Android自定义输入框提示功能
本文实例为大家分享了Android自定义输入框提示的具体代码,供大家参考,具体内容如下
这是系统提供的一个控件:AutoCompleteTextView
<AutoCompleteTextView
android:layout_marginLeft="20dp"
android:id="@+id/name_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="6"
android:completionThreshold="1"
android:textSize="15sp"
android:maxLength="10"
android:singleLine="true"
android:paddingBottom="4dp"
android:background="@null"
android:hint="请输入姓名"/>
但是我们想在item的布局中加入其他东西怎么办?这样我们只能自己定义适配器,首先先看看AutoCompleteTextView需要的适配器的类型
查看AutoCompleteTextView的setAdapter()方法的源码如下:
public <T extends ListAdapter & Filterable> void setAdapter(T adapter) {
if (mObserver == null) {
mObserver = new PopupDataSetObserver(this);
} else if (mAdapter != null) {
mAdapter.unregisterDataSetObserver(mObserver);
}
mAdapter = adapter;
if (mAdapter != null) {
//noinspection unchecked
mFilter = ((Filterable) mAdapter).getFilter();
adapter.registerDataSetObserver(mObserver);
} else {
mFilter = null;
}
mPopup.setAdapter(mAdapter);
}
自定义适配器核心代码:
private PoiKeyTipListAdapter poiKeyTipListAdapter;
poiKeyTipListAdapter = new PoiKeyTipListAdapter(this);
nameEdit.setAdapter(poiKeyTipListAdapter);
nameEdit.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if(nameEdit.getText().toString().length()>1){
//根据实际操作请求数据
}
}
@Override
public void afterTextChanged(Editable s) {
}
});
public class PoiKeyTipListAdapter extends BaseAdapter implements Filterable {
private List<SendNameBean.DataBean> stringArrayList ;
private Context context;
private OnDataChangedListener changedListener;
public PoiKeyTipListAdapter(Context context) {
this.context = context;
}
public void setData(List<SendNameBean.DataBean> stringArrayList){
this.stringArrayList = stringArrayList;
notifyDataSetChanged();
}
@Override
public int getCount() {
return stringArrayList == null ? 0 : stringArrayList.size();
}
@Override
public Object getItem(int position) {
return stringArrayList == null ? null : stringArrayList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.item_input_tip_layout,parent,false);
viewHolder = new ViewHolder();
viewHolder.item_txt_tip = (TextView) convertView.findViewById(R.id.item_txt_tip);
viewHolder.name = (TextView) convertView.findViewById(R.id.name);
viewHolder.phone = (TextView) convertView.findViewById(R.id.phone);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.item_txt_tip.setText(stringArrayList.get(position).getProvinceName()+stringArrayList.get(position).getCityName()+stringArrayList.get(position).getCountyName()+stringArrayList.get(position).getTownName()+stringArrayList.get(position).getAddress());
viewHolder.name.setText(stringArrayList.get(position).getName());
viewHolder.phone.setText(stringArrayList.get(position).getPhone());
convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (changedListener != null) {
changedListener.dataChangedListener(stringArrayList.get(position));
}
}
});
return convertView;
}
static class ViewHolder{
private TextView item_txt_tip ;
private TextView name ;
private TextView phone ;
}
@Override
public Filter getFilter() {
Filter filter=new Filter() {
@Override
protected FilterResults performFiltering(CharSequence constraint) {
FilterResults results = new FilterResults();
ArrayList<SendNameBean.DataBean> newData = new ArrayList<>();
if(stringArrayList!=null && stringArrayList.size()!=0){
newData.addAll(stringArrayList);
}
results.values = newData;
results.count = newData.size();
return results;
}
@Override
protected void publishResults(CharSequence constraint, FilterResults results) {
stringArrayList = (ArrayList)results.values;
notifyDataSetChanged();
}
};
return filter;
}
public interface OnDataChangedListener{
void dataChangedListener(SendNameBean.DataBean dataBean);
}
public void setOnDataChangedListener(OnDataChangedListener changedListener){
this.changedListener = changedListener;
}
}
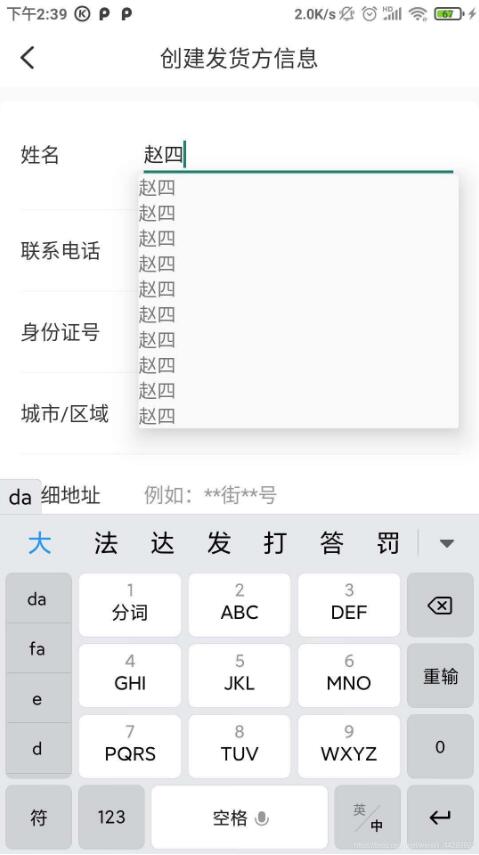
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

