C#实现上传照片到物理路径,并且将地址保存到数据库的小例子
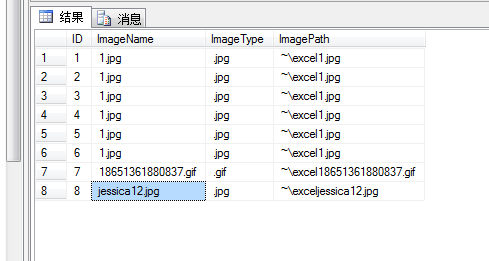
效果:


思路:
首先,获取图片物理地址,然后进行判断将图片保存到文件夹下,再将图片的信息保存到数据库。
create table image1
(
ID int identity(1,1) primary key,
ImageName varchar(100) ,
ImageType varchar(20),
ImagePath varchar(200)
)
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td colspan="2" style="height: 21px">
</td>
</tr>
<tr>
<td style="width: 400px">
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Label ID="label1" runat="server" ForeColor="Red"></asp:Label>
</td>
<td style="width: 80px">
<asp:Button ID="UploadButton" runat="server" Text="上传图片" OnClick="UploadButton_Click" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<br />
<br />
<asp:Image ID="Image1" runat="server" Height="118px" Width="131px" />
</td>
</tr>
</table>
</div>
</form>
</body>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
namespace InExcelOutExcel
{
public partial class UpWord : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
string SQLString = ConfigurationManager.ConnectionStrings["ConnectionStr"].ToString();
protected void UploadButton_Click(object sender, EventArgs e)
{
try
{
using (SqlConnection sqlcon = new SqlConnection(SQLString))
{
string FullName = FileUpload1.PostedFile.FileName;//获取图片物理地址
FileInfo fi = new FileInfo(FullName);
string name = fi.Name;//获取图片名称
string type = fi.Extension;//获取图片类型
if (type == ".jpg" || type == ".gif" || type == ".bmp" || type == ".png")
{
string SavePath = Server.MapPath("~\\excel");//图片保存到文件夹下
this.FileUpload1.PostedFile.SaveAs(SavePath + "\\" + name);//保存路径
this.Image1.Visible = true;
this.Image1.ImageUrl = "~\\excel" + "\\" + name;//界面显示图片
string sql = "insert into image1(ImageName,ImageType,ImagePath) values('" + name + "','" + type + "','~\\excel" + name + "')";
SqlCommand cmd = new SqlCommand(sql, sqlcon);
sqlcon.Open();
cmd.ExecuteNonQuery();
this.label1.Text = "上传成功";
}
else
{
this.label1.Text = "请选择正确的格式图片";
}
}
}
catch (Exception ex)
{
Response.Write(ex.Message);
}
}
}
}

