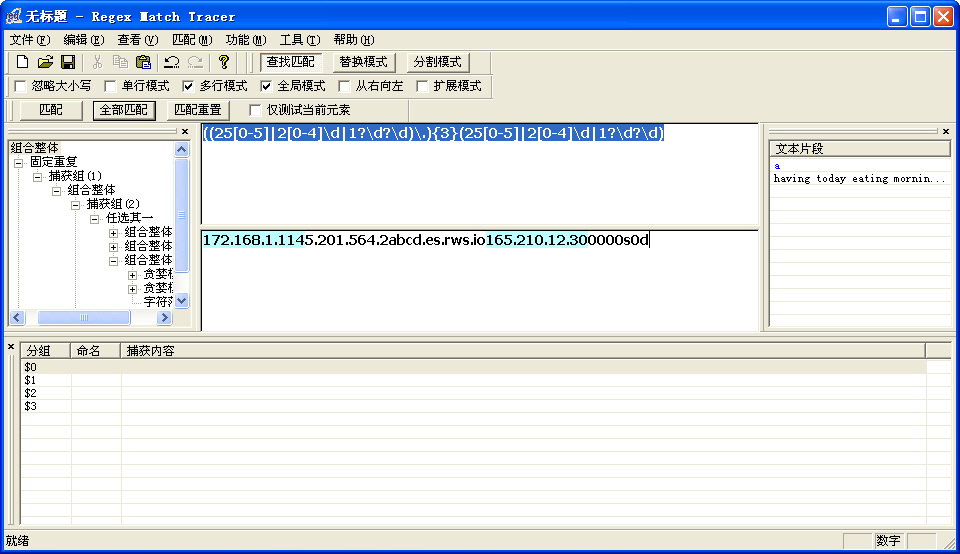
IP 正则表达式验证
相关推荐
-
js正则表达式验证邮件地址
我们最经常遇到的验证,就是电子邮件地址验证.网站上常见.各种网页脚本也都常用"正则表达式"(regular expression)对我们输入的电子邮件地址进行验证,判断是否合法.有的还能分解出用户名和域名.现在用JavaScript语言实现一下电子邮件地址验证程序,用的是JavaScript语言的正则表达式库. 效果图: 不合法的情况: 合法的情况: 源代码如下,该网页已在IE.Firefox.Chrome上验证通过: <!DOCTYPE html PUBLIC "-/
-
jquery正则表达式验证(手机号、身份证号、中文名称)
本文实例需要验证的内容:中文姓名.手机号.身份证和地址,验证方法分享给大家供大家参考,具体内容如下 HTML(表单): <form action=""> <div class="form-group"> <label>姓名:</label> <input id="name" type="text"> </div> <div class="f
-
JavaScript正则表达式验证身份证号码是否合法(两种方法)
第一种方法: 在用户注册页面有些需求要求的比较严格,需要对身份证js验证是否合法,通过此功能严格此系统软件,从而过滤到很多水客.下面就此实现方法给大家讲解下. 很多时候我们都是通过一组正则表达式来判断用户输入的身份证是否合法,那在用正则表达式判断之前,你对身份证号的组成有多少了解呢?下面来说说一个身份证号里面包含了多少的信息: 1.号码的结构 公民身份号码是特征组合码,由十七位数字本体码和一位校验码组成.排列顺序从左至右依次为:六位数字地址码,八位数字出生日期码,三位数字顺序码和一位数字校验码.
-
jquery使用正则表达式验证email地址的方法
本文实例讲述了jquery使用正则表达式验证email地址的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <html> <head> <title>jquery使用正则表达式验证email地址</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <script type=&qu
-
JS正则表达式验证数字代码
复制代码 代码如下: <script type="text/javascript"> function validate(){ var reg = new RegExp("^[0-9]*$"); var obj = document.getElementById("name"); if(!reg.test(obj.value)){ alert("请输入数字!");
-
java正则表达式验证邮箱、电话号码示例
下面的代码使用正则表达式验证输入格式包括了验证邮箱和验证手机号码 复制代码 代码如下: package com.firewolf.utils; import java.util.regex.Matcher; import java.util.regex.Pattern; /** * 使用正则表达式验证输入格式 * @author liuxing * */ public class RegexValidateUtil { public static void main(String[]
-
javascript 手机号码正则表达式验证函数 原创
复制代码 代码如下: function checkMobile(){ var sMobile = document.mobileform.mobile.value if(!(/^1[3|4|5|8][0-9]\d{4,8}$/.test(sMobile))){ alert("不是完整的11位手机号或者正确的手机号前七位"); document.mobileform.mobile.focus(); return false;
-
利用js正则表达式验证手机号,email地址,邮政编码
手机号码的验证(13开头和158,159开头,共11位) 复制代码 代码如下: var re;var ss=document.getElementById('textbox3').value;re= /^(13[0-9]{9})|(15[89][0-9]{8})$/if(re.test(ss)) { document.getElementById('label3').innerText=""; //给label赋值用innerText }else{ document.getEl
-
js正则表达式验证大全(收集)
引用网址 http://hi.baidu.com/quiteuniverse/blog/item/9f3f043d46ad1e07bba16716.html 以下函数调用方式: function check() { var bb = document.getElementById("txt_id").value;//txt_id为文本框的ID alert(ismobile(bb));//ismobile 代表以下任何一个函数名称 } HTML代码: <input type=
-
最全正则表达式总结:验证QQ号、手机号、Email、中文、邮编、身份证、IP地址等
什么是 RegExp? RegExp 是正则表达式(Regular expression)的缩写,作用是对字符串执行模式匹配. 通常用于格式验证.正则替换.查找子串等 各种编程语言的正则表达式基本相同,不同的语言可能会有一些细小的差别 RegExp 语法 1.// 直接实例化 2.var reg = new RegExp(pattern [, flags]) 3.// 隐式创建(推荐) 4.var reg = /pattern/flags; 参数 pattern 是一个字符串,指定了正则表达式的
-
邮箱地址正则表达式验证代码合集脚本之家特别版
邮箱地址验证正则表达式 dedecms中的邮箱地址验证 复制代码 代码如下: <?php $email="test@jb51.com"; //邮箱格式检查 function CheckEmail($email) { return eregi("^[0-9a-z][a-z0-9\._-]{1,}@[a-z0-9-]{1,}[a-z0-9]\.[a-z\.]{1,}[a-z]$", $email); } echo CheckEmail($email); phpcm
随机推荐
- 用ISAPI_Rewrite让IIS也支持如Apache下.htaccess的URL重写
- 分享Java常用几种加密算法(四种)
- iOS开发中使用屏幕旋转功能的相关方法
- 浅析JS刷新框架中的其他页面 && JS刷新窗口方法汇总
- 5个JavaScript经典面试题
- asp.net textarea换行函数代码
- php将数组存储为文本文件方法汇总
- Laravel 5框架学习之表单验证
- 深入理解Python中的内置常量
- Windows下MySQL 5.6安装及配置详细图解(大图版)
- 吐槽一下我所了解的Node.js
- css+js完美控制图片大小
- AJAX封装类使用指南
- J2SE中的序默认序列化
- 一个已封装好的漂亮进度条
- 可拖动可改变大小div的实现代码
- MSsql每天自动备份数据库并每天自动清除log的脚本
- js操作数组函数实例小结
- JAVA获得包含0-9、a-z、A-Z范围内字符串的的随机数实例
- php+ajax简单实现全选删除的方法