css文本框与按钮美化效果代码
一、先看看在网页中经常出现的按钮与文本框的本来面目吧!

对照上图,我们怎么样才能改变文本框与按钮的模样呢?那在下面我为大家提供两种文本框与按钮样式作为例子参考,第一种是文本框与按钮无立体感,只是有线 条颜色与填充颜色的,这种效果大家可能在很多网站上都看见过,给人一种特别的感觉,很不错的,第二种效果就比较特殊了,是将文本框做成一种类似于下划线的 效果并且是彩色的,同时按钮的背景色也不再是灰色,而是彩色的,可以说这是一种非常酷的效果,好了,下面我就来说说这两种效果实现的详细操作步骤吧。
二、无立体效果的文本框与按钮
那我们就通过在DW3中网页的编辑操作为例来进行说明,首先我们已经在网页中插入了相应的表单对象,比如插入一个文本框与一个按钮,此时,我们在按下 [F10]键,显示出网页源代码编辑窗口,那我们在网页的<head>与</head>标签之间插入这个样式表:
<style type="text/css">
input.smallInput{border:1 solid black;FONT-SIZE: 9pt; FONT-STYLE: normal; FONT-VARIANT: normal; FONT-WEIGHT: normal; HEIGHT: 18px; LINE-HEIGHT: normal}
</style>
好了第一步就完成了,下一步我们就分别在文本框与按钮的htm语句中加上这一句代码:
class=smallInput
比如在<input type="text" name="textfield" class=smallInput>与
<input type="submit" name="Submit" value="平面按钮" class=smallInput>
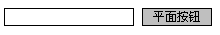
这个文本框与按钮的htm语句中加入了这句代码。最后的效果如下图:

怎么样,比起前面那张图中的标准按钮来说是不是美观多了,要实现起来其实也不是太难吧。
三、带颜色的下划线式文本框与按钮效果
同样,我们也需要样式表的帮助来实现这个效果,和第一种效果的操作步骤一样在网页的<head>与</head>标签之间插入样式表:
.jb51.net]
<style type="text/css">
input.smallInput{background:#ffffff;border-bottom-color:#ff6633; border-bottom-width:1px;border-top-width:0px;border-left-width:0px;border-right-width:0px; solid #ff6633; color: #000000; FONT-SIZE: 9pt; FONT-STYLE: normal; FONT-VARIANT: normal; FONT-WEIGHT: normal; HEIGHT: 18px; LINE-HEIGHT: normal}
input.buttonface{BACKGROUND: #ffcc00; border:1 solid #ff6633; COLOR: #ff0000; FONT-SIZE: 9pt; FONT-STYLE: normal; FONT-VARIANT: normal; FONT-WEIGHT: normal; HEIGHT: 18px; LINE-HEIGHT: normal}
</style>
大家从上面的样式表中可以看出,这个效果的实现是通过两个样式来实现的,一个是文本框 的,一个是按钮的,所以在文本框与按钮的htm语句中就需要插入两句不同的代码,在文本框中插入的是class=smallInput代码。
如例子 <input type="text" name="textfield" class=smallInput>,
在按钮语句中插入的是 class="buttonface"代码如例子
<input type="submit" name="Submit" value="彩色按钮" class="buttonface">
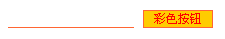
其实这就对应了样式表中文本框与按钮的样式,最后的效果如下图所示:

看看上面的效果,还会不会让您想起那单调的文本框与按钮呢?以上两种效果的方法都是通过样式表来实现的,使用方法也十分的简单。
表单的制作是网页开发中的重点,通过表单可以实现交互与交流,也可以实现信息的收集与共享,上面的两篇文章从语义与结构的角度出来进行了探讨,您也可以参与讨论与学习!

