Web面试常问回流reflow与重绘repaint原理及区别
目录
- 浏览器的渲染机制
- 回流 与 重绘
- 回流
- 导致回流的操作:
- 重绘
- 导致重绘的操作:
浏览器的渲染机制
1.浏览器采用两个引擎来处理页面的工作, 不同的浏览器使用的渲染引擎不一样
渲染引擎:
Chrom和Safari使用"WebKit",
Firefor使用"Geoko"
js引擎
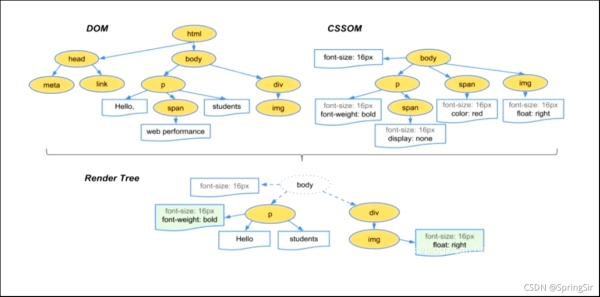
2.浏览器会把html解析成 DOM树, 把css解析成 CSSOM(CSS对象模型);
3.接着会把 DOM树 和 CSSOM, 结合产生 render tree(渲染树);
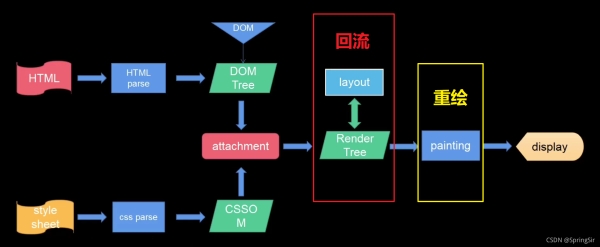
4.渲染树完成后, 浏览器会根据渲染树布局, 布局结束后会输出一个"盒模型", 它会精确捕获每个节点在视图中的位置、尺寸, 并且所有测量值都会转换为屏幕上的物理像素值; (这一步会产生 回流(reflow) )
5.布局完成后, 浏览器会立即发出 paint stup 事件, 将渲染树转换为屏幕像素; (这一步会产生 重绘(repaint) )
6.经过以上步骤, 页面将显示在屏幕上.

注意 回流必将引起重绘, 而重绘不一定引起回流
回流 与 重绘
回流
概念:
当渲染树(render tree)中的部分或全部, 因为元素的结构、尺寸、布局等改变时, 浏览器重新渲染部分DOM或全部DOM的过程.
强调元素节点的位置、距离发生改变.
导致回流的操作:
- 浏览器窗口大小发生变化
- 内容改变
- 添加或删除节点
- 激活CSS伪类
- 等等…
重绘
概念:
当页面元素样式改变, 而不影响它在文档流中的位置, 浏览器只会将新的样式赋予元素, 并进行重新绘制操作.
强调元素节点的样式, 例如颜色, 边框实线变虚线(不改变位置、距离).
导致重绘的操作:
- background-color属性值变化时
- border-color属性值变化时
- visibility属性值变化时
- 等等…

以上就是Web面试常问回流reflow与重绘repaint原理及区别的详细内容,更多关于Web面试回流reflow与重绘repaint的资料请关注我们其它相关文章!
相关推荐
-
有关javascript的性能优化 (repaint和reflow)
复制代码 代码如下: repaint(重绘) ,repaint发生更改时,元素的外观被改变,且在没有改变布局的情况下发生,如改变outline,visibility,background color,不会影响到dom结构渲染. reflow(渲染),与repaint区别就是他会影响到dom的结构渲染,同时他会触发repaint,他会改变他本身与所有父辈元素(祖先),这种开销是非常昂贵的,导致性能下降是必然的,页面元素越多效果越明显. 何时发生:. DOM元素的添加.修改(内容).删除( Refl
-
如何减少浏览器的reflow和repaint
1.避免在document上直接进行频繁的DOM操作,如果确实需要可以采用off-document的方式进行,具体的方法包括但不完全包括以下几种: (1). 先将元素从document中删除,完成修改后再把元素放回原来的位置 (2). 将元素的display设置为"none",完成修改后再把display修改为原来的值 (3). 如果需要创建多个DOM节点,可以使用DocumentFragment创建完后一次性的加入document 2.集中修改样式 (1). 尽可能少的修改元素sty
-
JavaScript中的Repaint和Reflow用法详解
你是不是经常听师兄或一些前端前辈说不能用CSS通配符 *,CSS选择器层叠不能超过三层,CSS尽量使用类选择器,书写HTML少使用table,结构要尽量简单-DOM树要小....等这些忠告,以前我就大概知道使用通配符或者CSS选择器层次过多可能会降低性能,至于为什么不使用table标签我一直是迷迷糊糊,也就跟着那样做了,但我认识了Repain和 Reflow之后,原来这些还真不能用太多. ok,希望这篇文章对你有帮助! 1.什么是Repaint/Reflow? 好,先上一张图:浏览器解析大概的工
-
高性能WEB开发 页面呈现、重绘、回流。
页面呈现流程 在讨论页面重绘.回流之前.需要对页面的呈现流程有些了解,页面是怎么把html结合css等显示到浏览器上的,下面的流程图显示了浏览器对页面的呈现的处理流程.可能不同的浏览器略微会有些不同.但基本上都是类似的. 1. 浏览器把获取到的html代码解析成1个Dom树,html中的每个tag都是Dom树中的1个节点,根节点就是我们常用的document对象(<html> tag).dom树就是我们用firebug或者IE Developer Toolbar等工具看到的html结构,里面包
-
Web面试常问回流reflow与重绘repaint原理及区别
目录 浏览器的渲染机制 回流 与 重绘 回流 导致回流的操作: 重绘 导致重绘的操作: 浏览器的渲染机制 1.浏览器采用两个引擎来处理页面的工作, 不同的浏览器使用的渲染引擎不一样 渲染引擎: Chrom和Safari使用"WebKit", Firefor使用"Geoko" js引擎 2.浏览器会把html解析成 DOM树, 把css解析成 CSSOM(CSS对象模型); 3.接着会把 DOM树 和 CSSOM, 结合产生 render tree(渲染树); 4.渲
-
web面试常问http缓存解析相关
目录 为什么要有http缓存? http缓存之 强制缓存 http缓存之 协商缓存(对比缓存) 协商缓存中的资源标识 为什么要有http缓存? 1.当输入网址到加载出页面, 电脑会经过"CPU计算.网络请求.页面渲染"等一系列步骤; 2."网络请求"是其中最不确定.最耗时的一个环节, 针对这个环节, 我们可以通过"减少网络请求的体积和数量", 来更快加载出页面, 这是"缓存"存在的原因; 3.通过"缓存"可
-
面试官:怎么做JDK8的垃圾收集器的调优(面试常问)
看着面试官真诚的眼神,心中暗想看起来年纪轻轻却提出如此直击灵魂的问题.擦了擦额头上汗,我稍微调整了一下紧张的情绪,对面试官说: 在JDK8中有Serial收集器.Parallel收集器.CMS收集器.G1收集器这么几种收集器,需要根据实际硬件配置和业务需求进行选择调优. 如此浅显的回答,无法让面试官达到深入的要求,肯定不能满足面试官强烈的需求,果不其然面试官又追问到:如果是桌面应用,内存占用也就100MB,应该选择哪种垃圾收集器呢?我快速的回答:Serial收集器.看着面试官期待的眼神,我又详细
-
java锁synchronized面试常问总结
目录 synchronized都问啥? synchronized是什么? synchronized锁什么? synchronized怎么用? 结语 synchronized都问啥? 如果Java面试有什么是必问的,synchronized必定占据一席之地.初出茅庐时synchronized的用法,成长后synchronized的原理,可谓是Java工程师的“一生之敌”. 按照惯例,先来看synchronized的常见问题(在线Excel同步更新中): 根据统计数据可以总结出synchronize
-
java面试常问的Runnable和Callable的区别
Runnable Runnable接口非常简单,就定义了一个方法run(), 实现Runnable接口的run方法就可以实现多线程 // 函数式接口 @FunctionalInterface public interface Runnable { public abstract void run(); } Callable 可能很多人都知道要想在多线程中获取异步返回值结果一般是用Callable和FutureTask接口来实现,但可能很多人都不知道其实Callable是依赖于Runnable的r
-
面试常问:如何保证Redis缓存和数据库的数据一致性
目录 一.一致性 1.强一致性 2.弱一致性 3.最终一致性 二.redis缓存和mysql数据库数据一致性解决 1.方案一:采用延时双删策略 2.方案二:一步更新缓存(基于订阅Binlog的同步机制) 首先,我们先来看看有哪几种一致性的情况呢? 一.一致性 1.强一致性 如果你的项目对缓存的要求是强一致性的,那么请不要使用缓存.这种一致性级别是最符合用户直觉的,它要求系统写入什么,读出来的也会是什么,用户体验好,但实现起来往往对系统的性能影响大. 2.弱一致性 这种一致性级别约束了系统在写入成
-
10个Python面试常问的问题(小结)
概述 Python是个非常受欢迎的编程语言,随着近些年机器学习.云计算等技术的发展,Python的职位需求越来越高.下面我收集了10个Python面试官经常问的问题,供大家参考学习. 类继承 有如下的一段代码: class A(object): def show(self): print 'base show' class B(A): def show(self): print 'derived show' obj = B() obj.show() 如何调用类A的show方法了. 方法如下: o
-
java虚拟机JVM类加载机制原理(面试必问)
目录 1.类加载的过程. 1)加载 2)验证 3)准备 4)解析 5)初始化 2.Java 虚拟机中有哪些类加载器? 1)启动类加载器(Bootstrap ClassLoader): 2)扩展类加载器(Extension ClassLoader): 3)应用程序类加载器(Application ClassLoader): 3.什么是双亲委派模型? 4.为什么使用双亲委派模式? 5.有哪些场景破坏了双亲委派模型? 1)线程上下文类加载器 2)Tomcat 的多 Web 应用程序 3)OSGI 实现
-
Java多线程面试题(面试官常问)
进程和线程 进程是程序的一次执行过程,是系统运行程序的基本单位,因此进程是动态的.系统运行一个程序即是从一个进程从创建.运行到消亡的过程.在Java中,当我们启动main函数时其实就是启动了一个JVM的进程,而mian函数所在的线程就是这个进程中的一个线程,称为主线程. 线程是比进程更小的执行单位.一个进程在其执行的过程中可以产生多个线程.与进程不同的是同类的多个线程共享进程的堆和方法区资源,但每个线程都有自己的程序计数器.虚拟机和本地方法栈,所以系统在产生一个线程,或在各个线程之间切换工作是,
-
SpringBoot服务监控机制原理解析(面试官常问)
前言 任何一个服务如果没有监控,那就是两眼一抹黑,无法知道当前服务的运行情况,也就无法对可能出现的异常状况进行很好的处理,所以对任意一个服务来说,监控都是必不可少的. 就目前而言,大部分微服务应用都是基于 SpringBoot 来构建,所以了解 SpringBoot 的监控特性是非常有必要的,而 SpringBoot 也提供了一些特性来帮助我们监控应用. 本文基于 SpringBoot 2.3.1.RELEASE 版本演示. SpringBoot 监控 SpringBoot 中的监控可以分为 H
随机推荐
- VBA中的Timer函数用法
- javascript XMLHttpRequest对象全面剖析
- 解决ExtJS在chrome或火狐中正常显示在ie中不显示的浏览器兼容问题
- Vuex和前端缓存的整合策略详解
- JS返回iframe中frameBorder属性值的方法
- IOS自定义UIView
- Python中Collection的使用小技巧
- c#操作sqlserver数据库的简单示例
- javascript匿名函数实例分析
- 在模板页面的js使用办法
- ajax用json实现数据传输
- Ruby基础知识之类
- 利用Prometheus与Grafana对Mysql服务器的性能监控详解
- Win7 64环境下Oracle10g 64位版本安装教程
- Oracle开发之报表函数
- VC++中的字体设置方法详解
- java、python、JavaScript以及jquery循环语句的区别
- js实现仿阿里巴巴城市选择框效果实例
- 完整简洁 Flash 处理XML 文档数据 教程 下篇
- FlashGet远程控制自动下载的软件与方法

