IIS7下js文件启用Gzip后却不压缩的解决方法
IIS7已经启用静态文件压缩(Gzip)但是死活不压缩,查找后发现是II7下MIME类型设置问题

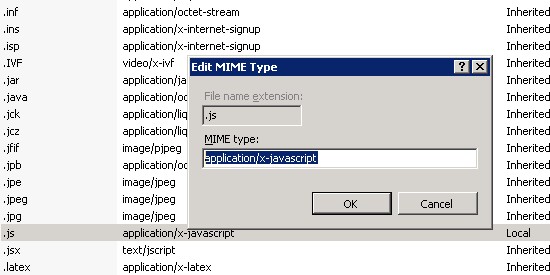
将.js的MIME类型设置为application/javascript
再查看页面,已经启用了Gzip。
不过,几个天后又发现有的js文件被压缩,有的却没有
查找原因发现是引用js文件是没有设置type
<script></script>
<script src=”A.js”></script>
加上type="text/javascript"类型后问题解决。
IIS7中启用JS压缩的方法
先打开IIS管理,选择我要设置的站点,然后在右边的功能区找到MIME TYPES看看里面是否有.JS的选项,如果没有可以手功加上
有的话把.js的值设置成:application/x-javascript记住不能少并x-有的网友介绍是application/javascript
偶在WIN2008+IIS7下试过,如果不加x-也是不会压缩的。
当然最好在上传JS前对JS进行一次压缩这样效果会更好啦。 可以到网上找找TBCompressor工具,这个工具压缩不错
只不过需要你的JS写的标准,不然会出错,分析不了你的JS语法就压缩不了

相关推荐
-
JavaScript 实现的 zip 压缩和解压缩工具包Zip.js使用详解
zip.js是什么 zip.js的github项目地址:http://gildas-lormeau.github.io/zip.js/ 通过zip.js封装一个能在网页端生成zip文件的插件, 直接在网页中创建包含文件夹和文件的压缩包,也可以自定义名字并下载: 如何使用: 1:引用zip.js 2:引用jQuery; 3:并引用封装的ZipArchive.js ,(因为zip.js的api使用起来比较繁琐,所以自己封装实现了这个插件) 4:引用mime-types.js; 查看DEMO, 使用方
-
Node.js站点使用Nginx作反向代理时配置GZip压缩的教程
node.js 开发的站点,如果你也是用了nginx实现反向代理. 那么在服务端可以轻松实现 gzip 压缩,让站点浏览更顺畅. 前提条件: node.js + nginx 反向代理. node.js 需要做的工作: express 4.0以下版本: app.use(express.compress()); //主要是这句 app.use(express.json()); app.use(express.urlencoded()); app.use(express.bodyParser());
-
JS图片压缩(pc端和移动端都适用)
最近在做移动端遇到了一个问题就是:手机拍照后,图片过大如果上传到服务器务必会浪费带宽,最重要的是流量啊别慌,好事儿来了,务必就会有人去研究研究图片的压缩: 鄙人结合前人的经验,结合自己实战,总结出一个方法供大家参考: /** * 图片压缩,默认同比例压缩 * @param {Object} path * pc端传入的路径可以为相对路径,但是在移动端上必须传入的路径是照相图片储存的绝对路径 * @param {Object} obj * obj 对象 有 width, height, qualit
-
js压缩工具 yuicompressor 使用教程
我们提供的js,css压缩工具 yuicompressor 2.46打包简介 官方网址:http://developer.yahoo.com/yui/compressor/ JS与css 压缩工具 yuicompressor当前最新版本:2.4.2 运行需要先安装JDK,官方下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk-7u1-download-513651.html 根据自己的系统选择合适的版本,一般情况下58
-
nodejs的压缩文件模块archiver用法示例
本文实例讲述了nodejs的压缩文件模块archiver用法.分享给大家供大家参考,具体如下: 发现了个更好用的 zip-local https://www.npmjs.com/package/zip-local var zipper = require("zip-local"); zipper.sync.zip("/Users/xxx/xx/xx").compress().save("/Users/xxx/xx/xx.zip"); 如下代码实现
-
javascript实现网页端解压并查看zip文件
WEB前端解压ZIP压缩包 web前端解压zip文件有什么用: 只考虑标准浏览器的话, 服务器只要传输压缩包到客户端, 节约了带宽, 而且节约了传输时间, 听起来好像很厉害的说: 如果前端的代码很多, 而且包含大副的图片,那么就可以把js和css和jpg和png等各种数据通过服务端打包成zip传送到浏览器, 浏览器负责解压, css实用动态生成插入到dom中,js也用globalEval直接执行, jpg或者png各种图片文件由blob流转化为image, 直接插入到浏览器中: htm
-
关于JavaScript的gzip静态压缩方法
一个页面减少10KB对于一个小网站来说,算不上什么,但对于大型站点来说,累计起来却是一个很大的流量......gzip压缩是一个有效可行的方法,但需要Apache的支持(Apache与IIS共用一个端口解决方法). 传统的JS压缩(删除注释,删除多余空格等)提供的压缩率有时还是不尽不意,幸亏现在的浏览器都支持压缩传输(通过设置http header的Content-Encoding=gzip),可以通过服务器的配置(如apache)为你的js提供压缩传输,或是appfuse中使用的GZipFil
-
一个高效的JavaScript压缩工具下载集合
与其他压缩工具压缩率比较: 1. JavaScript Compressor(http://dean.edwards.name/packer/) 与他自己的压缩工具代码为例(v2.02) packer压缩后大小为 7,428 字节(去除注释). 而我们的压缩工具可以压缩至7,256 字节 7256 / 7428 = 0.9768443726440496 2.Dojo ShrinkSafe (粗糙的东西,既低效又危险,建议原有用户赶紧换掉) 与他自己
-
JavaScript 在线压缩和格式化收藏
以前在找到过压缩 Javascript 代码的程序,一直在用,感觉效果不错.http://javascriptcompressor.com/在线压缩 Javascript 源码只是把空格.换行.多余的注释等等清理掉,尤其选中 Shrink variables 时,会把长的变量名缩减成单个字母的变量名,压缩比通常能达到50%甚至更小.现在 AJAX 大行其道,JavaScript 文件越来越大,用此压缩应该能减轻不少流量负担.而且缩减变量名后,程序并没有加密,但会使程序变得很难看懂,一定程度上也能
-
基于pako.js实现gzip的压缩和解压功能示例
本文实例讲述了基于pako.js实现gzip的压缩和解压功能.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pako.js实现gzip的压缩和解压</title> </head> <body> <script type="text
随机推荐
- 用命令创建MySQL数据库(de1)的方法
- PHP基于自定义函数实现的汉字转拼音功能实例
- shell脚本一键安装php7的实例(推荐)
- Javascript下拉刷新的简单实现
- 解析js如何获取css样式
- js模态对话框使用方法详解
- C#控制台基础 List泛型集合与对应的数组相互转换实现代码
- Python中装饰器的一个妙用
- 提高php运行速度的一些小技巧分享
- php给每个段落添加空格的方法
- AJAX初级教程之初识AJAX
- Python使用pylab库实现画线功能的方法详解
- 在线引用最新jquery文件的实现方法
- javascript 继承学习心得总结
- linux防火墙配置教程之允许转发实验(2)
- LINUX 下软件包的安装与使用详解
- C++读入XML文件示例
- java 全角半角字符转换如何实现
- 解决C#中取消方向键对控件焦点控制的实现方法
- CISCO AUX BACK-TO-BACK 实例

