WPF简介与基础开发
一、WPF简介
WPF:WPF即Windows Presentation Foundation,翻译为中文“Windows呈现基础”,是微软推出的基于Windows Vista的用户界面框架,属于.NET Framework 3.0的一部分。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作;同时它提供了全新的多媒体交互用户图形界面。
二、WPF特点
1、统一的编程模型
WPF提供的编程模型统一普通控件、语音、视频、文档3D等技术,这些媒体类型能够统一协调工作,降低了我们的学习成本。
2、与分辨率无关
WPF是基于矢量绘图的,因此它产生的图形界面能够支持各种分辨率的显示设备,而不会像WinForm等在高分辨率的现实设备上产生锯齿。
3、硬件加速技术
WPF是基于Direct3D创建。在WPF应用程序中无论是2D还是3D的图形或者文字内容都会被转换为3D三角形、材质和其他Direct3D对象,并由硬件负责渲染,因此它能够更好的利用系统的图像处理单元GPU,从硬件加速中获得好处。
4、声明式编程
WPF引入一种新的XAML语言(Extensible Application Markup Language)来开发界面。使用XAML语言将界面开发以及后台逻辑开发很好的分开,降低了前后台开发的耦合度,使用户界面设计师与程序开发者能更好的合作,降低维护和更新的成本。
5、易于部署
WPF除了可以使用传统的Windows Installer以及ClickOnce方式来发布我们的桌面应用程序之外,还可以将我们的应用程序稍加改动发布为基于浏览器的应用程序。
三、常用的辅助开发工具
Microsoft Expression Blend:简称(Blend)它是WPF UI界面设计师必备工具,利用它我们可以设计出非常精美的UI界面,以及界面的样式、模板、动画等资源。
下载地址:
Blend:https://msdn.microsoft.com/zh-cn/(搜索Blend)
四、开发基础
1、新建WPF应用程序
选择菜单->“文件”->“新建”->“项目”,在“新建项目”对话框中选择WPF应用程序,修改名称为WpfDemo,然后点击“确定”按钮,如下图所示:

2、生成的文档结构图如下:

3、在App.xaml中的“StartupUri”属性可以指定项目运行时的启动窗体。如下图中“StartupUri=”MainWindow.xaml””,还可以定义我们需要的系统资源以及引入程序集等
如下图所示:

五、XAML语言
XAML语言:是微软公司为构建应用程序用户界面而创建的一种新的“可扩展应用程序标记语言”,提供了一种便于扩展和定位的语法来定义和程序逻辑分离的用户界面。
特点:
定义应用程序的界面元素
显示的声明WPF资源(样式、模板、动画等)
可扩展性(自定义UI控件)
集中关注于界面的设计和实现
六、XAML命名空间以及命名空间映射到程序集
1、XAML命名空间
开发语言会将常用功能以类的形式封装,开发人员根据自己的业务需求,也会封装满足自身业务需求的类,如果有序组织这些类?一方面,便于开发人员准确调用;另一方面,编译器可以有效识别具有相同命名的类,就引入了命名空间,简单的说,是通过类似树状结构来组织各种类,是一种较为有效的类名排列方式。
而XAML和.NET其他语言一样,也是通过命名空间有效组织起XAML内部的相关元素类,这里的命名空间与.NET中的命名空间不是一一对应的,而是一对多,一眼望去,都是“网址”,这里的网址,是遵循XAML解析器标准的命名规则,而不是真正的网址(在IE中根本打不开)。
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"对应一些与XAML语法和编译相关的CLR名称空间,例如
<Style x:key="buttonMouseOver" TargetType="{x:Type Button}">
这里的xmlns和xmlns:x的区别在于x作为别名,在应用时,以前缀形式出现,而xmlns作为默认命名空间,不使用前缀标识的元素,来自该命名空间。
XAML命名空间的语法:
xmlns[:可选映射前缀]="命名空间描述"
注意:没有加可选映射前缀的xmlns是WPF默认的命名空间,一个xaml文件只能有一个默认的命名空间
一个完整的xaml文件,必须具备两个命名空间。
2、自定义类或程序集映射语法
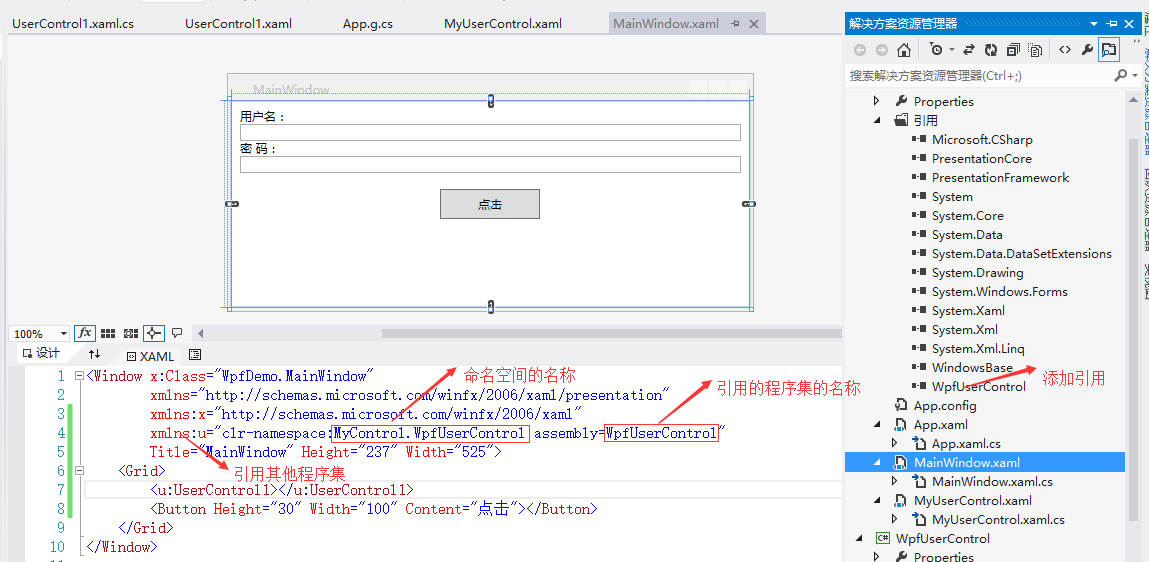
xmlns[:必选映射前缀]="clr-namespace:[命名空间];assembly=[程序集名称]"
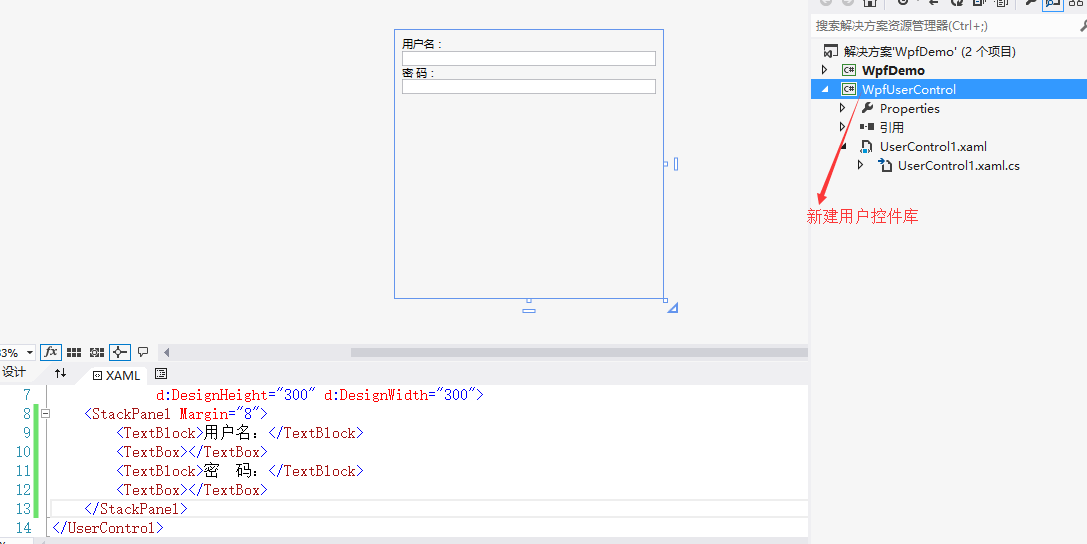
在同一个解决方案下面新建一个“”的项目,命名为“WPFUserControl”,在项目的属性里面修改默认的命名空间为:MyControl.WpfUserControl,添加两个TextBlock和两个TextBox,如图所示:

在第一个项目里面引用新建的用户控件,注意:首先要添加新建用户控件库的引用。

3、映射到当前程序集的语法
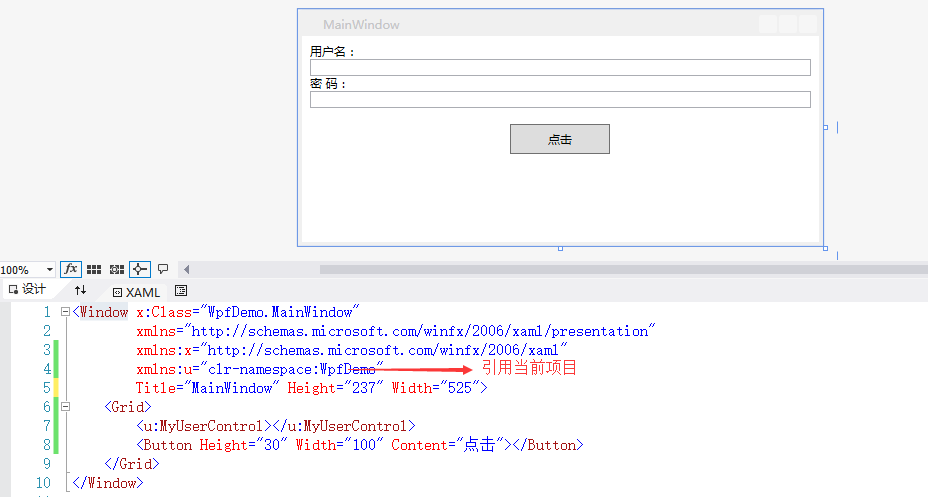
xmlns[:必选映射前缀]="clr-namespace:[命名空间]"
在当前项目下面新建一个用户控件,添加两个TextBlock和两个TextBox,如下图所示:

在MainWindow.xaml里面调用新建的用户控件,需要引用命名空间:

到此这篇关于WPF简介与基础开发的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。

