PyQT5 QTDesigner窗口及组成的实现
一、主窗口成员
主窗口中的菜单栏、工具栏和状态栏

1.菜单栏

我们可以直接在QTDesigner中输入菜单选项即可。这些菜单选项本质上都是动作,关于动作,在下面章节进行描述。
2.工具栏(动作)
要在工具栏中添加按钮,我们首先要在QTDesigner的菜单栏中选择视图-->动作编辑器,打开动作编辑器:

因为,能够用于工具栏的控件并不是普通的pushButton按钮,而是叫做Action的动作。
此时,我们就可以将需要的动作(Action)拖拽到工具栏中:

当然,我们可以自定义一些Action,并添加到工具栏中。
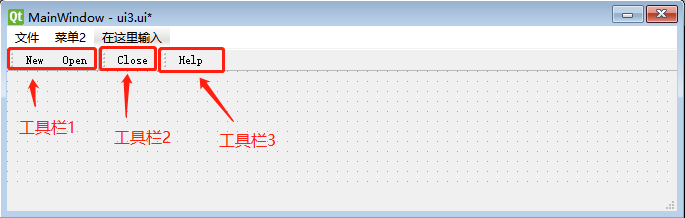
我们可以在鼠标右键中选择新建工具栏,从而创建多个工具栏(每个工具栏之间有4个竖点隔开):

注意:动作编辑器中的所有动作都是菜单栏和工具栏共用的。本质上说,工具栏就是菜单栏中功能的快捷按钮,方便用户使用。
二、窗口类型
我们在QTDesigner中新建窗口的时候,可以看到有以下几种窗口:

窗口大致分为三种,Main Window、Widget和Dialog。
Main Window:主窗口,其中包含菜单栏、工具栏、状态栏,是我们经常使用的窗口类型,一般用于程序的主窗口。
Dialog:对话窗口的基类,没有菜单栏、工具栏、状态栏,但可能有默认的一些操作按钮,例如确定、关闭等。
Widget:当我们不确定窗口用途的时候,可以使用Widget窗口。
三、关闭窗口的两种方式
第一种方式是发送信号调用主窗口的Close方法。
第二种方式是发送信号调用QApplication的quit方法(即退出整个程序)。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget
from ui3 import Ui_MainWindow
class MyWindow(QMainWindow):
def __init__(self):
super(MyWindow, self).__init__()
# 重写close槽函数
def close(self):
print("这里我们重写一下主窗口的close方法")
super(MyWindow, self).close()
# 调用App.quit()来退出程序
def quitApp(self):
app = QApplication.instance()
print("退出整个程序")
app.quit()
if __name__ == '__main__':
# 创建一个App实例
app = QApplication(sys.argv)
# 创建一个主窗口
mainWin = MyWindow()
# 使用我们生成的UI窗口实例
ui = Ui_MainWindow()
# 将主窗口传递进去,让Ui_MainWindow帮我们向主窗口上放置组件
ui.setupUi(mainWin)
# 显示
mainWin.show()
# 主循环
sys.exit(app.exec_())
其中close槽函数,对应主窗口原本的close方法(只是重写一下打印了一句话)。
quitApp是另一个槽函数,由另一个按钮触发,同样可以达到关闭窗口的效果(退出整个程序)。
下面附上自动生成的ui3.py的代码(就两个按钮,关联了两个槽函数):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'ui3.ui'
#
# Created by: PyQt5 UI code generator 5.14.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1264, 886)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(1)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(MainWindow.sizePolicy().hasHeightForWidth())
MainWindow.setSizePolicy(sizePolicy)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(120, 130, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(280, 140, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1264, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.close)
self.pushButton_2.clicked.connect(MainWindow.quitApp)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
四、窗口坐标
通过以下方式可以获取窗口的坐标和尺寸:
# 使用一个按钮触发该槽函数,用于获取当前窗口的位置和尺寸 def getSizeOfMainWin(self): # 窗口左上角所在坐标 print(self.x()) # 100 print(self.y()) # 100 # 整个窗口的宽和高 print(self.width()) # 1264 print(self.height()) # 886 # 可用区域左上角所在坐标 print(self.geometry().x()) # 101,说明可用区域左边有一个1px的边框 print(self.geometry().y()) # 131,说明窗口上面的标题栏为31px(包含1px边框) # 整个窗口的宽和高,与self.width()、self.height()相同 print(self.geometry().width()) # 1264 print(self.geometry().height()) # 886
五、窗口和应用程序坐标
有以下两种方法可以设置窗口和应用程序坐标。
需要引入:from PyQt5.QtGui import QIcon
1.使用窗口对象的setWindowIcon方法
当使用窗口的setWindowIcon方法时,在Windows系统下才生效(在MAC中不能生效):
class MyWindow(QMainWindow):
def __init__(self):
super(MyWindow, self).__init__()
self.initUI()
def initUI(self):
self.setWindowIcon(QIcon("icon.ico"))
效果:


2.使用QApplication实例的setWindowIcon方法
if __name__ == '__main__':
# 创建一个App实例
app = QApplication(sys.argv)
app.setWindowIcon(QIcon("icon.ico"))
# 创建一个主窗口
mainWin = MyWindow()
# 使用我们生成的UI窗口实例
ui = Ui_MainWindow()
# 将主窗口传递进去,让Ui_MainWindow帮我们向主窗口上放置组件
ui.setupUi(mainWin)
# 显示
mainWin.show()
# 主循环
sys.exit(app.exec_())
这种方式对于Windows系统和MAC系统都生效。
到此这篇关于PyQT5 QTDesigner窗口及组成的实现的文章就介绍到这了,更多相关PyQT5 QTDesigner窗口内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

