Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问。我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示vue.js not detected,无法正常使用呢?对于这样的问题,新人可能会花费很多时间去找答案,今天我们就来整理了解决方法,希望对大家有帮助。

首先,我们先要确保Vue.js devtool插件已经安装成功了。具体的Vue.js devtool插件的安装方法可以:chrome插件CRX的离线安装方法中找到答案。

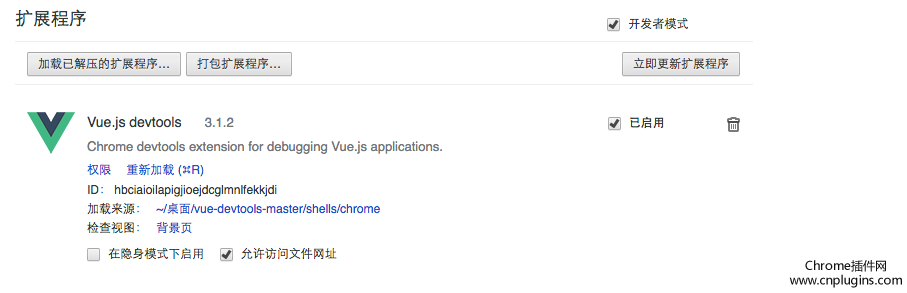
其次,我们需要找到Vue.js devtool插件的安装目录。可以在本站文章chrome插件CRX文件的安装目录中找到插件的安装位置。话说来,我们真找不到插件的安装位置,可以在本地电脑搜索插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。用户可以在插件列表中找到插件的ID,如下图所示。这是我在win8系统上chrome插件的安装位置
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.2_0

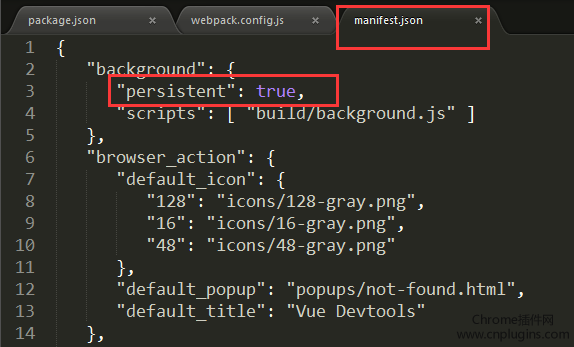
第三,在找到了Vue.js devtool插件的安装目录后,打开mainifest.json文件(这是关键)。

将mainfest.json中代码persistent:false,修改成persistent:true。如下图所示:

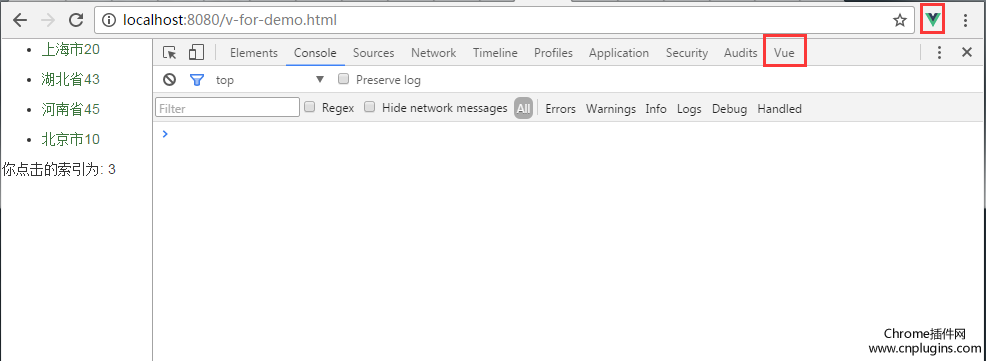
一般情况下,修改完如上的位置的代码。打开vue项目后,在控制台选择vue,就应该可以正常使用了。

第四,如果通过上面的方法调整过后,还是不能够使用,那么可以调整一下webpack.config.js的代码,如下图所示:

最后,重启一下你的vue项目应该就可以使用了。

注意:文章为本人原创,首发于下面地址。
相关推荐
-
微信小程序 devtool隐藏的秘密
微信小程序 devtool 笔者参与的小程序项目开发也进入尾声了,坑也踩得七七八八,对于哪些没有涵盖和深入使用的功能笔者就不班门弄斧了. 前几篇文章讲了那么多细节也好,策略也好,都是应用层面的东西.自微信小程序公布以来就有先行者不断的探索小程序背后的运行机制.小程序的开发语法和API与前端工程师熟悉的html/js/css非常相似,所以会令很多人疑惑小程序与普通的HTML5应用到底有什么区别.这篇文章其实将小程序的基本运行机制剖析的差不多了,简单概括就是: 大部分内容会转化为常规的html/cs
-
详解SpringBoot配置devtools实现热部署
spring为开发者提供了一个名为spring-boot-devtools的模块来使Spring Boot应用支持热部署,提高开发者的开发效率,无需手动重启Spring Boot应用. devtools的原理 深层原理是使用了两个ClassLoader,一个Classloader加载那些不会改变的类(第三方Jar包),另一个ClassLoader加载会更改的类,称为restart ClassLoader,这样在有代码更改的时候,原来的restart ClassLoader 被丢弃,重新创建一个r
-
详解vue.js的devtools安装
安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build. 3.修改manifest.json 中的persistent为true 4.打开谷歌浏览器设置--->扩展程序-->勾选开发者模式--->添加工程中的shells-->chrome的内容或者直接拖动shells-->chrome,至此恭
-
利用Chrome DevTools直接调试Node.js和JavaScript的方法详解(并行)
前提 Node.js 6.3+, 这个可上Node.js官网自行下载: Chrome 55+. 如果您本地的chrome升级到最新版后还是<55, 可以从此处下载:Chrome Canary,亲测可行. 配置 就目前来说,在浏览器端并行调试JavaScript与Node.js还属于新特性,新体验.为了能够正常使用,你还需要做如下配置: 1.输入url:chrome://flags/#enable-devtools-experiments. 注:如果使用中文版Chrome,显示的配置项名称应该为:
-
解决Intellij IDEA 使用Spring-boot-devTools无效的问题
相信大部分使用Intellij的同学都会遇到这个问题,即使项目使用了spring-boot-devtools,修改了类或者html.js等,idea还是不会自动重启,非要手动去make一下或者重启, 就更没有使用热部署一样.出现这种情况,并不是你的配置问题,相信自己,热部署那几个设置很简单,其根本原因是因为Intellij IEDA和Eclipse不同,Eclipse设置了自动编译之 后,修改类它会自动编译,而IDEA在非RUN或DEBUG情况下才会自动编译(前提是你已经设置了Auto-Comp
-
springboot + devtools(热部署)实例教程
技术介绍 devtools:是boot的一个热部署工具,当我们修改了classpath下的文件(包括类文件.属性文件.页面等)时,会重新启动应用(由于其采用的双类加载器机制,这个启动会非常快,如果发现这个启动比较慢,可以选择使用jrebel) 双类加载器机制:boot使用了两个类加载器来实现重启(restart)机制:base类加载器(简称bc)+restart类加载器(简称rc). bc:用于加载不会改变的jar(eg.第三方依赖的jar) rc:用于加载我们正在开发的jar(eg.整个项目里
-
分享vue.js devtools遇到一系列问题
使用vue.js devtools遇到的磕磕绊绊,具体如下 1.首先我们需要在谷歌浏览器扩展程序中点击获取更多 2.在搜索框输入vue.js devtools,点击安装此扩展 3.检查扩展是否开启 我们需要检测我的扩展是否开启,允许文件地址是否访问,如果没有勾选文件地址我们就必须在服务器上访问. 4.修改插件配置文件 复制代码 代码如下: C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdo
-
vue开发调试神器vue-devtools使用详解
前言: 由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么. 但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试. 一.下载chrome扩展插件 GitHub下载地址: https://github.com/vuejs/vue-devtools 建议使用npm淘宝镜像按照依赖包 地址:http://npm.taobao.org/ 命令行安装npm淘宝镜像: $ npm install -g cnpm --registry=https://
-
Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问.我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示vue.js not detected,无法正常使用呢?对于这样的问题,新人可能会花费很多时间去找答案,今天我们就来整理了解决方法,希望对大家有帮助. 首先,我们先要确保Vue.js devtool插件已经安装成功了.具体的Vue.js devtool插件的安装方法可以:chrome插件CRX的离线安
-
vue.js 使用v-if v-else发现没有执行解决办法
使用v-if v-else发现没有执行 最近在学习Vue,因为刚开始学习,所以总会遇到这样那样的问题,今天要说的一个错误就是在看Vue的官方文档的时候,发现在使用v-if和v-else指令的时候,相应的内容都出现了 初始代码: <div v-if="Math.random > 0.5"> " Math.random > 0.5 " </div> <div v-else> " Math.random <=
-
解决Windows Server 安装后无法使用无线与音频 问题
1.无线 运行powershell,输入命令: install-windowsfeature Wireless-Networking 之后重启. 运行cmd输入: sc config WlanSvc start= auto && sc start Audiosrv 2.音频服务 运行cmd输入: sc config Audiosrv start= auto && sc start Audiosrv 如果已经操作完以上步骤后,你的无线或者音频还不能使用,请重新安装对应的驱动就
-
vue.js中npm安装教程图解
首先理清nodejs和npm的关系: node.js是javascript的一种运行环境,是对Google V8引擎进行的封装.是一个服务器端的javascript的解释器. 包含关系,nodejs中含有npm,比如说你安装好nodejs,你打开cmd输入npm -v会发现出啊线npm的版本号,说明npm已经安装好. 引用大神的总结: 其实npm是nodejs的包管理器(package manager).我们在Node.js上开发时,会用到很多别人已经写好的javascript代码,如果每当我们
-
vue.js使用代理和使用Nginx来解决跨域的问题
使用Nginx 反向代理解决跨域问题(vue.js使用代理去掉vue.js因为跨域而触发的options请求) 我们的项目还是需要node.js作为容器的 一.Windows 下安装Nginx (官网下载稳定版http://nginx.org/en/download.html) 二.修改config里的nginx.conf文件的server server { listen 8899;// 你的端口 server_name localhost; root C:/ZOBSF_F/dist;//你打包
-
WIN10安装VC6.0无法使用的解决办法
VC6.0确实已经太老了 VC6.0实在是很久以前的开发工具了,现在的win10已经对该软件不兼容,但是为了能使抱着怀旧情节的初学者们能像教科书或老前辈们一样使用Visual C++6.0,本文将介绍如何使win10兼容使用VC6.0. VC6.0安装包下载 链接地址: http://pan.baidu.com/s/1dFOpPbr 安装到最后一步:将运行VC6.0取消,点击完成. 兼容win10步骤鼠标右键点击VC6.0的图标->点击"打开文件所在的位置" 进入目录后会找到一个
-
vue下history模式刷新后404错误解决方法
本文介绍了vue下history模式刷新后404错误解决方法,分享给大家,具体如下: 官方说明文档: https://router.vuejs.org/zh/guide/essentials/history-mode.html 一. 实测 Linux 系统 Apache 配置: 更改站点配置文件即可,我这里在 Directory 标签后面添加了官方给的五行配置 <VirtualHost *:80> #Created by linvic on 2018-05-24 Serveradmin 674
-
vue.js中使用微信扫一扫解决invalid signature问题(完美解决)
1.点击按钮,实现微信扫一扫功能: <template> <a class="btn" @click="scan">扫一扫</a> </template> 2.使用config接口注入配置信息,wx.config调用方法如下: (其中appId,timestamp,nonceStr,signature必须从后台获取,传参当前网页的URL,不包含#及其后面部分,location.href.split('#')[0]获取)
-
android安装后启动出错解决
在安装过后出现了这样的问题: 于是看了一下,是找不到这个版本,于是到gradle文件里加了一句话,指定好版本,切记不要低于26,然后去sdk manager里面下载对应的版本,就可以了. 这样就可以运行了,要注意版本的问题.本篇是window下的. 到此这篇关于android安装后启动出错解决的文章就介绍到这了,更多相关android安装启动出错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
Python 安装第三方库 pip install 安装慢安装不上的解决办法
今天来说一下,有些刚刚接触python的朋友,在使用pip install安装python 第三方库的过程中 会出现网速很慢,或者是安装下载到中途,停止,卡主,或者是下载报错等问题.如下图: 还有一些,等等之类的问题,比如我这图中,下载速度只有4.7kb/s 慢的比龟速还慢. 怎么样解决这种问题呢? 就是更换python源 临时的使用方法是,在安装pip install -i + 源地址+ 安装库名,这样可以临时解决安装问题 例如:pip install -ihttps://pypi.tuna.
随机推荐
- C#提取PPT文本和图片的实现方法
- Shell字符串比较相等、不相等方法小结
- 制作bat批处理和任意QQ号聊天!
- Golang如何实现任意进制转换的方法示例
- 深入解析java中的locale
- js判断手机浏览器操作系统和微信浏览器的方法
- php+memcache实现的网站在线人数统计代码
- web css实现整站样式互相切换
- MySQL 常见数据拆分办法
- Javascript jquery css 写的简单进度条控件
- Java调用WebService接口的方法
- Python中__init__.py文件的作用详解
- ajax.js里面有内容显示效果,根据ID
- SQL Server 比较日期大小的方法
- 有用的SQL语句(删除重复记录,收缩日志)
- JS去除iframe滚动条的方法
- 使用apache模块rewrite_module (转)
- php绘图之生成饼状图的方法
- C#实现的文件上传下载工具类完整实例【上传文件自动命名】
- 详解VUE 数组更新

