jQuery 页面载入进度条实现代码

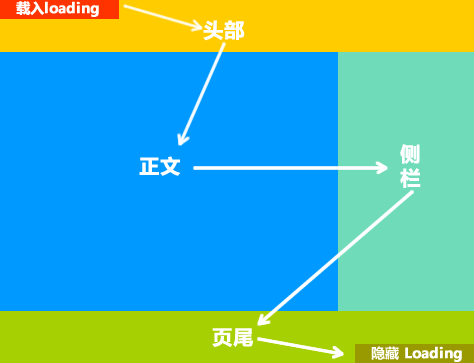
上图展示了传统 Wordpress 模板在浏览器中的载入顺序,Loading 条的出现和消失分布于头尾。

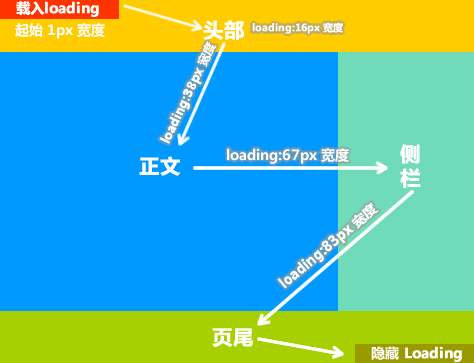
如果我们在页面的不同位置放置多个 JS ,每个 JS 用于逐步增加 Loading 条的宽度,那么这个 Loading 条无疑会更具实用价值。它在一定程度上缓解了访客等待载入的枯燥感,同时还能客观反映页面载入的进度。若再配以 jQuery 内建的动画效果,其完全可以与浏览器自带的状态条媲美。
先来看一个演示:地址。
要得到演示上的进度条效果,首先,引入 jQuery 框架(一定要放在页头 <head> 标签内)。然后在 <body> 标签起始位置放置:
代码如下:
<div id="loading"><div></div></div>
#loading {
width:100px;
height:20px;
background:#A0DB0E;
padding:5px;
position:fixed;
left:0;
top:0;
}
#loading div {
width:1px;
height:20px;
background:#F1FF4D;
}
准备工作到这里就做好了。
接着,请随意发挥,依照你对图二的理解,在模板各个部分的适当位置放置:
代码如下:
<script type="text/javascript">
$("#loading div").animate({width:"16px"})
</script>
其中红色数值应该随载入顺序逐步增加,直到 footer.php。另外别忘了在 footer.php 最末尾放上:
代码如下:
<script type="text/javascript">
$("#loading").fadeOut()
</script>
用于载入完毕后隐藏进度条。
相关推荐
-
jquery实现的一个简单进度条效果实例
jquery实现一个进度条的效果,或许在这里没有什么实际的作用,但是已经实现了进度条的部分原理,前端是怎么实现那种进度效果的. 效果演示: 进度条实现源码: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=&qu
-
jQuery EasyUI API 中文文档 - ProgressBar 进度条
用$.fn.progressbar.defaults重写defaults. 依赖 none 用法示例 创建ProgressBar ProgressBar能够从html标记创建或者编程创建.从标记创建更容易些,把 'easyui-progressbar' 类加入到<div/>标记. 复制代码 代码如下: <div id="p" class="easyui-progressbar" style="width:400px;">&
-
Jquery Uploadify上传带进度条的简单实例
复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="UpLoad.aspx.cs" Inherits="UploadifyDemo_UpLoad" %> <html xmlns="http://www.w3.org/1999/xhtml"><head id="Head1" ru
-
Jquery Easyui进度条组件Progress使用详解(8)
本文实例为大家分享了Jquery Easyui进度条组件的实现代码,供大家参考,具体内容如下 加载方式 Class加载 <div class="easyui-progressbar" data-options="value:60" style="width:400px;"> </div> JS调用加载 <div id="box" style="width: 400px;">
-
用jQuery模拟页面加载进度条的实现代码
因为我们无法通过任何方法获取整个页面的大小和当前加载了多少,所以想制作一个加载进度条的唯一办法就是模拟.那要怎么模拟呢? 我们知道,页面是从上往下执行的,也就是说我们可以大致估算出在页面的某个位置加载了多少,而后用jq模拟出一个进度条来显示. 首先我们先画一个进度条的样子,也就是上图图中的样子,这个不用过多说明,自己看代码 CSS 复制代码 代码如下: *{margin:0;padding:0;font-size:12px} .loading{position:relative;top:0;le
-
分享8款优秀的 jQuery 加载动画和进度条插件
加载动画和进度条在网站和 Web 应用中的使用非常流行.虽然网速越来越快,但是我们的网站越来越复杂,同时用户对网站的使用体验的要求也越来越高.在内容加载缓慢的时候,使用时尚的加载动画和进度条告诉用户还有内容正在加载是一种非常好的方式.今天这篇文章向大家推荐10款基于 jQuery 实现的加载动画和进度条插件. Spin.js 最喜欢这款插件了,动画图片的长度.粗细.速度和角度都可以灵活控制,想要做成什么样都可以. 源码下载 在线演示 Percentage Loader 一款轻量的 jQue
-
jquery 简单的进度条实现代码
其实我本来的计划是做网页设计师的,可是没有人认为我设计的好,哥到现在还没有工作,发泄一下,不多说了. 效果图 需要用到的图片: 背景图片: 进度显示图片: 网页结构: 复制代码 代码如下: <div id="center"> <div id="message"></div> <div id="loading"><div></div></div> </div&
-
6款新颖的jQuery和CSS3进度条插件推荐
现在的网页功能越来越多,尤其是AJAX的广泛应用,进度条和Loading加载动画显得越来越重要了.下面给大家介绍几款比较新颖的jQuery和CSS3进度条Loading加载动画插件,希望对大家有帮助. 1.不同进度显示不同颜色的进度条 这款CSS3进度条和别的有所不同,他的主要特点是随着进度的变化,进度条的颜色会有所改变,这个和游戏中人物的生命值很相似. 2.纯CSS3实现的彩色进度条 该进度条利用了CSS3的颜色渐变属性,让进度条的色彩显得非常具有立体感. 3.jQuery Progress
-
Javascript jquery css 写的简单进度条控件
通过我们伟大的 CSS,可以实现非常漂亮的进度条样式.加上 Javascript 的效果,就可以完全"欺骗"我们的用户,让他们有耐心等待浏览器处理完成.上述的原理已经知道了,那么就可以直接看代码了.本人使用的还是 jQuery 框架,因为这样简短的代码可能会更容易理解. 当然这个控件还有很多需要完成的地方,我仅仅是提供了一种遵循 Web 标准的实现思路.废话不多说. Javascript Progress Bar Demo - jb51.net #progress {backgroun
-
Jquery进度条插件 Progress Bar小问题解决
个人使用总结: 复制代码 代码如下: <script type="text/javascript" src="/Scripts/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="/Scripts/Method/jquery.progressbar.min.js"></script>[Progres
随机推荐
- 在JavaScript的AngularJS库中进行单元测试的方法
- web网页按比例显示图片实现原理及js代码
- 微信开发 使用picker封装省市区三级联动模板
- ASP实现网页打开任何类型文件都提示保存的方法附代码
- C# List实现行转列的通用方案
- Powershell小技巧之等待输入一个按键
- centos源码编译php5 mcrypt模块步骤详解
- c#数字图像处理的3种方法示例分享
- Android开发实现拨打电话与发送信息的方法分析
- Struts2单选按钮详解及枚举类型的转换代码示例
- 在Ubuntu 16.04 Server上安装Zabbix的方法
- JavaScript实现的反序列化json字符串操作示例
- Python编写Windows Service服务程序
- 简单了解Java字符串(操作)
- Android Studio轻松构建自定义模板的步骤记录
- 查看Django和flask版本的方法
- django静态文件加载的方法
- Unity3D仿写Button面板事件绑定功能
- C++11/14 线程的创建与分离的实现
- trackingjs+websocket+百度人脸识别API实现人脸签到

