jQuery/CSS3图片特效插件整理推荐
1.CSS3实现的底部带滚动云彩效果的网站登录页面
CSS3实现的底部带滚动云彩效果的网站登录页面特效源码,是一段实现页面底部拥有滚动云彩动态效果的特效源码,想要在网站中实现此类效果的朋友们可以前来下载使用。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码。

在线演示
源码下载
2.HTML5实现的3D球体斑点运动动画特效源码
这是一个很酷的HTML5 3D动画效果,是一个小球,小球表面出现跳动的斑点,斑点跳动时形成各种各样的形状,其实这款动画并不是正宗的HTML5 3D动画,而是利用这些小斑点组合的各种形状造成的3D视觉效果。

在线演示
源码下载
3.基于js实现的鼠标拖动滑块左右滑动效果
js鼠标拖动滑块左右滑动代码是一款js滑动条事件制作打分效果代码,加载速度更快,内存占用更低,使用更加简便。

在线演示
源码下载
4.html5基于canvas实现的漫天飞雪动画特效
html5基于canvas实现的漫天飞雪动画特效源码,加载速度更快,内存占用更低,使用更加简便。

在线演示
源码下载
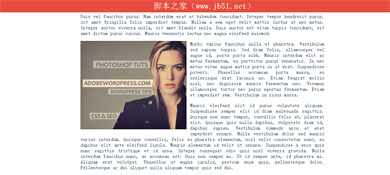
5.jQuery平板样式的焦点图动画插件
这款焦点图插件还有一个特点是有左右图片切换按钮,并且按钮出现渐隐渐现的动画特效,可以让用户很容易找到切换图片的地方。整体效果华丽大气,是一款非常优秀的特效源码。

在线演示
源码下载
6.jquery实现的固定位置下拉隐藏上拉显示悬浮导航菜单特效
一段可以实现任何位置,鼠标上拉显示固定位置悬浮导航菜单,下拉隐藏固定位置悬浮导航菜单的代码,此段代码适合在一些需要提示的地方使用。

在线演示
源码下载
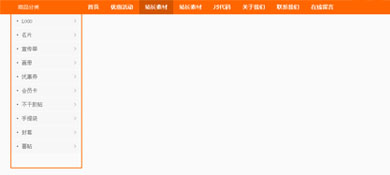
7.jquery实现的改图网橙黄色左侧弹出二级导航菜单
一段利用jquery+div+css实现的,与改图网一样的橙黄色左侧弹出二级导航菜单代码,颜色内容什么的都是可以修改的。

在线演示
源码下载
8.jquery实现的选项卡式友情链接切换特效
jquery实现的选项卡式友情链接切换特效源码,是一段主要应用在网站尾部的友情链接代码,该段代码一个拥有选项卡切换效果的源码。

在线演示
源码下载
9.很酷的CSS3翻页时钟动画特效
今天我们来分享一款风格独特的时钟特效源码,这款CSS3时钟动画是一款数字时钟,时间每过一秒,相应的位置就会像翻日历一样翻过去。另外,这款CSS3数字时钟有点立体的效果,非常漂亮。整体效果华丽大气。

在线演示
源码下载
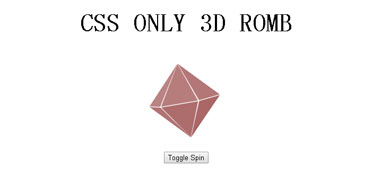
10.HTML5+CSS3实现3D旋转陀螺动画特效
这次我要向大家分享一款很有创意的HTML5/CSS3动画特效,它是一个可以旋转的3D陀螺动画。这个动画和之前分享的HTML5动画类似,主要也是利用了CSS3的transform属性,让物体旋转起来,同时对translateZ赋值实现左右摇摆的动画,让整个陀螺旋转非常逼真。建议使用支持HTML5与css3的火狐或谷歌等浏览器预览本源码。

在线演示
源码下载

