微信小程序解除10个请求并发限制
这可能是一个冷消息,所以标题比较劲爆。
小程序并发限制由来已久,从刚发布时的 5 并发,到后来的 10 并发,同时发出的请求数若超出这个限制则将被残忍抛弃,由此催生了很多开发者在自己的项目中造了「请求排队」的轮子。然而事实上,早在一年半以前,该限制就被微信官方取消。
10 个请求的并发限制
关于并发限制,微信开发者文档中是这么写的:

这一限制的意思是在同一时刻, wx.request、wx.uploadFile、wx.downloadFile 加起来的并发总数不能超出 10 个。
至今,仍有很多开发者一直遵守着这个规则。
许多人在写业务的时候小心翼翼地维护着请求数。为了将请求数控制好,特地将一些并行请求改为串行,或者引入请求队列来维护小程序请求。
这部分资深开发者为了遵守这一规则所花的功夫,多少反映出了早年他们在面对数额超出后请求被残忍抛弃时的无奈。
附小程序基础库版本 1.3.0 的控制台报错:

时至今日,仍有开发者在讨论解决小程序并发限制的方法:

被忽略的消息
实际上,微信在 2017 年 7 月的基础库 1.4.0 版本升级中就做了优化,对超过并发限制的请求做了队列处理,只是还有很多开发者并不知道这一消息。
从严格意义上来说,此次优化并没有完全解除原有的并发限制。目前同时处理请求的上限仍是 10 个,但在 10 个以外的请求会排队,当前面有请求完成的时候,队列中的请求按顺序发送并处理,*不会像之前那样直接将超出 10 个的请求丢弃。
附件小程序基础库 1.4.0 更新日志(部分):

现在,我们终于可以忽略请求并发限制,愉快地发送请求了。毕竟请求都是可以都发送出去的,只不过在效率上会比无并发限制的情况慢一些。
发送请求的正确姿势
如上文所说,微信小程序是在基础库 1.4.0 版本中加入对超过并发限制的请求做队列处理优化的,在 1.4.0 以下的版本中超出并发部分的请求会被丢弃。
据微信官方数据,截止到 2018 年 12 月,1.4.0 版本以下用户占比大约是 0.04%,虽然目前小程序很少会兼容到这么低的版本,但是对一些有特殊需要的小程序也要注意基础库的差异。
另外要注意的是小程序并发请求的排队机制。当同时调用的请求超过 10 个时,小程序会先发起 10 个并发请求,超过 10 个的部分按调用顺序进行排队,当前一个请求完成时,再发送队列中的下一个请求。
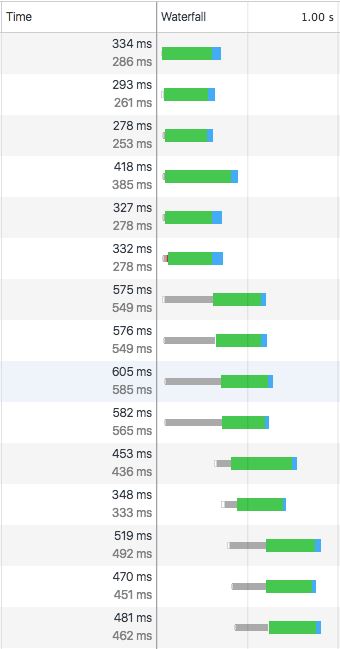
附 20 个请求并发测试:

测试结果:

从图中可以看到,前 10 个请求同时发出,而后面的请求的起始点,对应了前面某个请求的结束点,可以反映出请求的排队行为。
这意味着,在并发请求很多的时候应该做好排队策略,按请求的重要程度和响应时间调整调用顺序,如果遇到请求的响应很慢的情况,可以考虑做 timeout 处理,以免大量等待,影响用户体验。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

