js 连续赋值的简单实现
无意中网上发现的这个问题,预想的结果和真实的结果大相径庭。
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}
要是拆开来看,结果就是我所想的那样
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}console.log(b.x);//undefined
分析:
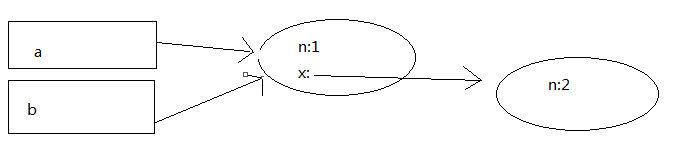
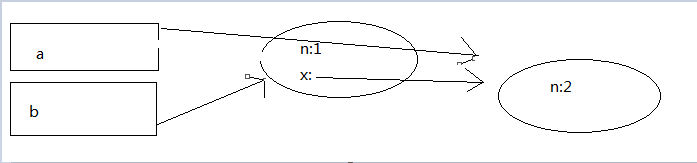
a.x=a={n:2}
js的赋值运算是右结合的,上面等同于a.x=(a={n:2})
js的求值运算是从左到右的(PS:和同事讨论,他说是从左到右,我认为是从右到左,最后发现是我错了)
1)a.x=(括号内的最终结果)
查找a的x属性不存在后在a指向的对象中添加一个属性x,这个x属性要把一个结果赋给它,那好吧,我等着结果

2)因为是要获得括号内的结果,那么a.x就一直等着括号内给他返回结果,所以开始求值a={n:2}得到结果后返回给这个新属性x

3)回到括号内的a={n:2},a发生指向改变了

以上这篇js 连续赋值的简单实现就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
js中变量的连续赋值(实例讲解)
今天遇到了一个连续赋值的经典案例,网友们给出的答案也是五花八门,看起来有些繁琐,我也来说说自己的看法. 下面就是这个经典案例: var a = {n: 1}: var b = a; a.x = a = {n: 2}: console.log(a); console.log(b); console.log(a.x); console.log(b.x): 我们先来看一下普通连续赋值,即:变量赋值的类型是数据类型值 var a=3; var b=a=5; console.log(a); console
-
javascript连续赋值问题
前几天在搜索面试题时发现了这么一段代码,执行完后感觉完全不与所想的一样 var a = { n : 1 }; var b = a; a.x = a = {n : 2}; console.log(a.x); console.log(b.x); 输出结果为: undefined [object Object] 一开始以为语句应该是先给 a 赋值 {n : 2} , 然后再将 a.x 赋值 {n : 2} ; 但事实却不是那样,于是改动了一下代码,添加几条log var test; var a = {
-
js 连续赋值的简单实现
无意中网上发现的这个问题,预想的结果和真实的结果大相径庭. var a={n:1} var b=a; a.x=a={n:2} console.log(a.x); console.log(b.x); undefined Object{n:2} 要是拆开来看,结果就是我所想的那样 var a={n:1} var b=a; a={n:2}: a.x={n:2} console.log(a.x);//Object{n:2}console.log(b.x);//undefined 分析: a.x=a={n
-
JS实现最简单的冒泡排序算法
1. 算法步骤 比较相邻的元素.如果第一个比第二个大,就交换他们两个. 对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对.这步做完后,最后的元素会是最大的数. 针对所有的元素重复以上的步骤,除了最后一个. 持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较. 2. 动图演示 3. 什么时候最快 当输入的数据已经是正序时(都已经是正序了,我还要你冒泡排序有何用啊). 4. 什么时候最慢 当输入的数据是反序时(写一个 for 循环反序输出数据不就行了,干嘛要用你冒泡排序呢
-
JS二叉树的简单实现方法示例
本文实例讲述了JS二叉树的简单实现方法.分享给大家供大家参考,具体如下: 今天学习了一下 二叉树的实现,在此记录一下 简单的二叉树实现,并且实现升序和降序排序输出 function Node(data , left,right){ this.data = data; this.left = left; this.right = right; this.show = show; function show(){ return this.data; } }; function Bst(){ this
-
JS实现的简单轮播图运动效果示例
本文实例讲述了JS实现的简单轮播图运动效果.分享给大家供大家参考,具体如下: <!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" charset="utf-8" /> <meta http-equiv="content-type" content="text/html" /> <title&
-
js实现非常简单的焦点图切换特效实例
本文实例讲述了js实现非常简单的焦点图切换特效的方法.分享给大家供大家参考.具体分析如下: 这是一个非常非常简单的焦点图(更像滑动门),可供初学者借鉴参考 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://w
-
JS实现的简单表单验证功能完整实例
本文实例讲述了JS实现的简单表单验证功能.分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head&
-
JS+CSS实现简单滑动门(滑动菜单)效果
本文实例讲述了JS+CSS实现简单滑动门的方法.分享给大家供大家参考.具体如下: 这是一款超简约设计的滑动门菜单,鼠标放到主菜单上,里面的内容会跟着变化,实际上本演示是一个范例,从代码中的注释你就能感觉到,每一步都有注释,对学习JavaScript和CSS都有帮助,也为你以后写出比这更漂亮.更实用的滑动门做铺垫. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-css-jdhd-menu-style-codes/ 具体代码如下: <!DOC
-
JS实现超简单的鼠标拖动效果
本文实例讲述了JS实现超简单的鼠标拖动效果.分享给大家供大家参考,具体如下: 这里使用尽可能短的JavaScript代码写一个JS拖动,函数本身287个字符...如果不是考虑兼容性和变量封装,还可以更短点. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-s-drug-demo/ 具体代码如下: <title>尽可能短的写一个JS拖动</title> <body> <div id="demo&quo
-
js实现的简单radio背景颜色选择器代码
本文实例讲述了js实现的简单radio背景颜色选择器.分享给大家供大家参考.具体如下: 这里演示的js实现radio网页背景颜色选择器,只需点击对应颜色的radio单选框,就可以改变网页的背景颜色,简单方便,实用的javaScript网页特效. 运行效果如下图所示: 在线演示地址如下: http://demo.jb51.net/js/2015/js-radio-cha-bgcolor-codes/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT
-
JS实现自定义简单网页软键盘效果代码
本文实例讲述了JS实现自定义简单网页软键盘效果.分享给大家供大家参考,具体如下: 这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学习,希望对您有用处. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-simple-web-keybord-style-codes/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C/
随机推荐
- PostgreSQL更新表时时间戳不会自动更新的解决方法
- Angularjs的$http异步删除数据详解及实例
- ajax实现数据分页查询
- JDBC 入门(二)
- SQL Server时间戳功能与用法详解
- angular实现图片懒加载实例代码
- JavaScript实现实时更新系统时间的实例代码
- myeclipse开发servlet_动力节点Java学院整理
- 关于swift的个人小结
- Javascript实现鼠标右键特色菜单
- 基于Discuz security.inc.php代码的深入分析
- php检查字符串中是否包含7位GSM字符的方法
- linux中查询dns示例
- Android Studio中快捷键实现try catch等功能包含代码块的实现方法
- MySQL产生随机数并连接字符串的方法示例
- php实现批量压缩图片文件大小的脚本
- JavaScript取得鼠标绝对位置程序代码介绍
- js 实现获取name 相同的页面元素并循环遍历的方法
- Linux下IP设置脚本的实例及遇到问题解决办法
- Android编程简单设置ListView分割线的方法

