解决 viewer.js 动态更新图片导致无法预览的问题
前台页面要求图片的查看,是在表格中点击查看才弹出图片,网上发现用Viewer插件的挺多,就选用的这款插件,但是Viewer插件会产生缩略图,这里取巧了,将缩略图统一替换成了一个带有查看两字的小图片,这样就解决了表格中方缩略图空间不足的问题。
Viewer.js 是一款强大的图片查看器
Viewer.js 特点:
支持移动设备触摸事件
支持响应式
支持放大/缩小
支持旋转(类似微博的图片旋转)
支持水平/垂直翻转
支持图片移动
支持键盘
支持全屏幻灯片模式(可做屏保)
支持缩略图
支持标题显示
支持多种自定义事件
下面看下解决 viewer.js 动态更新图片导致无法预览的问题,具体内容如下所示:
1、viewer.js 使用 Demo
http://fengyuanchen.github.io/viewerjs/
2、viewer.js 下载地址
https://github.com/fengyuanchen/viewerjs
3、viewer只能初始化一次,也就是说如果用ajax添加了新的图片,你再初始化新添加的图片还是出不来,只有第一次初始化加载的图片
4、解决方案
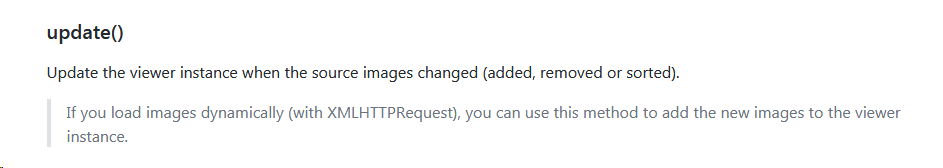
参看官方文档:

5、具体代码实例
$.post('your_url', {
param: 'value'
}, function(data) {
var html = '';
for (var i = data.length - 1; i >= 0; i--) {
html += '<li><img src="img_source" ></li>'
}
$("#img_list").append(html);
// 初始化 viewer.js
var viewer = new Viewer(document.getElementById('img_list'), {
toolbar: true, //显示工具条
viewed() {
viewer.zoomTo(0.75); // 图片显示比例 75%
},
show: function (){ // 动态加载图片后,更新实例
viewer.update();
},
});
});
总结
以上所述是小编给大家介绍的解决 viewer.js 动态更新图片导致无法预览的问题,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
赞 (0)

