Android中使用ShareSDK集成分享功能的实例代码
引言
现在APP开发集成分享功能已经是非常普遍的需求了。其他集成分享技术我没有使用过,今天我就来介绍下使用ShareSDK来进行分享功能开发的一些基本步骤和注意点,帮助朋友们避免一些坑。好了,下面切入正题正式开始介绍。
1、ShareSDK开发包及配置
这个不用多说,去他们官网看找SDK开发包和集成文档即可。
Android版本地址:http://www.mob.com/downloadDetail/ShareSDK/android。
注意:记得要注册ShareSDK账号获取AppKey哦。这些集成文档里面应该都有,仔细看即可。
2、去各大应用平台注册获取AppKey和AppSecret
这个步骤要看你们团队想分享到哪些平台了,一般都是微博和微信。所以一般都去新浪微博和微信开发平台注册。
新浪开发平台:http://open.weibo.com/
腾讯开放平台:https://open.weixin.qq.com/
3、一键分享功能的集成
使用ShareSDK进行分享,如果你不需要进行定制开发的话,就可以使用ShareSDK里面自带的一键分享模块。使用之前别忘记把ShareSDK中的jar包和ShareSDK.xml放到指定位置哦(配置文档里面都有,慢慢看即可)。
在application节点下注册下面的Activity如图所示:

注意:将红框部分的数字改成在腾讯开放平台申请到的AppId即可。
如果项目集成了微信,还需要添加以下WXEntryActivity,不然的话,mob后台无法做微信的分享统计:(在工程的包下新建wxapi目录再放置WXEntryActivity)
<!-- 微信分享配置 --> <activity android:name=".wxapi.WXEntryActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:exported="true" android:screenOrientation="portrait" android:theme="@android:style/Theme.Translucent.NoTitleBar" />
WXEntryActivity.java代码如下:
/*
* 官网地站:http://www.mob.com
* 技术支持QQ: 4006852216
* 官方微信:ShareSDK (如果发布新版本的话,我们将会第一时间通过微信将版本更新内容推送给您。如果使用过程中有任何问题,也可以通过微信与我们取得联系,我们将会在24小时内给予回复)
*
* Copyright (c) 2013年 mob.com. All rights reserved.
*/
package com.example.haoyunhl.controller.wxapi;
import android.content.Intent;
import android.widget.Toast;
import cn.sharesdk.wechat.utils.WXAppExtendObject;
import cn.sharesdk.wechat.utils.WXMediaMessage;
import cn.sharesdk.wechat.utils.WechatHandlerActivity;
/** 微信客户端回调activity示例 */
public class WXEntryActivity extends WechatHandlerActivity {
/**
* 处理微信发出的向第三方应用请求app message
* <p>
* 在微信客户端中的聊天页面有“添加工具”,可以将本应用的图标添加到其中
* 此后点击图标,下面的代码会被执行。Demo仅仅只是打开自己而已,但你可
* 做点其他的事情,包括根本不打开任何页面
*/
public void onGetMessageFromWXReq(WXMediaMessage msg) {
if (msg != null) {
Intent iLaunchMyself = getPackageManager().getLaunchIntentForPackage(getPackageName());
startActivity(iLaunchMyself);
}
}
/**
* 处理微信向第三方应用发起的消息
* <p>
* 此处用来接收从微信发送过来的消息,比方说本demo在wechatpage里面分享
* 应用时可以不分享应用文件,而分享一段应用的自定义信息。接受方的微信
* 客户端会通过这个方法,将这个信息发送回接收方手机上的本demo中,当作
* 回调。
* <p>
* 本Demo只是将信息展示出来,但你可做点其他的事情,而不仅仅只是Toast
*/
public void onShowMessageFromWXReq(WXMediaMessage msg) {
if (msg != null && msg.mediaObject != null
&& (msg.mediaObject instanceof WXAppExtendObject)) {
WXAppExtendObject obj = (WXAppExtendObject) msg.mediaObject;
Toast.makeText(this, obj.extInfo, Toast.LENGTH_SHORT).show();
}
}
}
下面你就可以调用一键分享功能进行简单的分享了,记住在调用之前一点要先调用ShareSDK.initSDK(this)这个方法。
说明:一键分享虽然简单,但是如果想要对一键分享界面进行修改时比较麻烦的,听说现在版本修改界面好像方便很多了?(不清楚,兄弟你可以去集成文档瞧瞧)。下面我就来介绍自定义的分享界面。
4、自定义分享界面的开发
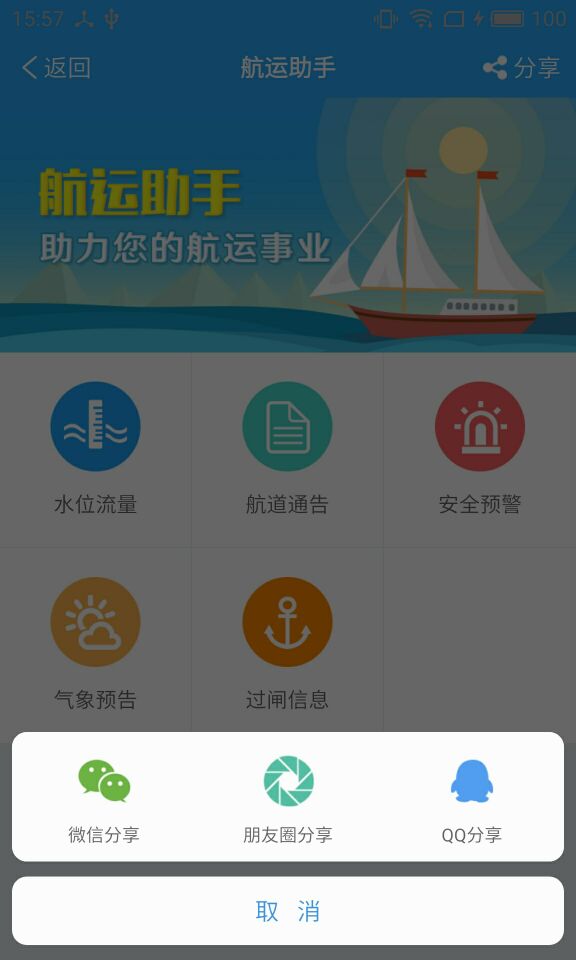
先看效果图:

下面就来详细介绍这个分享界面的开发
界面样式的布局相信大家应该都很熟悉了,我这里就不贴样式布局的代码了。我在开发中将分享功能集成到了一个组件中(ShareDialog)。详细代码如下:
package com.mobile.develop.framework.dialog;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface.*;
import android.view.Display;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.haoyunhl.controller.R;
public class ShareDialog {
private Dialog mDialog;
//取消分享
private TextView txtCancle;
private OnClickListener mOnCancleListener;
//微信分享
private LinearLayout mWeChatShare;
private OnClickListener mOnWeChatShareListener;
//微信朋友圈分享
private LinearLayout mWeChatFriendShare;
private OnClickListener mOnWeChatFriendShareListener;
//QQ分享
private LinearLayout mQQShare;
private OnClickListener mOnQQShareListener;
private Context mContext;
private Display display;
public ShareDialog(Context context){
mContext=context;
//获取屏幕对象
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
display = windowManager.getDefaultDisplay();
}
//设置微信分享
public ShareDialog setOnWeChatShare(OnClickListener weChatShareListener){
mOnWeChatShareListener=weChatShareListener;
return this;
}
//设置分享朋友圈
public ShareDialog setOnWeChatFriendShare(OnClickListener weChatFriendShareListener){
mOnWeChatFriendShareListener=weChatFriendShareListener;
return this;
}
//QQ分享
public ShareDialog setOnQQShare(OnClickListener qqShareListener){
mOnQQShareListener=qqShareListener;
return this;
}
public ShareDialog setOnCancleListener(OnClickListener cancleListener){
mOnCancleListener=cancleListener;
return this;
}
public void show(){
mDialog.show();
}
public void dismiss(){
mDialog.dismiss();
}
/**
* 创建BaseDialog实例
* @return
*/
public ShareDialog builder(){
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.share_dialg_style, null);
//设置弹出框横向铺满整个屏幕
view.setMinimumWidth(display.getWidth());
mDialog = new Dialog(mContext, R.style.ActionSheetDialogStyle);
//设置dialog弹出后会点击屏幕,dialog不消失;点击物理返回键dialog消失
mDialog.setCanceledOnTouchOutside(true);
Window dialogWindow = mDialog.getWindow();
dialogWindow.setGravity(Gravity.CENTER | Gravity.BOTTOM);
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.x = 0;
lp.y = 0;
dialogWindow.setAttributes(lp);
//设置点击隐藏
txtCancle=(TextView)view.findViewById(R.id.txtCancle);
txtCancle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mOnCancleListener != null) {
mOnCancleListener.onClick(mDialog, Dialog.BUTTON_NEGATIVE);
}
dismiss();
}
});
//微信分享
mWeChatShare=(LinearLayout)view.findViewById(R.id.mWeChatShare);
mWeChatShare.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mOnWeChatShareListener != null) {
mOnWeChatShareListener.onClick(mDialog, Dialog.BUTTON_POSITIVE);
}
dismiss();
}
});
//朋友圈分享
mWeChatFriendShare=(LinearLayout)view.findViewById(R.id.mWeChatFriendShare);
mWeChatFriendShare.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(mOnWeChatFriendShareListener!=null) {
mOnWeChatFriendShareListener.onClick(mDialog, Dialog.BUTTON_POSITIVE);
}
dismiss();
}
});
//QQ分享
mQQShare=(LinearLayout)view.findViewById(R.id.mQQShare);
mQQShare.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(mOnQQShareListener!=null){
mOnQQShareListener.onClick(mDialog,Dialog.BUTTON_POSITIVE);
}
}
});
mDialog.setContentView(view);
return this;
}
}
我们自定义分享时只需要重写SharePlatform.java即可。在这个文件中通过不同的分支,来执行不同的分享逻辑。代码如下:
package com.example.haoyunhl.utils;
import android.app.Activity;
import android.content.Context;
import android.os.Handler;
import android.os.Message;
import android.widget.Toast;
import java.util.HashMap;
import cn.sharesdk.framework.Platform;
import cn.sharesdk.framework.PlatformActionListener;
import cn.sharesdk.framework.ShareSDK;
import cn.sharesdk.tencent.qq.QQ;
import cn.sharesdk.wechat.friends.Wechat;
import cn.sharesdk.wechat.moments.WechatMoments;
public class SharePlatform extends Activity implements PlatformActionListener {
private Context context;
public SharePlatform(Context context){
this.context=context;
ShareSDK.initSDK(this.context);
}
/**
* 分享回调
*/
@Override
public void onCancel(Platform arg0, int arg1) {
//回调的地方是子线程,进行UI操作要用handle处理
handler.sendEmptyMessage(4);
}
@Override
public void onComplete(Platform arg0, int arg1, HashMap<String, Object> arg2) {
//回调的地方是子线程,进行UI操作要用handle处理
if (arg0.getName().equals(Wechat.NAME)) {
handler.sendEmptyMessage(1);
} else if (arg0.getName().equals(WechatMoments.NAME)) {
handler.sendEmptyMessage(2);
} else if (arg0.getName().equals(QQ.NAME)) {
handler.sendEmptyMessage(3);
}
}
@Override
public void onError(Platform arg0, int arg1, Throwable arg2) {
//回调的地方是子线程,进行UI操作要用handle处理
arg2.printStackTrace();
Message msg = new Message();
msg.what = 5;
msg.obj = arg2.getMessage();
handler.sendMessage(msg);
}
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
Toast.makeText(context, "微信分享成功", Toast.LENGTH_LONG).show();
break;
case 2:
Toast.makeText(context, "朋友圈分享成功", Toast.LENGTH_LONG).show();
break;
case 3:
Toast.makeText(context, "QQ分享成功", Toast.LENGTH_LONG).show();
break;
case 4:
Toast.makeText(context, "取消分享", Toast.LENGTH_LONG).show();
break;
case 5:
Toast.makeText(context, "分享失败", Toast.LENGTH_LONG).show();
break;
default:
break;
}
}
};
/**
* 进行分享
*
* @param shareType
* @param shareTitle
* @param shareText
* @param shareImageUrl
* @param shareUrl
*/
public void share(String shareType, String shareTitle, String shareText, String shareImageUrl, String shareUrl) {
Platform.ShareParams sharePlatform = new Platform.ShareParams();
Platform platform;
/**
* 如果是微信朋友圈分享
*/
if(shareType.equalsIgnoreCase(ShareConfig.WeChatMomentsShare)){
sharePlatform.setShareType(Platform.SHARE_WEBPAGE);
setSharePlatform(sharePlatform,shareTitle, shareText, shareImageUrl);
if(shareUrl!=null && !shareUrl.equalsIgnoreCase("")) {
sharePlatform.setUrl(shareUrl);
}
platform = ShareSDK.getPlatform(WechatMoments.NAME);
platform.setPlatformActionListener(this);
platform.share(sharePlatform);
}
/**
* 如果是微信分享
*/
else if(shareType.equalsIgnoreCase(ShareConfig.WeChatShare)){
sharePlatform.setShareType(Platform.SHARE_WEBPAGE);
setSharePlatform(sharePlatform, shareTitle, shareText, shareImageUrl);
if(shareUrl!=null && !shareUrl.equalsIgnoreCase("")) {
sharePlatform.setUrl(shareUrl);
}
platform = ShareSDK.getPlatform(Wechat.NAME);
platform.setPlatformActionListener(this);
platform.share(sharePlatform);
}
/**
* 如果是QQ分享
*/
else {
setSharePlatform(sharePlatform, shareTitle, shareText, shareImageUrl);
if(shareUrl!=null && !shareUrl.equalsIgnoreCase("")) {
sharePlatform.setTitleUrl(shareUrl);
}
platform = ShareSDK.getPlatform(QQ.NAME);
platform.setPlatformActionListener(this);
platform.share(sharePlatform);
}
}
private void setSharePlatform(Platform.ShareParams sharePlatform,String shareTitle, String shareText, String shareImageUrl){
sharePlatform.setTitle(shareTitle);
if(shareText!=null && !shareText.equalsIgnoreCase("")) {
sharePlatform.setText(shareText);
}
if(shareImageUrl!=null && !shareImageUrl.equalsIgnoreCase("")) {
sharePlatform.setImageUrl(shareImageUrl);
sharePlatform.setImagePath(shareImageUrl);
}
}
}
我们在导航栏中只需要如此调用即可实现分享功能:

以上这篇Android中使用ShareSDK集成分享功能的实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

