Vue.JS项目中5个经典Vuex插件
使用 Vuex 来管理 Vue 的状态,有很多好的理由。其中之一就是,通过 Vuex 插件可以非常容易的扩展一些很酷的功能。Vuex 社区中的开发人员已经创建了大量的免费插件供你使用,有许多你能想象的功能,还有一些你可能没有想到的功能。
状态持久化同步标签页、窗口语言本地化管理多个加载状态缓存操作
1. 状态持久化
vuex-persistedstate 使用浏览器的本地存储( local storage )对状态( state )进行持久化。这意味着刷新页面或关闭标签页都不会删除你的数据。
一个很好的例子就是购物车:如果用户不小心关闭了一个标签,他们可以重新打开并回到之前页面的状态。

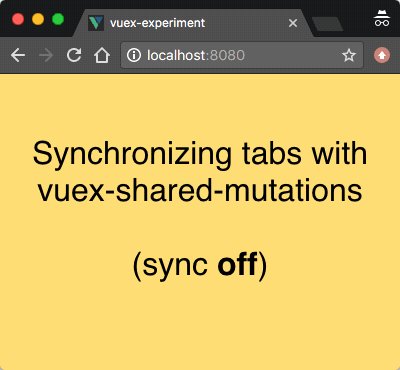
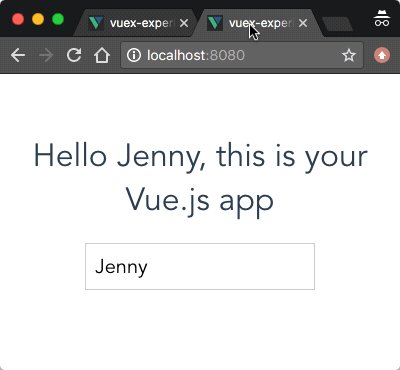
2. 同步标签页、窗口
vuex-shared-mutations 可在不同的标签页之间同步状态。它通过 mutation 将状态储存到本地存储(local storage)来实现。选项卡、窗口中的内容更新时触发储存事件,重新调用 mutation ,从而保持状态同步。

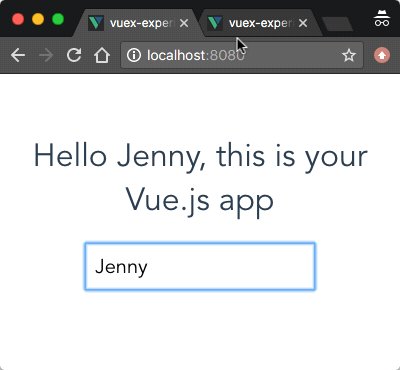
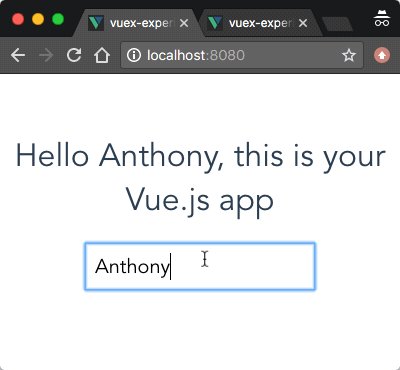
3. 语言本地化
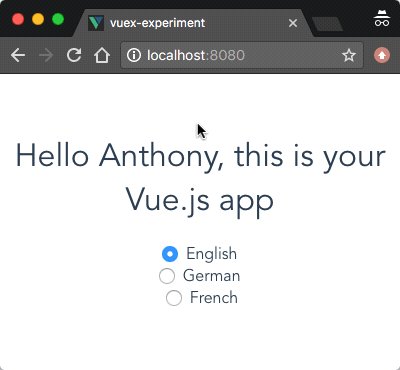
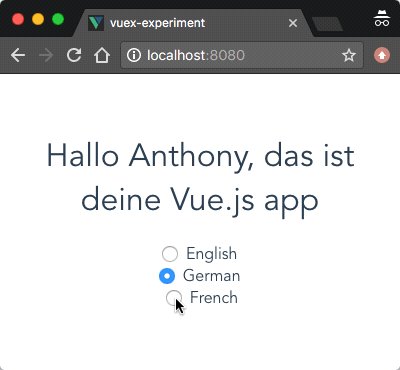
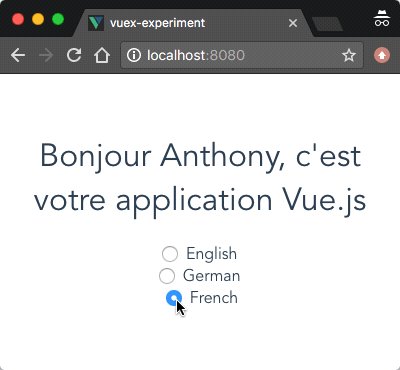
vuex-i18n 允许你轻松地用多种语言存储内容。让你的应用切换语言时更容易。
一个很酷的功能是你可以存储带有标记的字符串,比如"Hello {name}, this is your Vue.js app."。所有的翻译版本都会在标记的地方使用相同的字符串。

4. 管理多个加载状态
vuex-loading 有助于你管理应用中的多个加载状态。这个插件适用于状态变化频繁且复杂的实时应用程序。

5. 缓存操作
vuex-cache 可以缓存 Vuex 的 action。例如,如果你从服务器检索数据,这个插件将在第一次调用该 action 时缓存结果,然后在之后的dispatch中,直接返回缓存的值。必要时清除缓存也很简单。

相关推荐
-
Vue.JS项目中5个经典Vuex插件
使用 Vuex 来管理 Vue 的状态,有很多好的理由.其中之一就是,通过 Vuex 插件可以非常容易的扩展一些很酷的功能.Vuex 社区中的开发人员已经创建了大量的免费插件供你使用,有许多你能想象的功能,还有一些你可能没有想到的功能. 状态持久化同步标签页.窗口语言本地化管理多个加载状态缓存操作 1. 状态持久化 vuex-persistedstate 使用浏览器的本地存储( local storage )对状态( state )进行持久化.这意味着刷新页面或关闭标签页都不会删除你的数据. 一
-
Vue.js项目中管理每个页面的头部标签的两种方法
在 Vue SPA 应用中,如果想要修改 HTML 的头部标签,如页面的 title ,我们只能去修改 index.html 模板文件,但是这个是全局的修改,如何为每个页面都设置不一样的 title 呢?下面介绍两种方法. 使用router.meta 在路由里面配置每个路由的地址: routes: [ { /* (首页)默认路由地址 */ path: '/', name: 'Entrance', component: Entrance, meta: { title: '首页入口' } }, {
-
ejsExcel模板在Vue.js项目中的实际运用
什么是ejsExcel? ejsExcel是一款国人开发的.在Node.js应用程序中使用我们预先设置好的Excel模板导出Excel表格的模板引擎. Excel模板 导出后 Github地址 ejsExcel 如果因为众(ni)所(dong)周(de)知的原因打不开github,没有关系,它的语法很简单,都是一些对Excel模板格式的定义: 这篇文章是我在工作中因为业务需要,用到了ejsExcel这个模板引擎,觉得很不错,但是坑也不少.而网上相关的资料又太少,所以趁此机会总结了一下我的踩坑经历
-
vue.js项目中实用的小技巧汇总
前言 Vue.js 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用. # 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm安装时,可能会出现一系列的错误 1.安装jQuery
-
Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验
vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息.它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开箱即用,还支持自定义正则表达式.而且支持 40 多种语言,对本地化.多语言支持非常友好. 国内饿了么团队开源项目 Element UI 就用到了 vee-validate . vee-validate 官网:https://baianat.github.io/vee-validate/ 1. 安装
-
Vue.js项目模板搭建图文教程
前言 从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品.作为团队的领头人,我的首要任务就是设计 整体的架构 .一个良好的架构必定是具备丰富的开发经验后才能搭建出来的.虽然我有多年的前端开发经验,但就「Vue.js」来说,仍然是个新手.所幸「Vue.js」有一个配套工具「Vue-CLI」,它提供了一些比较成熟的项目模板,很大程度上降低了上手的难度.然而,很多具体的问题还是要自己思考和解决的. 项目划分 我们公司的H5产品大部分是嵌套在手机客户端里面的页面.每个项目的功能
-
Vue.js项目前端多语言方案的思路与实践
目录 一.通常有哪些内容需要处理 二.基本思路 三.具体实践中的一些细节 1.获取当前应该采用何种语言的getLang模块的实现 2.Vux组件的多语言包的配置 3.vux-loader的配置 4.自定义组件内外文案的多语言化 5.vuex-i18n的实现 6.图片的多语言化 7.在当前页面通过按钮切换当前语言后,如何更新当前页面的内容? 8.Yaml中特殊字符的转义 总结 前端的国际化是一个比较常见的需求.但网上关于这一方面的直接可用的方案却不多.最近刚做了一版基于Vue.js的多语言实现,在
-
vue管理系统项目中的一些核心技能汇总
目录 前言 1. Axios 拦截器和二次封装 1.1 Axios 请求和响应拦截器. 1.2 Axios 二次封装 2. Vuex 的数据持久化 3. 路由守卫和动态路由的挂载 3.1 路由守卫 3.2 动态路由的挂载 4. 环境变量的配置文件 5. 封装一个按钮级权限的自定义指令 总结 前言 很多脚手架搭建的 vue 的管理系统项目,其核心模块的处理方式大致上都是一样的. 所以,我结合之前项目,整理了一下重要模块的解决方案. 1. Axios 拦截器和二次封装 1.1 Axios 请求和响应
-
Vue.js状态管理之Pinia与Vuex详解
目录 前言 Pinia 和 Vuex 简介 什么是Pinia? 什么是 Vuex? Pinia 的特点 模块化设计 完整的开发工具支持 Pinia 很直观 Pinia 是可扩展的 TypeScript 支持 Pinia 轻量的 Vuex的特点 模块 开发工具支持 热重载 TypeScript 支持 Pinia和Vuex的代码对比 Pinia 和 Vuex 的优缺点 Pinia 的优点 Pinia 的缺点 Vuex 的优点 Vuex 的缺点 我应该使用哪个:Pinia 还是 Vuex? 结论 前言
-
Vue.js项目部署到服务器的详细步骤
前言 最近做完了一个项目,Vue.js 2.0 + vuex + axios,还是有点大的.想着做了这么久,放服务器给朋友们体验一下,帮忙找找BUG,于是就有了研究服务器这一篇文章了. 准备工作 服务器 既然是部署到服务器,肯定是需要一个云的.我这里找基友拿的一个,做测试的话,可以买阿里云的学生机,9.9 一个月,不过不是学生的话就比较麻烦,因为涉及敏感操作都需要验证码. 编译打包 将项目打包成 dist 文件,这里我需要跨域请求一些数据,还写了一个小型服务器, app.js 放到 dist 文
随机推荐
- ASP.Net MVC_DotNetZip简单使用方法,解决文件压缩的问题
- Python xlrd读取excel日期类型的2种方法
- jQuery鼠标悬停内容动画切换效果
- java 实现汉诺塔详解及实现代码
- iOS应用开发中SQLite的初步配置指南
- JS返回上一页实例代码通过图片和按钮分别实现
- JS实现HTML标签转义及反转义
- js字符编码函数区别分析
- PHP将URL转换成短网址的算法分享
- php 解决substr()截取中文字符乱码问题
- C#编程中设置程序只可被运行一次的方法
- 网络复制内容时常用的正则+editplus 原创
- python在指定目录下查找gif文件的方法
- 仿淘宝首页分类列表效果实现代码
- 浅析Bootstrap表格的使用
- 单网卡ADSL共享上网的设置
- 应用技巧 Google搜索引擎的使用
- 自主创业:网上挣钱的中国站长们看过来
- java对象初始化顺序验证示例
- PHP安装攻略:常见问题解答(二)

