修改Tomcat默认访问根目录的方法
在Tomcat默认安装后,tomcat的主目录是webapps/root目录。
在conf文件夹下面找到server.xml 打开
在<hosts> ......</hosts>中间添加一行
<Context path="" docBase="/usr/tomcat/apache-tomcat-8.5.11/webapps/guanwang" debug="0" reloadable="true"/>

docBase即为默认访问的文件夹名称。Linux与Windows一样,只是文件夹地址有差别
<Context docBase="D:/Tomcat 8.0/webapps/guanwang" path="" debug="0" reloadable="true"/>
这样就修改了Tomcat默认访问webapps/guanwang文件夹
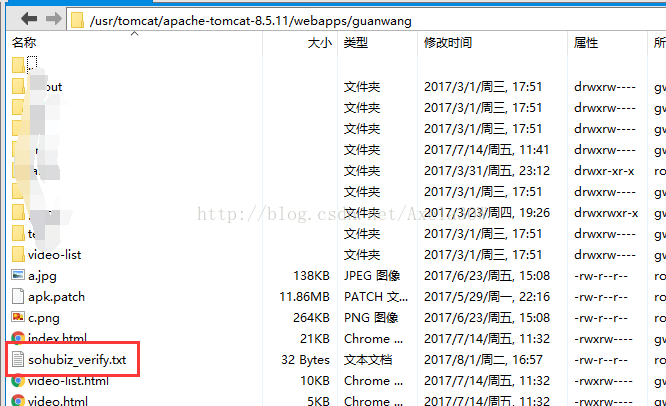
我在guanwang文件夹下面上传了一个文本文件,可以直接访问了。

访问:
1.访问guanwang文件夹下面的video-list.html(见上图)

2.访问guanwang文件夹下面的文本文件sohubiz_verify.txt

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- 实现将Web应用部署到Tomcat根目录的三种方法
- Tomcat中更改网站根目录和默认页的配置方法
相关推荐
-
Tomcat中更改网站根目录和默认页的配置方法
1.tomcat原来的默认根目录是http://localhost:8080,如果想修改访问的根目录,可以这样: 找到tomcat的server.xml(在conf目录下),找到: 复制代码 代码如下: <Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="f
-
实现将Web应用部署到Tomcat根目录的三种方法
将应用部署到Tomcat根目录的三种方法 将应用部署到Tomcat根目录的目的是可以通过"http://[ip]:[port]"直接访问应用,而不是使用"http://[ip]:[port]/[appName]"上下文路径进行访问. 方法一:(最简单直接的方法) 删除原 webapps/ROOT 目录下的所有文件,将应用下的所有文件和文件夹复制到ROOT文件夹下. 方法二: 删除原webapps/ROOT 目录下的所有文件,修改文件"conf/server
-
修改Tomcat默认访问根目录的方法
在Tomcat默认安装后,tomcat的主目录是webapps/root目录. 在conf文件夹下面找到server.xml 打开 在<hosts> ......</hosts>中间添加一行 复制代码 代码如下: <Context path="" docBase="/usr/tomcat/apache-tomcat-8.5.11/webapps/guanwang" debug="0" reloadable=&quo
-
linux修改tomcat默认访问项目的具体步骤(必看篇)
tomcat服务器的默认访问路径是webapps目录下的ROOT.如果更改tomcat服务器下的默认访问工程,需要修改tomcat/conf/server.xml配置文件. 打开server.xml可以找到类似下面的配置: <Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="fal
-
如何修改tomcat默认端口号8080的方法
1.背景 在默认情况下,tomcat的端口是8080,使用了两个tomcat,那么就需要修改其中的一个的端口号才能使得两个同时工作. 2.方法 2.1改动一 那么,如何修改tomcat的端口号呢?首先到安装目录(或者解压目录)下找到conf文件夹,在里面找到server.xml的文件, 找到 <Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redire
-
linux系统中修改tomcat默认输入日志路径的方法
1.修改catalina.sh 进入tomcat安装目录/bin,找到catalina.sh,先进行备份. 对本地的catalina.sh进行修改,这里是以将日志目录修改为/data/logs为例,即将$CATALINA_BASE/logs/catalina.out改为CATALINA_OUT=/data/logs. 2.修改logging.properties 进入tomcat安装目录/conf/,找到logging.properties,先进行备份. 对本地的logging.properti
-
BootStrap Datepicker 插件修改为默认中文的实现方法
bootstrap-datepicker 是一个非常优秀的时间选择插件,默认是英文显示日期的,通过下面几个小修改让其支持默认中文 1.首先将 bootstrap-datepicker.js 另存为 utf-8 格式保存 2.增加 cn 语言选项 var dates = $.fn.datepicker.dates = { en: { days: ["Sunday", "Monday", "Tuesday", "Wednesday"
-
修改ligerui 默认确认按钮的方法
如下所示: $.extend($.ligerDefaults.DialogString, {ok: '取消单据'}); showDialogPay = $.ligerDialog.alert('正在支付中,请稍候...',function(){ clearInterval(intval); $.extend($.ligerDefaults.DialogString, {ok: '确认'}); payReverse(); }); 以上就是小编为大家带来的修改ligerui 默认确认按钮的方法全部内
-
在Pycharm中修改文件默认打开方式的方法
新下载了一个Pycharm,建了个小demo,期间产生了一个sqlite3文件,由于是第一次打开,就弹出选择打开方式的对话框,手一块直接点了个Text,然后就乱码了: 那我们不小心操作后,怎么重新修改文件的默认打开方式呢? 1.File -> Settings -> Editor -> File Types 找到Text下的"*.sqlite3",把它删掉就ok啦~ 以上这篇在Pycharm中修改文件默认打开方式的方法就是小编分享给大家的全部内容了,希望能给大家一个参
-
修改tomcat默认的端口号
协同管理系统黙认使用Tomcat默认的端口8080,除8080端口外Tomcat还会占用8005,8009和8443端口.如果这4个端口已被占用,可以将协同管理系统修改为使用其它端口. 修改方法如下: 1. 如果机器上装有IIS或Apache Server等并仅占用了8080端口: 编辑文件"安装目录\tomcat\conf\server.xml"(可以用记事本打开) 查找到"8080"(如下红字标识处),然后替换成想设置的端口号(如9090),并保存即可. &
-
centos 修改ssh默认端口号的方法示例
linux服务器一般默认的ssh端口号都为22,所以在大部分的使用者手中出于安全考虑就需要修改ssh的默认端口号,下面为为修改ssh默认端口号方法 一:修改/etc/ssh/sshd_config配置文件(注意:这里是sshd_config,而不是ssh_config) 1:查看ssh的默认端口号 netstat -anp|grep ssh 2:修改/etc/ssh/sshd_config配置文件 在sshd_config文件中添加一个端口号10011(这里保留22端口,是为了放置假如配置失败的
-
eclipse启动tomcat无法访问的解决方法
症状: tomcat在eclipse里面能正常启动,而在浏览器中访问http://localhost:8080/不能访问,且报404错误.同时其他项目页面也不能访问. 关闭eclipse里面的tomcat,在tomcat安装目录下双击startup.bat手动启动tomcat服务器.访问htt://localhost:8080/能正常访问tomcat管理页面. 症状原因: eclipse将tomcat的项目发布目录(tomcat 目录中的webapp)重定向了,所以你会发现在tomcat安装目录
随机推荐
- Python内建函数之raw_input()与input()代码解析
- DNS原理及其解析过程剖析(图文)
- 为什么用磁盘序列号加密过的代码不能被复制安装?
- FCKEditor 表单提交时运行的代码
- VBS和UAC用户帐户控制实现代码
- 原生js实现复制对象、扩展对象 类似jquery中的extend()方法
- Java计算一个数加上100是完全平方数,加上168还是完全平方数
- java Hibernate save()与persist()区别
- 使用pdb模块调试Python程序实例
- ASP.NET获取URL方法汇总
- PHP验证码类代码( 最新修改,完全定制化! )
- 从源码解析Python的Flask框架中request对象的用法
- JSP 自定义注解及记录操作日志
- linux下mysql自动备份脚本代码
- phpmyadmin导入(import)文件限制的解决办法
- 妙用.htaccess隐藏网页文件扩展名
- Javascript中call的两种用法实例
- VBS教程:方法-Write 方法
- JavaScript 获取元素在父节点中的下标(推荐)
- Java面试题之基本语法(图解)

