群晖 synology NAS 存储创建存储空间的方法
synology NAS 存储创建存储空间
前言:之前我们已经安装DSM,并且通过浏览器登录到NAS
下面我们要做的第一件事就是创建一个空间来存放数据,这步很重要,因为它是必做的。你要存放的数据都是在现在创建的这个空间中。
一:网页登录到NAS管理界面,如下图1所示:

图1
二:点击图2中所示位置,按照指导开始今天的主题。

图2
三:点击之后弹出如下图3所示:

图3
四:鼠标遇到“存储空间管理员”,左键单击,弹出如下图4所示(图中所示已经创建了2个空间分别是空间1和空间2,你首次打开这里是没有存储空间的):

图4
五:左键点击“新增”弹出如下图5所示:

图5
六:在这个界面中你可以选择自定义,选择自定义要求用户知道raid相关技术,普通使用者建议,选择默认“快速”,左键单击“下一步”进入图6所示:

图6
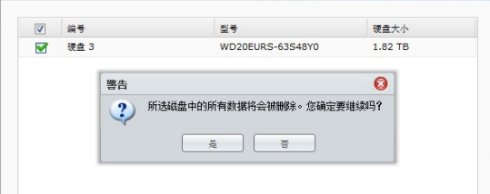
七:单键“下一步”会给出一个提示信息,说明你所选举的硬盘的数据会被删除,因为这里是新硬盘我们直接点击“是”,如果不是新硬盘,要确保上面的数据你已经作了备份。由于误操作而导致的数据丢失,很抱歉我不会为此负任何责任,所以务必三思后行。

图7
八:确认“是”之后进入下一步操作。如图8所示:询问你是否磁盘坏道检测,新硬盘通常为了快速建立存储空间,我一般选择“否”,如果是从其他地方拔下的老硬盘,建议还是检测一下比较好。但这个时间会比较长,时间长短跟你硬盘大小有一定关系。

图8
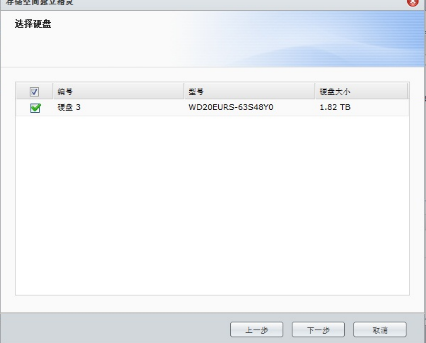
九:当上面确认“下一步”之后进入图9所示:

图9
十:再次确认一下,硬盘类型我们选择是群辉默认的raid类型,没有磁盘检测,选择的硬盘是3.确认正确后,点击“套用”,之后进入图10所示:

图10
到此等系统把空间“新增”成功之后,存储空间的创建就算完成了。最后还要再次提醒,一定注意选择的硬盘上没有你要的数据(新硬盘就不存在这个问题)还有硬盘是否选择对了。如果你发现错了,中途赶紧强行关机(方法是:一直按开机健直到听到一声“嘟”再放开)。
相关推荐
-
群晖 synology NAS 存储创建存储空间的方法
synology NAS 存储创建存储空间 前言:之前我们已经安装DSM,并且通过浏览器登录到NAS 下面我们要做的第一件事就是创建一个空间来存放数据,这步很重要,因为它是必做的.你要存放的数据都是在现在创建的这个空间中. 一:网页登录到NAS管理界面,如下图1所示: 图1 二:点击图2中所示位置,按照指导开始今天的主题. 图2 三:点击之后弹出如下图3所示: 图3 四:鼠标遇到"存储空间管理员",左键单击,弹出如下图4所示(图中所示已经创建了2个空间分别是空间1和空间2,你首次打开这
-
synology NAS 存储安装DSM的方法
synology NAS 存储安装DSM 一:这步操作的前提是,你已经可以通过使用软件(Assistant)找到你网络中的NAS设备.接下来我们来安装DSM系统. 二:启动你的Assistant软件,点击搜索.如下图1所示第一步: 图1 三:选中状态信息为"DSM未安装"NAS设备如图1中第二步,这时候联机那里会显示安装.如图2中第三步. 图2 四:点击安装之后,出现如下图3所示.点击浏览查找你的dsm系统文件,后缀名为".pat"的文件,这里一定要选对你的系统型号
-
NAS(synology 群晖)首次使用教程
synology NAS 存储首次使用指南 注:不同型号的前后面板设计不相同.指南中使用的设备统一为ds1511+:这不会影响到软件的使用,软件界面的使用都是统一的DSM管理. 一:根据安装手册,把NAS(存储器)安装上硬盘,接上网线,插好电源,并按前面板开机按钮(看下图1,2),启动NAS.图1,2. 图1 图2 二:把NAS配件中光盘上的数据拷贝到你的电脑上,光盘目录情况如图3所示: 我新买的机器可没有光盘,大家可以到我们下载即可:http://www.jb51.net/softs/4054
-
群晖NAS利用Docker容器搭建KMS激活服务器实现激活windows系统和office(操作步骤)
前言 Windows系统中能够通过KMS进行激活的一般称为VL版,即VOLUME授权版.我们可以自行搭建KMS激活服务器,实现每180天一次的自动激活,使得系统一直保持激活状态.这次就跟大家分享一下如何利用群晖NAS的Docker容器套件搭建KMS服务器,并演示如何利用我们自己的KMS服务器激活Windows操作系统与Microsoft Office. 操作步骤 先到套件中心安装Docker套件 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZCVBfkb9-15
-
Kubernetes中创建命名空间实现方法
目录 正文 命名空间类型 查看命名空间 创建命名空间 结论 正文 命名空间系统对计算来说并不陌生,我们大多数人可能在几乎所有编程语言中都见过命名空间,无论您在哪里遇到命名空间,其基本目的都是相同的:用于逻辑分组. 同样,在 Linux 内核中,也有命名空间的概念,比如存储和网络命名空间.每个容器也有自己的存储命名空间和网络命名空间,用于资源的隔离和分配. Kubernetes命名空间是指由同一物理集群支持的虚拟集群,此选项专为在多个用户分布在多个工作团队或项目的环境中使用而设计. 本文将介绍如何
-
Yii中Model(模型)的创建及使用方法
本文实例分析了Yii中Model(模型)的创建及使用方法.分享给大家供大家参考,具体如下: YII 实现了两种模型,表单模型(CFormModel类)和Active Record模型(CAtiveRecord类),它们都继承自CModel类. CFormModel代表的数据模型是从HTML表单收集的输入,封装了所有逻辑(如表单的验证和其它业务逻辑,应用到表单的域上).它能将数据存储在内 存中,或者在一个Active Record的帮助下,存入数据库里. 数据库连接操作 在config/main.
-
mysql 5.7更改数据库的数据存储位置的解决方法
随着MySQL数据库存储的数据逐渐变大,已经将原来的存储数据的空间占满了,导致mysql已经链接不上了.因此,必须要给存放的数据换个地方了.下面是操作过程中的一些步骤.记下来,以后日后查看. 1.修改mysql数据存放的目录 要修改两个地方,其一是修改/etc/my.cnf文件中的datadir.默认情况下: datadir=/var/lib/mysql 因为我的/data/目录比较大,所以将其改为: datadir=/data/mysql/ 还要修改/etc/init.d/mysqld文件,将
-
Mysql 切换数据存储目录的实现方法
Mysql 切换数据存储目录的实现方法 今日,工作中遇到,mysql,存储所在分区空间都已使用完,导致mysql无法正常启动,为此只能迁移数据存储目录. 1.将现有的数据存储目录,转移到别的存储空间,今日转移时 50G的数据文件,拷贝了 30多分钟,有些慢. 2.修改my.cf配置文件 修改 存储目录 [mysqld] datadir=/home/mysql socket=/home/mysql/mysql.sock [mysql_safe] pid-file=/home/mysql/mysql
-
MySQL修改默认存储引擎的实现方法
mysql存储引擎: MySQL服务器采用了模块化风格,各部分之间保持相对独立,尤其体现在存储架构上.存储引擎负责管理数据存储,以及MySQL的索引管理.通过定义的API,MySQL服务器能够与存储引擎进行通信.目前使用最多的是MyISAM和InnoDB.InnoDB被Oracle收购后,MySQL自行开发的新存储引擎Falcon将在MySQL6.0版本引进. MyISAM引擎是一种非事务性的引擎,提供高速存储和检索,以及全文搜索能力,适合数据仓库等查询频繁的应用.MyISAM中,一个table
-
Laravel框架创建路由的方法详解
本文实例讲述了Laravel框架创建路由的方法.分享给大家供大家参考,具体如下: 我这里使用的Laravel版本是5.6,路由位置在routes/web.php中,所以我们在这个文件中添加我们想要添加的路由. 1.基础路由 //get请求,结果如下图 Route::get('basic1',function (){ return 'Hello World'; }); //post请求,这里不展示结果图 Route::post('basic2',function (){ return 'Post'
随机推荐
- ASP.NET笔记之 行命令处理与分页详解
- 一次$.getJSON不执行的简单记录
- js获取当前地址 JS获取当前URL的示例代码
- PHP 字符截取 解决中文的截取问题,不用mb系列
- php xml实例 留言本
- python使用电子邮件模块smtplib的方法
- mysql found_row()使用详解
- iframe里面的元素触发父窗口元素事件的jquery代码
- Lua教程(六):绑定一个简单的C++类
- SQL2000 事务回滚问题探讨
- jQuery + Flex 通过拖拽方式动态改变图片的代码
- 新手站长1月打造5000ip娱乐站
- Nginx反斜杠自动解码问题解决方法
- 浅谈PHP调用Webservice思路及源码分享
- python使用xslt提取网页数据的方法
- 基于express中路由规则及获取请求参数的方法
- 详解spring cloud分布式关于熔断器
- Vue组件实现触底判断
- Python学习笔记之字符串和字符串方法实例详解
- Python使用random模块生成随机数操作实例详解

