详解微信小程序自定义组件的实现及数据交互
简单的自定义组件
本文的使用场景是:多个页面都需要用到拨打电话功能,为减少代码量、便于维护,所以自定义了一个组件,每个页面直接调用即可。基本实现下图样式:

下面我们来一步步的实现它:
step1:创建文件夹以及文件
首先创建一个components(名字可自取)文件夹,用于放置所有自定义的组件,
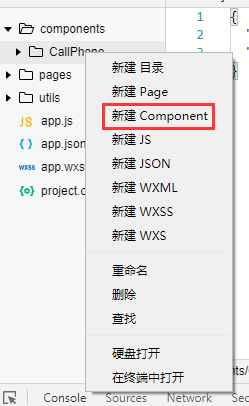
里面可以用右键自动创建的方式,新建一个Component组件,例如:

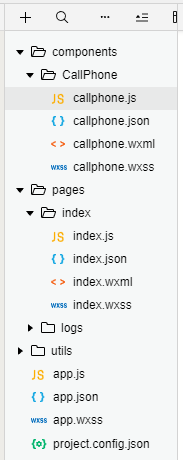
创建之后的目录结构为:

其中callphone是我们本次要实现的拨打电话组件。
step2:组件的基本搭建
在callphone.wxml中:添加组件结构:
<view class="call" bindtap="callPhone">
<view class="phone">{{phone}}</view>
<view>了解最新信息,免费咨询</view>
<view class="callIcon"></view>
</view>
在callphone.wxss中:添加组件样式:
.call {
display: block;
padding: 18rpx 30rpx;
width: 100%;
color: #999;
font-size: 24rpx;
box-sizing: border-box;
background: #ecf9e8;
position: relative;
border-radius: 10rpx;
}
.call .phone {
color: #333;
font-size: 40rpx;
}
.call .callIcon {
width: 77rpx;
height: 77rpx;
position: absolute;
top: 50%;
margin-top: -38rpx;
right: 30rpx;
background-size: cover;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAE0AAABNCAYAAADjCemwAAALaUlEQVR4Xu1ce3BU1Rn/fecmmxCIDwoqOI5PEmDvwlh8dQwkuyAx2Y3TqmDt+NbOtIpax9Y61VpatdM60hkr7Yzjo1U6rYJYdbOLEbI3RHwWamFvwKC2tpZgCxUhEpNN9nydc7MJm7DJ3t3cJYuz58/kO9/5zm/PPed7E8Zp1L82s4JixXMZslIQVUhghgCOZ3A5QOUAygB0AdxJoE4J7BPA+5J5J0G0s6t3a3j+ezvHQ3w6UovWtZ49VfT1NoDgBbMPoOljX5s7QBQBw5BFxcF1C97dM3ae6TnkFLQa47TSiVTewMxXg3ExAcWDIhF2E/A2g9qJ0B6XcicVF+0p5VinFhed2DP7C0zdPiGuyfJucpVzb99UTYgKZlQSuJKB88GYNsCPgV4QXiGiVQe5M9ji/ag7/fazo8gJaIvWn3GsS0y4lQi3AzRFiTawKQFuisdhrFvUtj07kQ/Nqtvgnq1p8EpQ7dAfhfcy45GY/OLRDRf9ff9Y1xk+31HQ6t466xjxReldzFhGwLGJxTYT0dOEnmeD3p17nd7AAL8Go2IKo+SbzHwtgHMSP9R+IqyUE7ofWnfBBwecWtsx0Opb3FeSpBVA4pMhrBdMDwZ90Y1OCWuXT0PEUy2J7wHjosSc3Sz4znBN25/s8hiNbsygNWycczrH+QmGutwBEDaRJu9sXLD9HScEHAuPQOvs8xAXK5hR1S8aRUijm4LV2/4xFr5jAs2/Ub8UcTwJ4DgAewTRXUFv9On+KyxvBjUYnmsl80MApgL4DBpuDFWbL2QrYVagzds8r/ikAz0rQFgGBhGwlovp26H50X3ZCpLref7XPMdTLz/OwGUgMBgrPzmm5M4t52zpzXTtjEFbvHXOxOJP5VowagH0ENH3G73RlZkuPF70AcOzjJkfBlACQlPvZHHZq3O3HcxEnoxAUy+UZFcIwHkAPmFCQ9hrbs5kwXygrTf0c4gRBHASgHcExfyZvOy2QbMAg6sVjFkAPpSM2nULzQ/zAYRsZKhr1s8UhCYAZ4KxQ4jYArvA2QLN+iT/JyPWCSNs1eKofXmR+Z9shM2nOZds0E+Ma2gCY646cb1fET47n2pa0KxLv7MnmLjDPtQkLvwyADbw41nACbxunThC0yflJQ3pHoe0oPkj+q8B3KruMMmoOpo/yZFOeeJT3ZS44x4N+czbslZuLT1M4nkwYkyoOhovfbvXQeJx2ASCCwKXj6bHjXjSlKYv4/KvSnEloluPJrXCLlDD6RLqyKNKARaa+OpIlsOIoAUinmZlGinFtdFnXp6tIEfbvEBEf14pwMrkavRFF6aSPyVoCeP7j8o0QjFV5rOm7/SPoiwH9HK7MrlY8LdSGfmHgWa5d7pK31PeCkF0fdAb/b3TguU7vwbDc51k/h2A3bKse+Zwt9JhoPkN/QEw7lHeipDXXJBnxveRwpv8hq4U+SoQHgx5zXuTFx4CmuVx1cr+qRyIVCTPzwf3zpFC6bBHoXX2edwn3mZgfyzedWqyB3gIaPXN7nuJ6H4Q1oe85uLxEjhf1vUb+qvKkcnMPw4vbHtgQK5B0KwgCE/8WPn0BajGMY/rcgh/tXspM12v3NDEKGXgIwIHpdBWrvNu+3e+gDRcDssDDG4BeO9BOnjKQLBmEDR/i2cJJK8GsDnkM891YiPqcy8pKluT5HYezvYzBl0X9kVfcmK9XPDwR/S/WDEHQUtDNdE1ao1B0ALNepAJAccUWQb5WzzrwZxS1xncICMmBC8MetuUGZN3Y0DhZUIw7DUvGQRNBXKpr3cXASwodrJdF8loO/Qb+lVgrLKJwt9CPvNsm7RHlCzhQ9zFAHFR8ckqIG2dNH9EvwHAk8lojlUyv6GryLfXLh8Jrlrna1Pehrwb9Yb+MjEaANwY8plP9YNm6KvAuIqIlzV6237jhNR+Q98HtgIutgYDt4d9pvKo5N0IGO5bmGklCH8Iec2rEyfNvcvKrdAwO1Rt7nBCan9EV2kBJXZ5EeF7jV7zEbv0R5JORfKFoDaAO0K+tpPJyt7pLWoHYXfIazqQlNK/HX9E/wjAqRlsLhDymSr+kJfDb+gdKneEi/sqyd/sWQLi1UR4sdFrfsMpif0RXUXWlRlmYwzVg2xMOOIkAUP/MzO+DqaldMgKoF+GvNG7nZImENGfYeBqW/wYt4UWmsqPlbfDb3h+AeYfKuuABjZHgm5orIkqy96R0dDiuUNK/pUNZr8N+cxbbNCNK0mgxXM9S1Yv5yqqN/Q3iXGB009+oMXzNZb8xig77WPi74a9bU+MKxo2F6+LuC8UoE1MeEudtPcYqGSpVYYXbXUsHbMufFaJKC1VqVWTRpDryZDPvMmmzONOVr9hbgWJeDsB7eSPeHYBPL2vKD69acGO3U5K54/ozwFYmpon3R/yRe9zcr1c8qptnTWtqE/rAKiD/BFdJbuVlxGXr/G2fe7kwnWGfoVgPJuS51HmflpiuCd1MXUC6FSg9QHQyvbOKlqzdE3cUdDeP6tE+7j0XwyckILvwbITefIad1vMyTVzxWvJ6iVa15QdCqt4Tk+a2kC94b6fmIa4iwc2Rhpf21jd9kyuNuok32Enrd+EKimKT3/B4TtNCZ0I+3+Q6kFgYFvYZ6o8irwfl7bOmtZj3Wnccej1LNYqw/Odez2TUag39J8QY3kqZJjoO2Fv9LF8R63+tbkV1Jt4Pesj+psE5/W0ZBAWN82Z6HLJHcw4JQU4n/eRPLvJu12dxrwdg3oa+vU0y9xx2iIYvvtAs76YCa8ke4uTaD4gjtU0Lty5K1vUrDQKjp8GKQ5ortjOl6va1Uvn2BhqEQxGoJy1PVNJGzA8K5k5pcmkqlZ6IQOZnrj65jlXEskfAdCT1uwh8FpNo7tfqjY/dgK5IbZnrrwcqQRdstrt6ppCKjnwwhE20slEt4VtRvX9EV05TG8eGRTeC4iLQ77olrECN9TLkSN/2khCLn59zgnFPfItAKePspEt0PDzcxeYLy4nyFR09RHPHQQ7DgHuQJfQQ4GxZZ4P8acpgfyRfrVDSnY7UbOU7le92Jh5msZaC0CjOykZn7LAeiFpEzTeFZf8X00IyVIugnqNiUS6tdT/ifDTRq+Z8vW2M/8wz60FWg5iBOmEsS7uPtkEwox0tA783wz5TE+2fEaIETgfjbIjYO0b7slF3bQWQI0d+uxpuDvka5uQ7fyU0ahcxD3tCqgSoaft7/4ZE/1A2cB252VCp5JYwj7TdmQsmbeKe8bZ1aH+NiTuqf4wgKZjEfZMdgWgwXBXSdDjYMzMcKod8paQz7Qdg01mOGKE3brXcpDLYWc3yTTzHptXPK2i52YpcR8RJmc6fyR6IXBNsMa0G+0fwmbUXI6cZQ1lsfMawz1pEuhGFUAGj6qapOVu5c62Ri/C8tSqy2gM0mYNWZ9ovuWnMYS/2V0Nja6ACp8BJ6ZFKZmAsEFO6L4s26ritPlpaq18z4RsMDwzmeR8luQB0QywPINAx3F/HKI0ker6GYB3WYinwi3bnsvmhCksVIGtrUxI624r5NwqGOzn3CrqQna3eskzzO627rb+Iv5CHYHdOoKBe7RQsZJhxYoCrlAblUVtlPUoFKrwUmo4hXpP9fj1l2Y7U++pYC5UFh9+2NKeNDWlUMM+FDhboFkPg+qWIF2toEK3BNugDQJX6MtxqGLFriFc6ACTVOZjF7TBx6HQaygTyA7RDu9qxUR3hQtdrdKDme/90zguVlgVwvnSPy0Z0kKnvvQHLCVFoSdklsANeoCHdR8FrC4yTar7KAuKOFGD5d+ozyLJvqO6++hwnAf63FKcr5GE2rR9bmXRnrgr1nlMUp/bA5os12KuchZf8j63qQ5poaPyGD7dgamH9e4mzBCsenervt2qf/dA727qJHCnJOwTnB+9u/8PGdpORDiwhy4AAAAASUVORK5CYII=);
}
在callphone.js中:添加组件逻辑:
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
phone: '400-010-9797'
},
/**
* 组件的方法列表
*/
methods: {
callPhone() {
wx.makePhoneCall({
phoneNumber: this.data.phone
})
}
}
})
step3:使用组件
我们要在index.wxml中使用该组件的话,要在index.json中进行声明:(其中call-phone是组件的名称,可以自取)
{
"usingComponents": {
"call-phone": "/components/CallPhone/callphone"
}
}
在index.wxml中引用组件:
<call-phone></call-phone>
完成以上几个步骤,一个简单的小程序自定义组件就完成了,运行结果如下:

Page与Component数据交互
上面的例子中可以看到,电话号码是在组件中的data中设置的,也就是每个页面都是固定写死的;但是如果要实现每个界面的号码不一样的话,此时就涉及到page往组件传值的问题,可以这么修改:
1、page > component
方法1:page在引用组件时能通过属性值设置,callphone.js在properties获取:
<!--index.wxml-->
<call-phone phone="400-010-9797"></call-phone>
// components/CallPhone/callphone.js
Component({
properties: {
phone: String //简写
/*
phone: {
type: String, //类型,目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '', //初始值
observer: function(newVal, oldVal) {}
}
*/
},
attached: function() {
console.log("this.properties.phone:" + this.properties.phone); //控制台打印:"400-010-9797"
},
//...
})
方法2:page在引用组件时通data-xxx设置,callphone.js在this.dataset获取:
<!--index.wxml-->
<call-phone data-tel="400-010-9797" ></call-phone>
// components/CallPhone/callphone.js
Component({
attached: function() {
console.log("this.dataset.tel:" + this.dataset.tel); //控制台打印:"400-010-9797"
// 设置properties值用setData()
this.setData({
phone: this.dataset.tel
});
},
//...
})
2、component > page
组件中的变量要传到page页面,可以通过事件触发this.triggerEvent()来实行:
// components/CallPhone/callphone.js
Component({
methods: {
callPhone() {
var myEventDetail = {
msg: '来自component的信息',
tel: '400-010-9797'
} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的选项
this.triggerEvent('myevent', myEventDetail, myEventOption)
}
}
})
<!--index.wxml-->
<!--"bindmyevent"属性与上面"myevent"对应,当自定义组件触发"myevent"事件时,调用"call"方法 -->
<call-phone bindmyevent="call"></call-phone>
//index.js
Page({
call: function(e) {
console.log(e.detail.msg);//控制台打印:"来自component的信息"
wx.makePhoneCall({
phoneNumber: e.detail.tel
})
}
})
总结
以上所述是小编给大家介绍的微信小程序自定义组件的实现及数据交互,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

