完美解决api、WebService跨域的问题
webapi接口在ajax调用的很多情况下都会出现跨域问题,同样的WebService如果想用ajax调用,也需要接口跨域问题,解决方案如下:
1、IIS配置
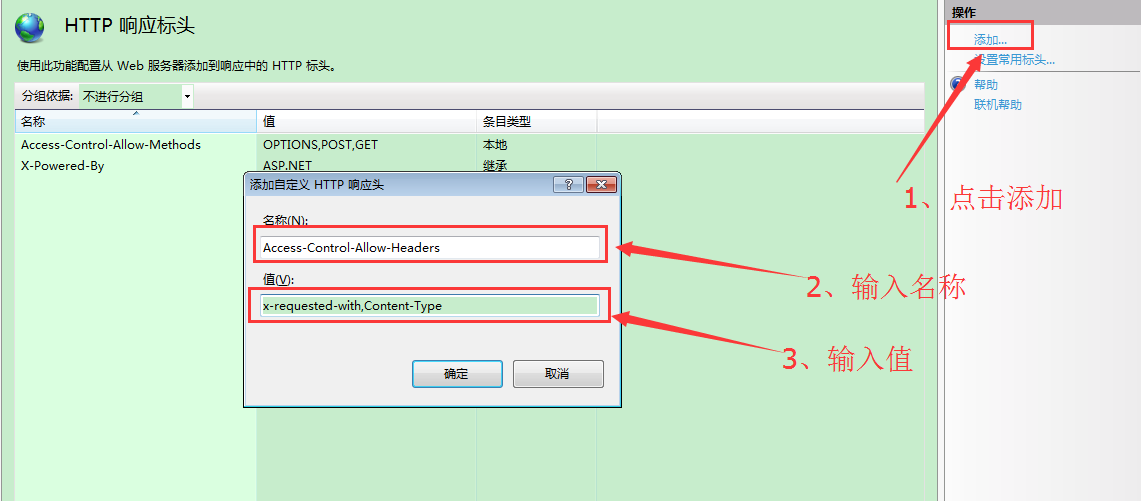
打开IIS选择发布后的webapi或者是WebService,选择网站-->选择HTTP 响应表头-->添加。。操作如下:


需要添加的名称和值为
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> <add name="Access-Control-Allow-Headers" value="x-requested-with,Content-Type"/> <add name="Access-Control-Allow-Origin" value="*" />
2、直接在web.config中添加标签
<system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> <add name="Access-Control-Allow-Headers" value="x-requested-with,Content-Type"/> <add name="Access-Control-Allow-Origin" value="*" /> </customHeaders> </httpProtocol> </system.webServer>
切记。两种方法只能采用一种,否则会报错。
以上这篇完美解决api、WebService跨域的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- 使用jsonp完美解决跨域问题
- js跨域调用WebService的简单实例
- Ajax请求WebService跨域问题的解决方案
- nginx服务器通过配置来解决API的跨域问题
相关推荐
-
Ajax请求WebService跨域问题的解决方案
1.背景 用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用 2.出现的问题 原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容); 3.解决方案: (1) JSONP:只支持GET方式 (2) CROS:跨域资源共享 以下为CROS解决方案: a.在WebService接口加上响应头信息: b.在web.config文件中加上相关配置节信息: 运用a或者b的解决方案后,浏览器头信息中变动如下: 最终问题得以较好的解决,但对
-
nginx服务器通过配置来解决API的跨域问题
前言 最近在采用jquery ajax调用http请求时,发现了一系列问题: 如采用firebug调试API请求(这个API是自己服务器的应用),看到服务器明明返回200状态,response返回数据也是json格式,但ajax返回的error. 在排除json数据格式不正确的原因之后,发现了ajax error函数返回"networkerror failed to execute 'send' on 'xmlhttprequest' failed to load 'http //"
-
js跨域调用WebService的简单实例
步骤1. 在web.config中的system.web节点里加入 <!--此节点可允许脚本跨域调用webservice--> <webServices> <protocols> <add name="HttpPost"/> <add name="HttpGet"/> </protocols> </webServices> <!--此节点可允许脚本跨域调用webservic
-
使用jsonp完美解决跨域问题
调用web接口,get请求,发现提示:No 'Access-Control-Allow-Origin' header is present on the requested resource. 这个和安全机制有关,默认不允许跨域调用 处理手段:使用jsonp格式, ajax请求参数dataType:'JSONP'. 复制代码 代码如下: $.ajax({ url: "http://.......", type: 'GET', dataTy
-
完美解决api、WebService跨域的问题
webapi接口在ajax调用的很多情况下都会出现跨域问题,同样的WebService如果想用ajax调用,也需要接口跨域问题,解决方案如下: 1.IIS配置 打开IIS选择发布后的webapi或者是WebService,选择网站-->选择HTTP 响应表头-->添加..操作如下: 需要添加的名称和值为 <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> &l
-
Nginx配置解决NetCore的跨域问题
使用Nginx配置解决NetCore的跨域 废话不多说,直接上Nginx配置 server { listen 80; server_name 你的Id或域名; location / { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET,POST,PUT,DELETE,PATCH,OPTIONS'; add_header Access-Control-Allow-Header
-
vue-admin-template解决登录和跨域问题解决
目录 一.下载安装项目 二.修改登录访问地址 三.解决跨域问题 一.下载安装项目 git地址:https://github.com/PanJiaChen/vue-admin-template.git 二.修改登录访问地址 找到 .env.develpment文件 # just a flag ENV = 'development' # base api # VUE_APP_BASE_API = '/dev-api' VUE_APP_BASE_API = 'http://localhost:9001
-
Java开发中解决Js的跨域问题过程解析
这篇文章主要介绍了Java开发中解决Js的跨域问题过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 主流方法有JSONP和CORS两种,这里记一下后者的方式,理论基础就是在请求的时候在http请求头中添加如下属性: //指定允许其他域名访问 Access-Control-Allow-Origin:http://localhost:8989 如果后端用Java开发,在返回请求中可以添加如下属性 1.在跨域问题中,如果不操作cookie,只需
-
解决vue axios跨域 Request Method: OPTIONS问题(预检请求)
我们在vue开发中用axios进行跨域请求时有时会遇到,同一个接口请求了两次,并且第一次都是options请求,然后才是post/get请求 如下图 options请求 get请求 为什么会出现这种原因呢? 这是因为CORS跨域分为 简单跨域请求和复杂跨域请求: 简单跨域不会发送options请求,复杂跨域会发送一个预检请求options. 1.简单跨域满足的条件 1.请求方式是以下三种之一: HEAD GET POST 2.HTTP的头信息不超出以下几种字段 Accept Accept-Lan
-
使用proxytable 配置解决 vue-cli 的跨域请求问题【推荐】
本文适用人群: 会使用 vue-cli 搭建一个基本的 vue webpack 项目,本文的目录结构基于 webpack 模板结构 懂得 axios 基本用法 问题导向 日常开发中,前端经常需要通过 ajax 从后端获取数据.而在这种前后端分离的开发模式下,往往前端项目与后端项目的 IP地址.端口号.协议 大概率是不一样的,由于浏览器的安全策略设定,不进行相应配置的话,前端的请求就会被浏览器拦截掉啦. 假设某个页面组件在加载的时候会向后端发送一个请求,然后根据返回的结果来渲染页面.代码示例如下:
-
nginx服务器配置解决ajax的跨域问题
在采用jquery ajax调用http请求时,发现了一系列问题: 如采用firebug调试API请求(这个API是自己服务器的应用),看到服务器明明返回200状态,response返回数据也是json格式,但ajax返回的error. 在排除json数据格式不正确的原因之后,发现了ajax error函数返回"networkerror failed to execute 'send' on 'xmlhttprequest' failed to load 'http //" XMLHt
-
解决Django cors跨域问题
Django cors跨域问题 前后端分离项目中的跨域问题 即同源策略 同源策略:同源策略/SOP(Same origin policy)是一种约定,由 Netscape 公司 1995 年引入浏览器,它是浏览器最核心也最基本的安全功能,现在所有支持 JavaScript 的浏览器都会使用这个策略.如果缺少了同源策略,浏览器很容易受到 XSS. CSFR 等攻击. 同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个 ip 地址,也非同源. 源就是协议.域名和端口号. 协
随机推荐
- Swift实现可自定义分页宽度的UIScrollView
- 基于Jquery实现仿百度百科右侧导航代码附源码下载
- Time、Set、Smartdrv命令的使用方法
- 深入探究Java多线程并发编程的要点
- Redis 集成Spring的示例代码(spring-data-redis)
- php抽象方法和抽象类实例分析
- php模拟socket一次连接,多次发送数据的实现代码
- wiki-shan写的php在线加密的解密程序
- 基于C#编写经理评分系统
- springmvc集成shiro登录权限示例代码
- ES6中Iterator与for..of..遍历用法分析
- Python提取网页中超链接的方法
- 使用IE6看老赵的博客 jQuery初探
- jquery 学习之二 属性(html()与html(val))
- js父窗口关闭时子窗口随之关闭完美解决方案
- 详解Spring全局异常处理的三种方式
- 利用node实现一个批量重命名文件的函数
- python微信公众号之关键词自动回复
- 每天与代码打交道,开发者的“中年危机”该如何应对?
- Django 批量插入数据的实现方法

