vant-ui AddressEdit地址编辑和van-area的用法说明
AddressEdit 地址编辑
1.vant-ui地址编辑中已配置 :area-list=“areaList”,以初始化全部省市区的数据
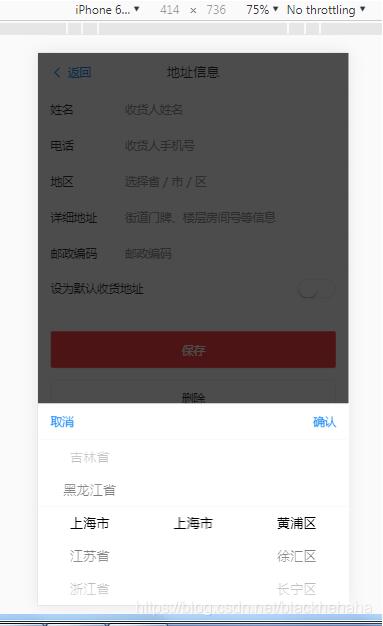
这是结合vant-ui弹出层一起用的,用弹出层包裹省市区选择的组件,然后根据需要,参照官方文档,进行相关配置,默认底部弹出。
重要的是,官方没有说明具体怎么使用,所以在这里,要获取接收省市区的json数据。其中area.js文件在官方可以下载,放于assets/js/area.js ,然后引入文件,就可以了。

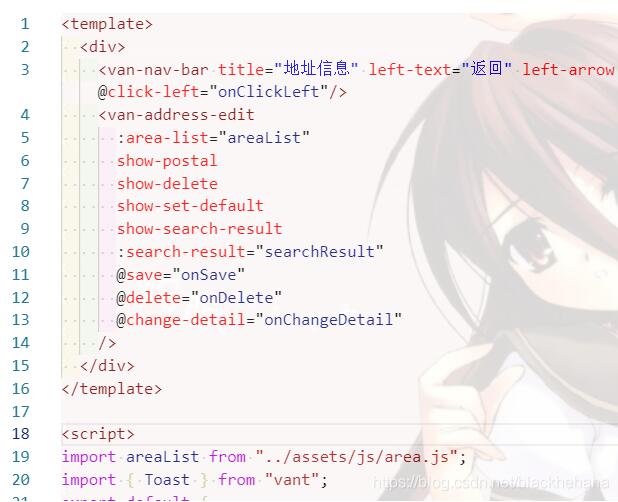
4 如下:
<template>
<div>
<van-nav-bar title="地址信息" left-text="返回" left-arrow @click-left="onClickLeft"/>
<van-address-edit
:area-list="areaList"
show-postal
show-delete
show-set-default
show-search-result
:search-result="searchResult"
@save="onSave"
@delete="onDelete"
@change-detail="onChangeDetail"
/>
</div>
</template>
<script>
import areaList from "../assets/js/area.js";
import { Toast } from "vant";
export default {
name: "Address",
data() {
return {
areaList,
searchResult: []
};
},
methods: {
onClickLeft() {
this.$router.push("/my");
},
onSave() {
this.$router.push("/my");
},
onDelete() {
Toast("delete");
this.$router.push("/my");
},
onChangeDetail(val) {
if (val) {
this.searchResult = [
{
name: "万达广场",
address: "郑州市二七区"
}
];
} else {
this.searchResult = [];
}
}
}
};
</script>
<style scoped>
</style>

补充知识:vue移动端地址编辑地址回显
写这篇文章主要是前面写这个地址的时候遇到了一些坑,走了许多弯路,这里记录一下,给新手朋友们指道,
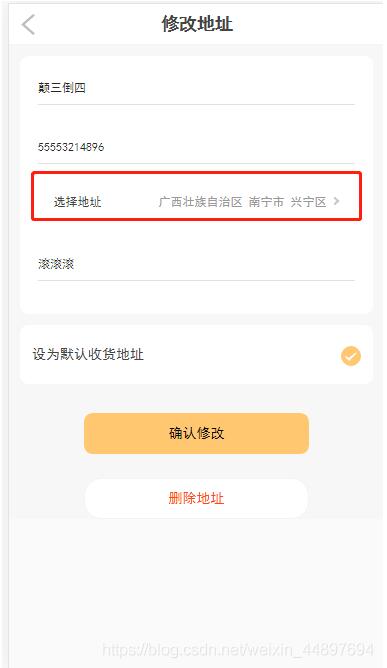
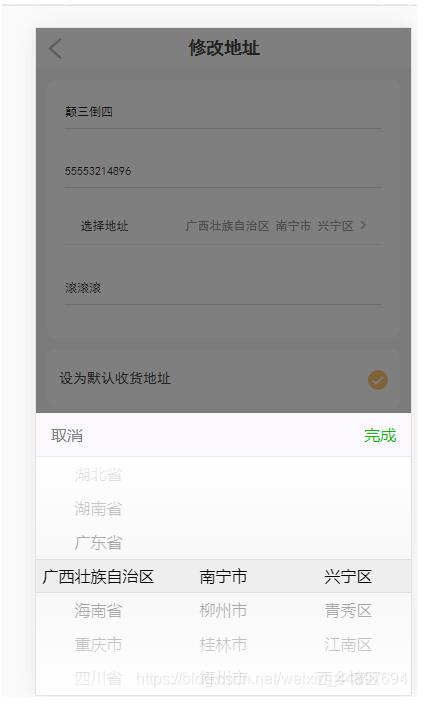
这是编辑原图

项目原图
最开始我用了vant ui框架,在地址这方面vant一直很好用,地址列表 省市区选择组件都用,
最开始没什么问题 在经历了几次版本更新之后 不知道什么页面与vant地址选择组件起冲突,导致选择省市区的时候 弹框里空白,在经历了无数次尝试之后,我放弃了 改用了muse省市区选择组件,但是地址回显的时候由于后端返回不了城市编码,没办法 最后使用了vux ,
使用了vuex的组件又遇到一点麻烦,我是只有在地址列表把地址详情传过去,然后在created接受,并直接赋值给组件,这是时候发现页面地址选择部分白板,并没有达到我们想要的回显效果,后面研究了一下 是因为我们在created直接赋值 导致赋值实在页面渲染完毕之前的 这时候页面就无法显示渲染之前的内容,下面是我的解决办法
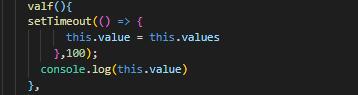
不能直接在created时给组件赋值,在methods写个方法 0.1s之后再赋值 .1s已经足够页面渲染完成 只要页面渲染完毕再辅助 就能正常显示


完美解决!
以上这篇vant-ui AddressEdit地址编辑和van-area的用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

