要实现对路由的控制需要使用vuex和router全局守卫进行判断拦截(安全问题文章最后讨论) 二.使用场景 静态路由的使用场景:在我们使用静态路由实现页面跳转时,不管我们是否登录,当我们在地址栏修改地址后,页面会发生跳转并展示页面内容(数据并不会被展示出来),这样的问题显然是不能够被接受的: 动态路由的使用场景:动态路由无非就是从后端拿到了数据然后在加到router里面了.假如用户
随机推荐
- CSS3实例分享之多重背景的实现(Multiple backgrounds)
- 获取Gridview中ButtonField的text属性
- ajaxFileUpload.js插件支持多文件上传的方法
- 深入理解vue.js双向绑定的实现原理
- 光驱不能顺利弹出故障解决方法说明
- asp.net中日历函数Calendar的使用方法
- 基于php验证码函数的使用示例
- 基于MYSQL中优化的一些方法
- 轻松实现功能强大的Android刮奖效果控件(ScratchView)
- JS在Chrome浏览器中showModalDialog函数返回值为undefined的解决方法
- python通过colorama模块在控制台输出彩色文字的方法
- asp access数据库并生成XML文件范例
- Tomcat配置https并访问http自动跳转至https
- firefox下获取下列框选中option的text的代码
- Mysql安装与配置调优及修改root密码的方法
- jquery 缓存问题的几个解决方法
- JavaScript 类似flash效果的立体图片浏览器
- WIN7/win2008 r2 X64系统IIS 7.5 ACCESS数据库连接故障解决方法
- 获得leadbbs论坛站webshell后进后台最简便之法
- IP策略实现服务器禁止Ping

