易语言弹出指定网址的方法
如果想自己设计的易语言程序在打开时自动弹出指定网址怎么做呢
1、
首先下载一个易语言,最好是破解版的,可以静态编译。
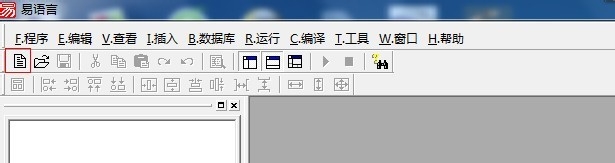
2、打开易语言程序,单击新建按钮。

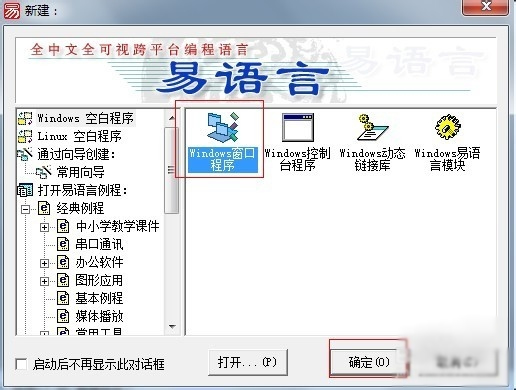
3、弹出新建对话框,选中windows窗口程序,点击确定按钮。

4、在设计区窗体任意位置双击鼠标,跳到代码输入区。

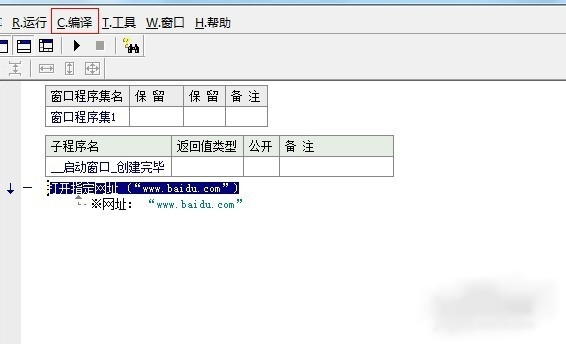
5、在代码输入区中输入打开指定网址 (“www.baidu.com”)(以弹出百度为例)

6、点击图中的编译,选择静态编译,弹出对话框,填写程序名称和保存目录点确定。


7、
点击编译好的程序,测试一下是否弹出指定网页
点击编译好的程序,测试一下是否弹出指定网页
总结:以上就是关于易语言编写弹出网址的方法,感谢大家对我们的支持。
相关推荐
-
易语言弹出指定网址的方法
如果想自己设计的易语言程序在打开时自动弹出指定网址怎么做呢 1. 首先下载一个易语言,最好是破解版的,可以静态编译. 2.打开易语言程序,单击新建按钮. 3.弹出新建对话框,选中windows窗口程序,点击确定按钮. 4.在设计区窗体任意位置双击鼠标,跳到代码输入区. 5.在代码输入区中输入打开指定网址 ("www.baidu.com")(以弹出百度为例) 6.点击图中的编译,选择静态编译,弹出对话框,填写程序名称和保存目录点确定. 7. 点击编译好的程序,测试一下是否弹出指定网页 点
-
易语言外形框组件使用技巧方法
估计很多新手朋友,不清楚易语言外形框组件的使用方法,今天,MovieClip就带大家一起学习.这次的测试程序是如何将一个窗口显示在外形框中.好了,开启我们的编程之路吧! 1.首先,运行易语言,在弹出的"新建工程"文件对话框中选择"Windows窗口程序"并点击"确定"按钮.如图: 2.在创建好的"Windows窗口"上绘制一个外形框组件和一个按钮组件,调整好相应组件的大小和位置.如图: 3.添加一个子窗口,调整子窗口的大小.并
-
易语言接入打码平台的方法
易语言作为一个可视化操作的中文编程软件,可以很更利的开发一些营销类的软件,能做自动化工作,这时对于有输入验证码的操作的,就要接入到打码平台了,现在看看易语言怎样接入到打码平台的! 1.对于打码平台,也是比较多的,如联众.打码兔等等,不能一一例举,不了解那些平台的可以的自行查询,这里以UU云平台作为举例!打开UU云平台网页.注册一个开发者帐号,必是是开发者帐号才可以! 2.登录进去后,可以看到有一个开发文档,这里就有详细的说明,包括用什么编程软件,api下载,函数的介绍等等!仔细看一看也是学到很多
-
让JavaScript的Alert弹出框失效的方法禁止弹出警告框
本文将介绍让JavaScript的Alert弹出框失效的方法,也就是禁止让JS弹出警告框. 因为现在都提倡绿色上网环境,弹出框难免会影响你的心情,所以通过以下代码可将Js弹出框屏蔽掉. <script LANGUAGE="JavaScript"> <!-- window.alert = function(str){ return ; } alert("不能弹出警示框");//--> </script> 实现思路是对"al
-
fckeditor粘贴Word时弹出窗口取消的方法
本文实例讲述了fckeditor粘贴Word时弹出窗口取消的方法.分享给大家供大家参考.具体方法如下: 用fckeditor作为用户发布的编辑框,允许用户发布Word.默认的情况下,粘取进word时,提示是否清除word样式,选择"是"则弹出一个框,需要再粘贴一次来清除word样式.这个操作很麻烦,因此要取消. 开始找到的方法是把ckeditor/" target="_blank">fckeditoreditorjs下的fckeditorcode_i
-
JS实现刷新父页面不弹出提示框的方法
本文实例讲述了JS实现刷新父页面不弹出提示框的方法.分享给大家供大家参考,具体如下: A页面 open方式出 B页面 ,当B页面做了类如保存动作后,需要关闭B页面,刷新A页面的情况下,会弹出一个提示框,要求点重试,这个就是发生预料之外的情况,用户体验很差. 解决方案分两种情况: 1.A页面很简单的情况(没有frame/iframe) 在B页面中的function中: function close(){ window.opener.location.reload(); window.opener
-
javascript实现复选框超过限制即弹出警告框的方法
本文实例讲述了javascript实现复选框超过限制即弹出警告框的方法.分享给大家供大家参考.具体实现方法如下: <html> <title>javascript实现复选框超过限制即弹出警告框的方法</title> <body> <SCRIPT LANGUAGE="JavaScript"> <!--// function countChoices(obj) { max = 2; box1 = obj.form.box1.
-
js中confirm实现执行操作前弹出确认框的方法
本文实例讲述了js中confirm实现执行操作前弹出确认框的方法.分享给大家供大家参考.具体实现方法如下: 现在在删除或其它操作前弹出确定提示,我们有很多方法,最基本的就是利用js自带的函数confirm来操作了 最简单的用法如下: 鼠标事件使用confirm 复制代码 代码如下: <a href="#" onclick= "if(confirm( '是否确定! ')==false)return false; ">点击确定</a> 想简单
-
JS+CSS实现实用的单击输入框弹出选择框的方法
本文实例讲述了JS+CSS实现实用的单击输入框弹出选择框的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999
-
PHP控制前台弹出对话框的实现方法
应用场景: 微信授权登录过程中,需要用户确认,故衍生此需求: 相应的逻辑不放在前端的原因是,此部分逻辑属于偏功能业务,所以放在后端,方便统一管理. 解决办法: 通过php echo出javascript脚本,这里需要关注的一点是缓冲区. 缓冲区应该是有三个部分,分别是php.webserver.web browser,可以通过程序代码或配置文件做到实时输出,相对而言后台是可控的,但是前台不同浏览器缓冲机制是不同的,这里没有深入研究.我的解决方案是,允许非实时输出. 允许非实时输出的一个要求是,在
随机推荐
- AR系列路由器对网络病毒的应对办法
- Tomcat中更改网站根目录和默认页的配置方法
- CloudStack 安装及使用过程中常见问题汇总
- BootStrap Datepicker 插件修改为默认中文的实现方法
- xtree.js 代码
- jsp搜索引擎
- 简单谈谈JavaScript的同步与异步
- ASP.NET MVC5网站开发之展示层架构(五)
- php将HTML表格每行每列转为数组实现采集表格数据的方法
- php中引用符号(&)的使用详细介绍
- 使用Python的PIL模块来进行图片对比
- Android中TabLayout结合ViewPager实现页面切换
- php报表之jpgraph柱状图实例代码
- php中如何同时使用session和cookie来保存用户登录信息
- 在线ASC码查询
- jQuery 判断图片是否加载完成方法汇总
- mysql 关键词相关度排序方法详细示例分析
- CSS3,HTML5和jQuery搜索框集锦
- JS实现侧悬浮浮动实例代码
- innerHTML在IE中报错解决方案
