易语言给组件上加载图片方法步骤
易语言中,我们如何将喜欢的图片放到窗口或者组件上呢? 下面笔者为大家讲解.
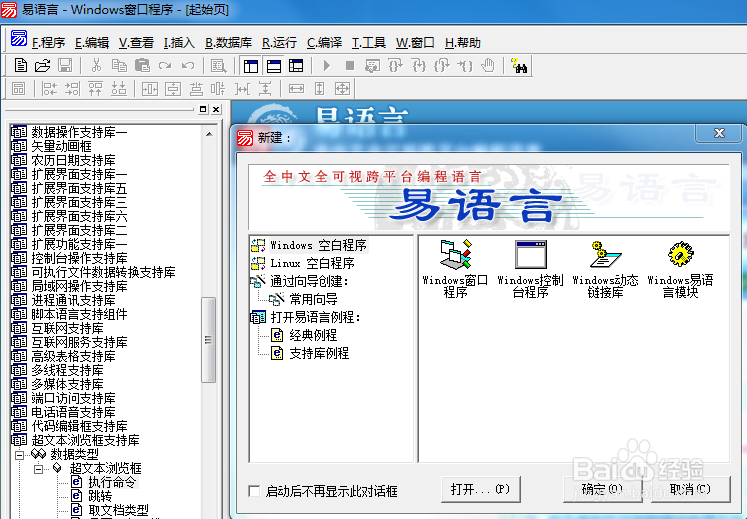
1、首先,我们新建一个易语言Windows窗口程序. 如图所示.

2、在窗口中,我们放置好如下如组件. 我们先将如何在按钮上加载图片. 点击按钮,在左侧属性中寻找图片选项. 如图所示

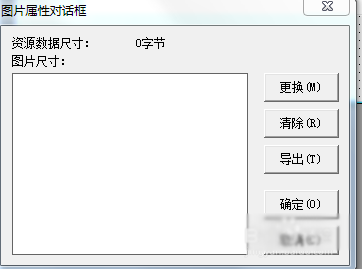
3、点击图片选项,出现如图所示界面. 再此界面上我们需要加载图片

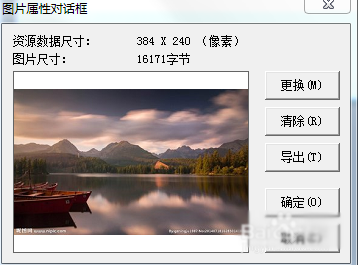
4、选择更换按钮,在你本机上找到你要更换的图片,点击确定即可 如图所示


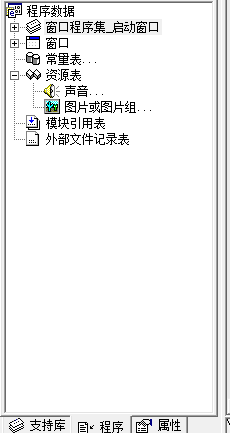
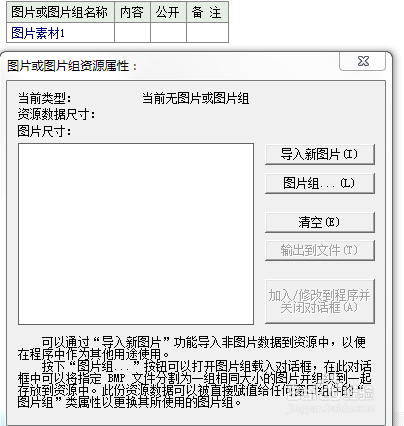
5、下面,我们来讲解另一种加载图片的方法. 首先,我们在资源表中找到图片选项,进入.如图所示

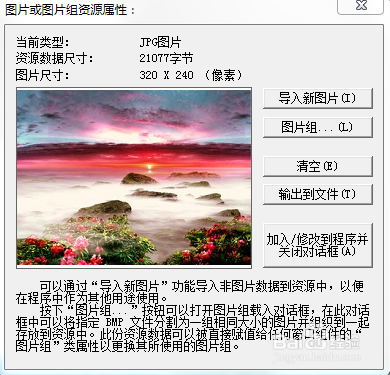
6、选择导入新图片,在本机上选择你要导入的图片,并选择加入/修改到程序.如图所示


7、此时,我们可以看见我们加载的图片内容已被图片素材1所定义. 我们就可以使用#图片素材1加载图片了.

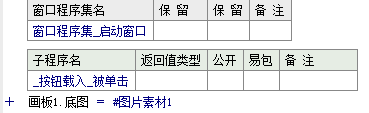
8、此时,我们选择加载按钮. 进入代码. 将画板的地图设为我们刚才加载的图片名. 如图所示

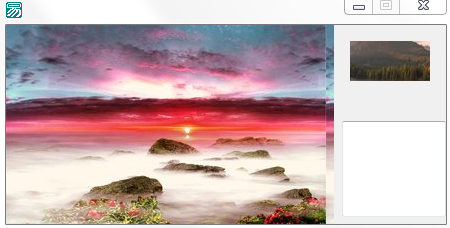
9、最后,我们运行程序.发现两种加载图片的方式都实现了. 如图所示

相关推荐
-
易语言获取网络图片方法详解
怎么才能把网页上的图片获取到易语言图片框内容呢? 如图1: 首先需要添加图片框.然后找到你想要的网络图片 如图2: 百度的图片,其实搜索框上面那是一张图片.那我们要怎么才能提取出它的地址而不是保存下来, 操作:点击图片右键-找到属性 如图3: 箭头指向的那个方向就是这张图片的地址.复制下即可,然后就可以开始写代码了,代码如下: 图片框1.图片 = HTTP读文件 ("https://www.baidu.com/img/bd_logo1.png") 这样就可以获取出图片,大家跟着操作测试
-
易语言通过百度ocr接口识别图片记录微信转账金额的代码
封包编码 .版本 2 .程序集 程序集1 .子程序 取内容, 文本型 .参数 封包, 文本型 .局部变量 a, 整数型 .局部变量 b, 整数型 .局部变量 ls, 文本型 .如果真 (寻找文本 (封包, "[]", , 假) ≠ -1 或 寻找文本 (封包, "head", , 假) ≠ -1 或 封包 = "") 输出调试文本 (封包) 返回 ("") .如果真结束 a = 寻找文本 (封包, "[",
-
易语言QQ群发支持图片文字数据一起发送的工具
DLL命令表 .版本 2 .DLL命令 OpenClipboard, 逻辑型, "user32", "OpenClipboard", , 打开CLIPBOARD .参数 hwnd, 整数型 .DLL命令 GetClipboardData, 整数型, "user32", "GetClipboardData", , 返回剪贴板数据的句柄 .参数 wFormat, 整数型 .DLL命令 RegisterClipboardFormat
-
易语言下载图片的方法
易语言编写程序的快速化,本土化,赢得来众多程序猿的广发青睐.随着互联网日新月异的发展,人们对程序或软件的功能要求也相对变的苛刻.浏览网页的时候,看到漂亮的图片就想下载保存下来,这个是无可厚非的.爱美之心,人皆有之.相信大家都会下载保存图片,这里,笔者要说的是,易语言如何下载图片,下面,MovieClip就带大家一起学习! 1.首先,打开"易语言"主程序,弹出"新建工程"对话框,选择"Windows窗口程序"然后点击"确定"按钮
-
易语言图片框组件使用方法
易语言可以开发些实用的程序,它与软件开发的编程语言一样,可以先从简单的程序开始学习,可用最基本的组件工具上的控件来做窗口程序的开发,这里以做一个易语言程序来给大家介绍,图片框组件的程序制作的过程. 1.将易语言安装好后,打开一个易语言的程序,鼠标左键单击菜单[程序]>>[新建],在右边工具箱中拖动一个图片框组件,如下图所示. 2.在弹出的[图框组件]的窗口上,可以图框名称重新命名,如下图所示. 3.鼠标左键单击[图框]属性,加载一个卡通的图片,如下图所示. 4.选择加载图片的文件夹路径,加载图
-
易语言给组件上加载图片方法步骤
易语言中,我们如何将喜欢的图片放到窗口或者组件上呢? 下面笔者为大家讲解. 1.首先,我们新建一个易语言Windows窗口程序. 如图所示. 2.在窗口中,我们放置好如下如组件. 我们先将如何在按钮上加载图片. 点击按钮,在左侧属性中寻找图片选项. 如图所示 3.点击图片选项,出现如图所示界面. 再此界面上我们需要加载图片 4.选择更换按钮,在你本机上找到你要更换的图片,点击确定即可 如图所示 5.下面,我们来讲解另一种加载图片的方法. 首先,我们在资源表中找到图片选项,进入.如图所示 6.选择
-
Android ListView异步加载图片方法详解
本文实例讲述了Android ListView异步加载图片方法.分享给大家供大家参考,具体如下: 先说说这篇文章的优点把,开启线程异步加载图片,然后刷新UI显示图片,而且通过弱引用缓存网络加载的图片,节省了再次连接网络的开销. 这样做无疑是非常可取的方法,但是加载图片时仍然会感觉到轻微的卡屏现象,特别是listview里的item在进行快速滑动的时候. 我找了一下原因,可能是在listview快速滑动屏幕的时候划过的item太多 而且每次调用getView方法后就会异步的在过去某个时间内用han
-
将Vue组件库更换为按需加载的方法步骤
本文介绍了将Vue组件库更换为按需加载的方法步骤,分享给大家,具体如下: 按需加载DEMO仓库地址 背景 我司前端团队拥有一套支撑公司业务系统的UI组件库,经过多次迭代后,组件库体积非常庞大. 组件库依赖在npm上管理,组件库以项目根目录的 index.js 作为出口导出,文件中导入了项目中所有的组件,并提供组件安装方法. index.js import Button from "./button"; import Table from "./table"; imp
-
js预加载图片方法汇总
本文实例汇总了js预加载图片方法.分享给大家供大家参考.具体分析如下: 1. 纯CSS: #preload-01 { background: url(http://domain.tld/image-01.png) no-repeat -9999px -9999px; } #preload-02 { background: url(http://domain.tld/image-02.png) no-repeat -9999px -9999px; } #preload-03 { backgroun
-
PhotoSwipe异步动态加载图片方法
在开发搜房家居M站的时候,搜房家居装修效果图相册展示效果需要用到PhotoSwipe插件来显示图片. 特点: 1. 家居提供的接口,每次只能获取一张图片 2. 装修效果图的张数不限. 3. 从PhotoSwipe用法来看,在PhotoSwipe初始化前必须把所有图片列出. instance = PhotoSwipe.attach( window.document.querySelectorAll('#Gallery a'), options ); 标签a是PhotoSwipe初始化前的, 之后
-
tangram框架响应式加载图片方法
各种网站经常看到页面滚动到可视区域,然后才加载相应的图片资源,他的本质是什么呢?本文来分析一下很简单,就是判断当前元素是否是可视区域内 假设:h1 = 滚动条滚去的高度w1 = 滚动条滚去的宽度h2 = 屏幕的高度obj 表示当前对象 {x:当前对象相对于文档左上角的位置x,y:当前对象相对于文档左上角的y} 则应该这样判断在y轴方向上:if(obj.x>h1&&obj.x<h1+h2||obj.x+obj.offsetHeight>h1&&|obj.x+
-
react脚手架如何配置less和ant按需加载的方法步骤
前言 create-react-app是由React官方提供并推荐使用构建新的React单页面应用程序的最佳方式,其构建的项目默认是不支持less的,需要我们手动集成 一.react脚手架搭建 1.先全局安装create-react-app(提前需要安装node) npm install -g create-react-app 2.然后通过create-react-app创建项目my-app create-react-app my-app 3.最后通过cd进入项目文件夹并启动 cd my-app
-
vue 组件异步加载方式(按需加载)
目录 组件异步加载(按需加载) 1.使用() => import() 2.使用resolve => require([’./_account’], resolve) 3. 使用Webpack 的内置语句:import(*) 4. require.ensure: 怎么实现组件异步加载 1.什么是异步组件 2.为什么需要异步加载组件 3.异步加载组件方法 组件异步加载(按需加载) 有时候打包出来的js文件过大,严重影响访问速度,这个时候我们就不得不考虑相关方法来提速,毕竟这可是会影响浏览量的. 如
-
vue 组件异步加载方式(按需加载)
目录 组件异步加载(按需加载) 1.使用() => import() 2.使用resolve => require([’./_account’], resolve) 3. 使用Webpack 的内置语句:import(*) 4. require.ensure: 怎么实现组件异步加载 1.什么是异步组件 2.为什么需要异步加载组件 3.异步加载组件方法 组件异步加载(按需加载) 有时候打包出来的js文件过大,严重影响访问速度,这个时候我们就不得不考虑相关方法来提速,毕竟这可是会影响浏览量的. 如
-
Django1.9 加载通过ImageField上传的图片方法
这里假设你是通过models的ImageField上传图片,并期望在前台img标签中能显示.能否访问图片关键在于,是否能通过正确的路径访问. 在models.py中有image如下 image = models.ImageField(upload_to='images/%Y/%m', verbose_name='文件缩略图') 在显示页面中如show.html中使用img标签显示 <img class="center-block thumbnail" src="{{re
随机推荐
- CSS网页布局入门教程7:二列固定宽度居中
- 为Extjs加加速(javascript加速)
- 10道典型的JavaScript面试题
- 详解Spring MVC 集成EHCache缓存
- javascript陷阱 一不小心你就中招了(字符运算)
- jQuery使用empty()方法删除元素及其所有子元素的方法
- ThinkPHP惯例配置文件详解
- Apache负载均衡设置方法 mod_proxy使用介绍
- SQL2005 学习笔记 公用表表达式(CTE)
- MySQL定时器EVENT学习笔记
- 查看一个顶级域名下所有的二级域名
- Android App开发中将View或Drawable转为Bitmap的方法
- Android学习之文件存储读取
- Java concurrency之锁_动力节点Java学院整理
- Java设计模式之工厂模式
- php7安装openssl扩展方法
- Python实现聊天机器人的示例代码
- 一文概括6种负载均衡技术的实现方式(小结)
- 深入浅析Random类在高并发下的缺陷及JUC对其的优化
- layui 图片上传+表单提交+ Spring MVC的实例

