Angular17之Angular自定义指令详解
1 什么是HTML
HTML文档就是一个纯文本文件,该文件包含了HTML元素、CSS样式以及JavaScript代码;HTML元素是由标签呈现,浏览器会为每个标签创建带有属性的DOM对象,浏览器通过渲染这些DOM节点来呈现内容,用户在浏览器中看到的内容就是浏览器渲染DOM对象后的结果。
2 指令的分类
组件、属性指令、结构性指令
3 指定义指令常用到的一些常量
3.1 Directive
用于装饰控制器类来指明该控制器类是一个自定义指令控制器类
3.2 ElementRef
作为DOM对象的引用使用,通过构造器进行依赖注入,它的实例代表标注有自定义指令那个元素的DOM对象;每个标注了自定义指令的元素都会自动拥有一个ElementRef对象来作为该元素DOM对象的引用(前提:在自定义指令的控制器中依赖注入了ElementRef)
3.3 Render2
Render2的实例是用来操作DOM节点的,因为Angular不推荐直接操作DOM节点;Render2是从Angular4才开始支持的,之前的版本是使用的Render;每个标注有自定义指令的元素都会拥有一个Render2实例来操作该元素的DOM属性(前提:在自定义指令的控制器中依赖注入了Render2)
3.4 HostListener
用于装饰事件触发方法的注解
4 自定义属性指令
一个自定义的属性指令需要一个有@Directive装饰器进行装饰的控制器类
import { Directive } from '@angular/core';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive {
constructor() { }
}
4.1 实现自定义属性指令
4.1.1 创建自定义属性指令控制类
技巧01:创建一个模块来专门放自定义指令
ng g d directive/test/directive-test02 --spec=false --module=directive
4.1.2 在控制器类中依赖注入ElementRef
constructor(
private el: ElementRef
) {}
4.1.3 通过ElementRef实例改变标有自定义指令元素对应的DOM对象的背景颜色
ngOnInit() {
this.el.nativeElement.style.backgroundColor = 'skyblue';
}
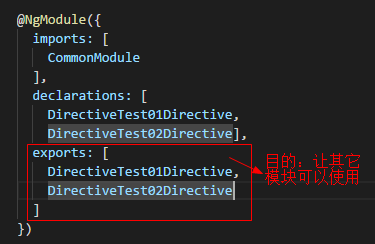
4.1.3 在自定义指令模块中指定exports

import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { DirectiveTest01Directive } from './test/directive-test01.directive';
import { SharedModule } from '../shared/shared.module';
import { DirectiveTest02Directive } from './test/directive-test02.directive';
@NgModule({
imports: [
CommonModule
],
declarations: [
DirectiveTest01Directive,
DirectiveTest02Directive],
exports: [
DirectiveTest01Directive,
DirectiveTest02Directive
]
})
export class DirectiveModule { }
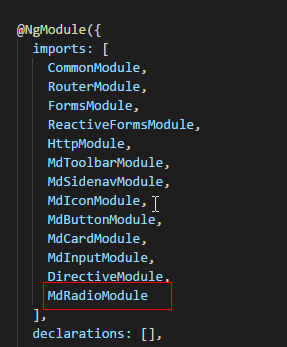
4.1.4 将自定义指令模块导入到需要用到指定指令的组件所在的模块中
技巧01:自定义指令一般会被多次用到,所以一般会将自定义指令模块导入到共享模块在从共享模块导出,这样其它模块只需要导入共享模块就可以啦

import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule } from '@angular/router';
import {
MdToolbarModule,
MdSidenavModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdRadioModule,
MdRadioButton
} from '@angular/material';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { DirectiveModule } from '../directive/directive.module';
@NgModule({
imports: [
CommonModule,
RouterModule,
FormsModule,
ReactiveFormsModule,
HttpModule,
MdToolbarModule,
MdSidenavModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
DirectiveModule,
MdRadioModule
],
declarations: [],
exports: [
CommonModule,
RouterModule,
FormsModule,
ReactiveFormsModule,
HttpModule,
MdToolbarModule,
MdSidenavModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
DirectiveModule,
MdRadioButton
]
})
export class SharedModule { }
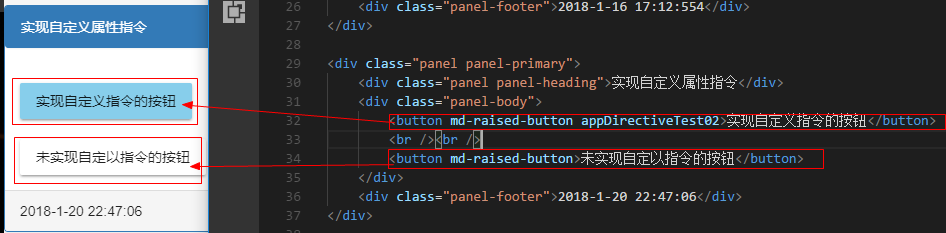
4.1.5 在组件中使用自定组件对应的选择器即可
自定义指令的选择器是由@Directive装饰器的selector元数据指定的

在元素中直接标注自定义指令的选择器就行啦

<div class="panel panel-primary"> <div class="panel panel-heading">实现自定义属性指令</div> <div class="panel-body"> <button md-raised-button appDirectiveTest02>实现自定义指令的按钮</button> <br /><br /> <button md-raised-button>未实现自定以指令的按钮</button> </div> <div class="panel-footer">2018-1-20 22:47:06</div> </div>
4.1.6 代码汇总
import { Directive, ElementRef } from '@angular/core';
import { OnInit } from '../../../../node_modules/_@angular_core@4.4.6@@angular/core/src/metadata/lifecycle_hooks';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {
constructor(
private el: ElementRef
) {}
ngOnInit() {
this.el.nativeElement.style.backgroundColor = 'skyblue';
}
}
4.2 给自定义属性指令绑定输入属性
在4.1中实现的自定义属性指令中背景颜色是写死的不能更改,我们可以给指令绑定输入属性实现数据传递,从而达到动态改变的目的
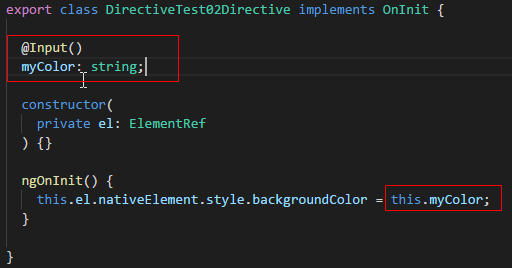
4.2.1 在自定义属性指令的控制器中添加一个输入属性myColor

import { Directive, ElementRef, OnInit, Input } from '@angular/core';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {
@Input()
myColor: string;
constructor(
private el: ElementRef
) {}
ngOnInit() {
this.el.nativeElement.style.backgroundColor = this.myColor;
}
}
4.2.2 在组件中给myColor属性赋值
技巧01:在给输入属性赋值时,等号右边如果不是一个变量就需要用单引号括起来

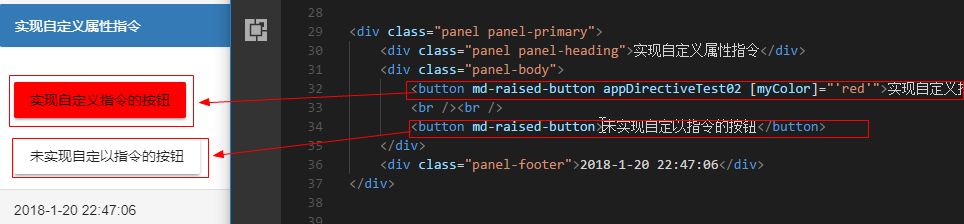
<div class="panel panel-primary"> <div class="panel panel-heading">实现自定义属性指令</div> <div class="panel-body"> <button md-raised-button appDirectiveTest02 [myColor]="'red'">实现自定义指令的按钮</button> <br /><br /> <button md-raised-button>未实现自定以指令的按钮</button> </div> <div class="panel-footer">2018-1-20 22:47:06</div> </div>
4.2.3 效果展示

4.2.4 改进
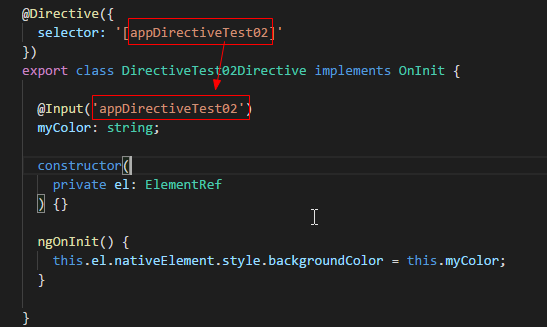
可以通过自定义属性指令的选择器来实现数据传输
》利用自定义属性指令的选择器作为输入属性myColor输入属性的别名

》在组件中直接利用自定义指令的选择器作为输入属性

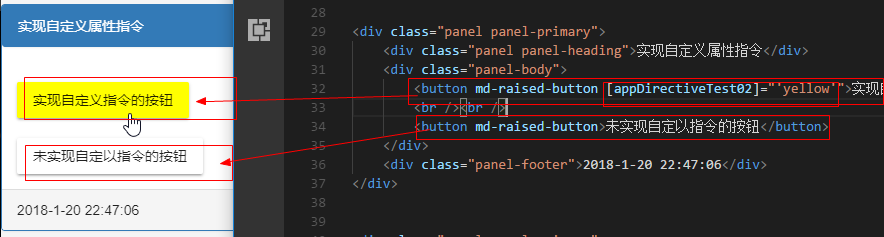
<div class="panel panel-primary"> <div class="panel panel-heading">实现自定义属性指令</div> <div class="panel-body"> <button md-raised-button [appDirectiveTest02]="'yellow'">实现自定义指令的按钮</button> <br /><br /> <button md-raised-button>未实现自定以指令的按钮</button> </div> <div class="panel-footer">2018-1-20 22:47:06</div> </div>
》 效果展示

4.3 响应用户操作
在自定义属性指令中通过监听DOM对象事件来进行一些操作
4.2.1 引入 HostListener 注解并编写一个方法
技巧01:HostListener注解可以传入两个参数
参数1 -> 需要监听的事件名称
参数2 -> 事件触发时传递的方法
@HostListener('click', ['$event'])
onClick(ev: Event) {
}
4.2.2 在方法中实现一些操作
@HostListener('click', ['$event'])
onClick(ev: Event) {
if (this.el.nativeElement === ev.target) {
if (this.el.nativeElement.style.backgroundColor === 'green') {
this.el.nativeElement.style.backgroundColor = 'skyblue';
} else {
this.el.nativeElement.style.backgroundColor = 'green';
}
}
// if (this.el.nativeElement.style.backgroundColor === 'yellow') {
// this.el.nativeElement.style.backgroundColor = 'green';
// } else {
// this.el.nativeElement.style.backgroundColor = 'yellow';
// }
}
4.2.3 在组件中标记自定义属性指令的选择器就可以啦

<div class="panel panel-primary"> <div class="panel panel-heading">实现自定义属性指令</div> <div class="panel-body"> <button md-raised-button appDirectiveTest02 >实现自定义指令的按钮</button> <br /><br /> <button md-raised-button>未实现自定以指令的按钮</button> </div> <div class="panel-footer">2018-1-20 22:47:06</div> </div>
4.2.4 代码汇总
import { Directive, ElementRef, OnInit, Input, HostListener } from '@angular/core';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {
constructor(
private el: ElementRef
) {}
ngOnInit() {
}
@HostListener('click', ['$event'])
onClick(ev: Event) {
if (this.el.nativeElement === ev.target) {
if (this.el.nativeElement.style.backgroundColor === 'green') {
this.el.nativeElement.style.backgroundColor = 'skyblue';
} else {
this.el.nativeElement.style.backgroundColor = 'green';
}
}
// if (this.el.nativeElement.style.backgroundColor === 'yellow') {
// this.el.nativeElement.style.backgroundColor = 'green';
// } else {
// this.el.nativeElement.style.backgroundColor = 'yellow';
// }
}
}
总结
以上所述是小编给大家介绍的Angular17之Angular自定义指令详解,希望对大家有所帮助,如果大家有任何疑问欢迎各我留言,小编会及时回复大家的!
您可能感兴趣的文章:
- Angularjs自定义指令实现三级联动 选择地理位置
- 详解angular2采用自定义指令(Directive)方式加载jquery插件
- 在 Angular2 中实现自定义校验指令(确认密码)的方法
- Angular的自定义指令以及实例
- AngularJS创建自定义指令的方法详解
- AngularJS使用自定义指令替代ng-repeat的方法
- AngularJS 自定义指令详解及实例代码
- 自定义Angular指令与jQuery实现的Bootstrap风格数据双向绑定的单选与多选下拉框
- 深入讲解AngularJS中的自定义指令的使用
- 详解AngularJS中自定义指令的使用

